Writing Modes
A presentation at CSS Day 2017 + Browser API Special in in Amsterdam, Netherlands by Jen Simmons

Wr iting Modes


“ — Bruce Lawson It ’s
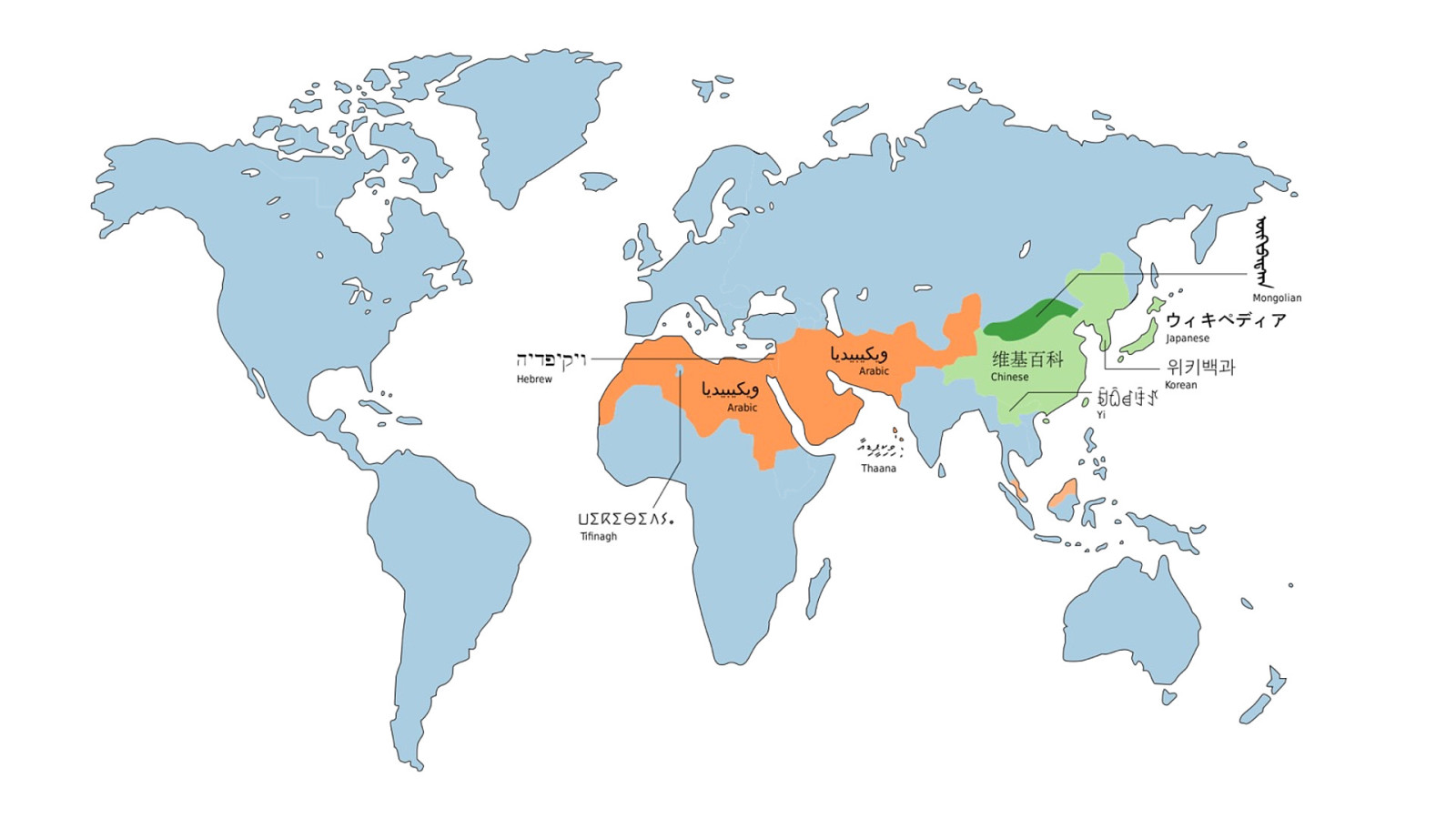
the World Wide Web, not the Wealthy Western Web.



drafts.csswg.org/css-writing-modes

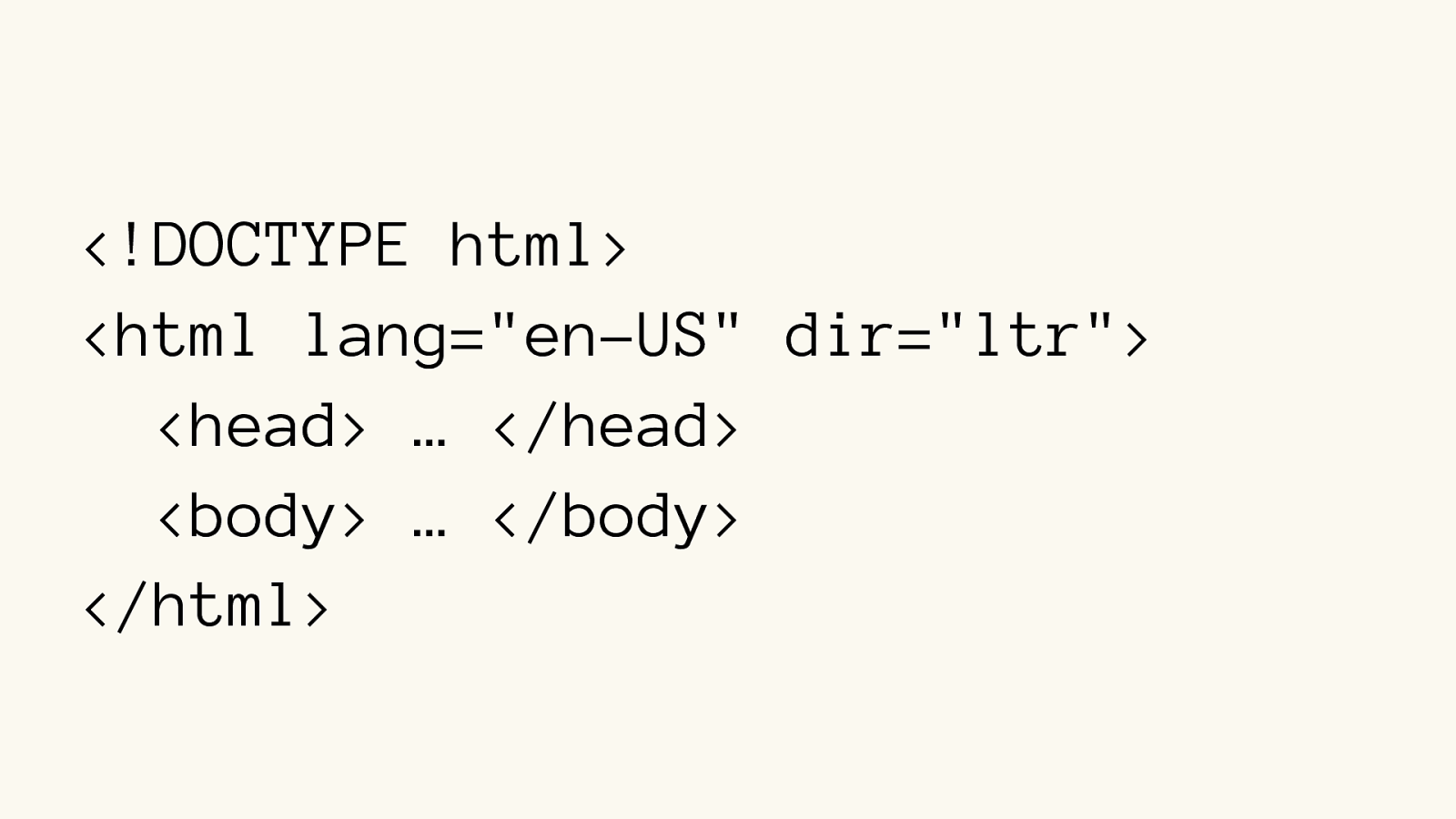
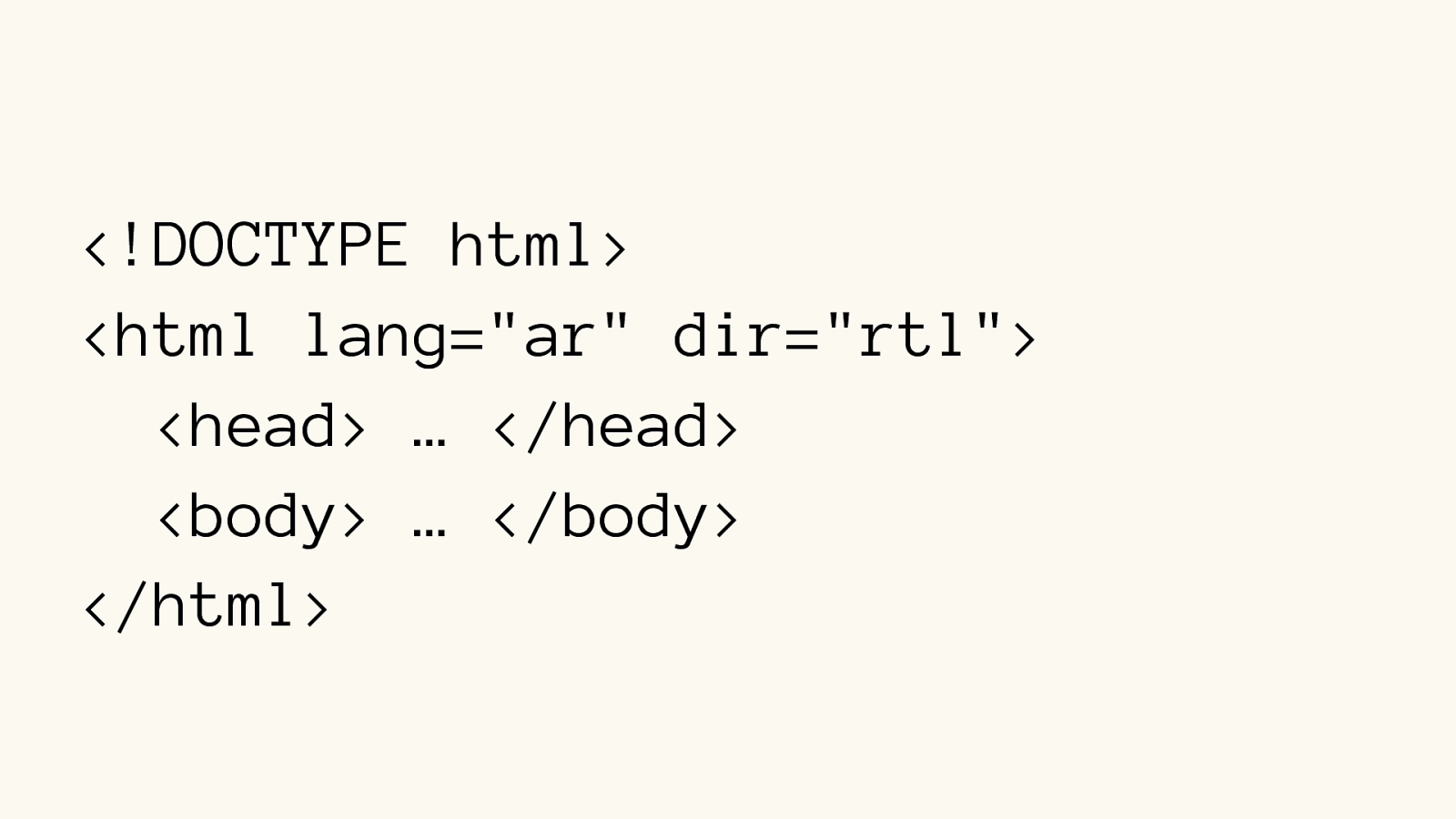
direction / dir writing-mode text-orientation

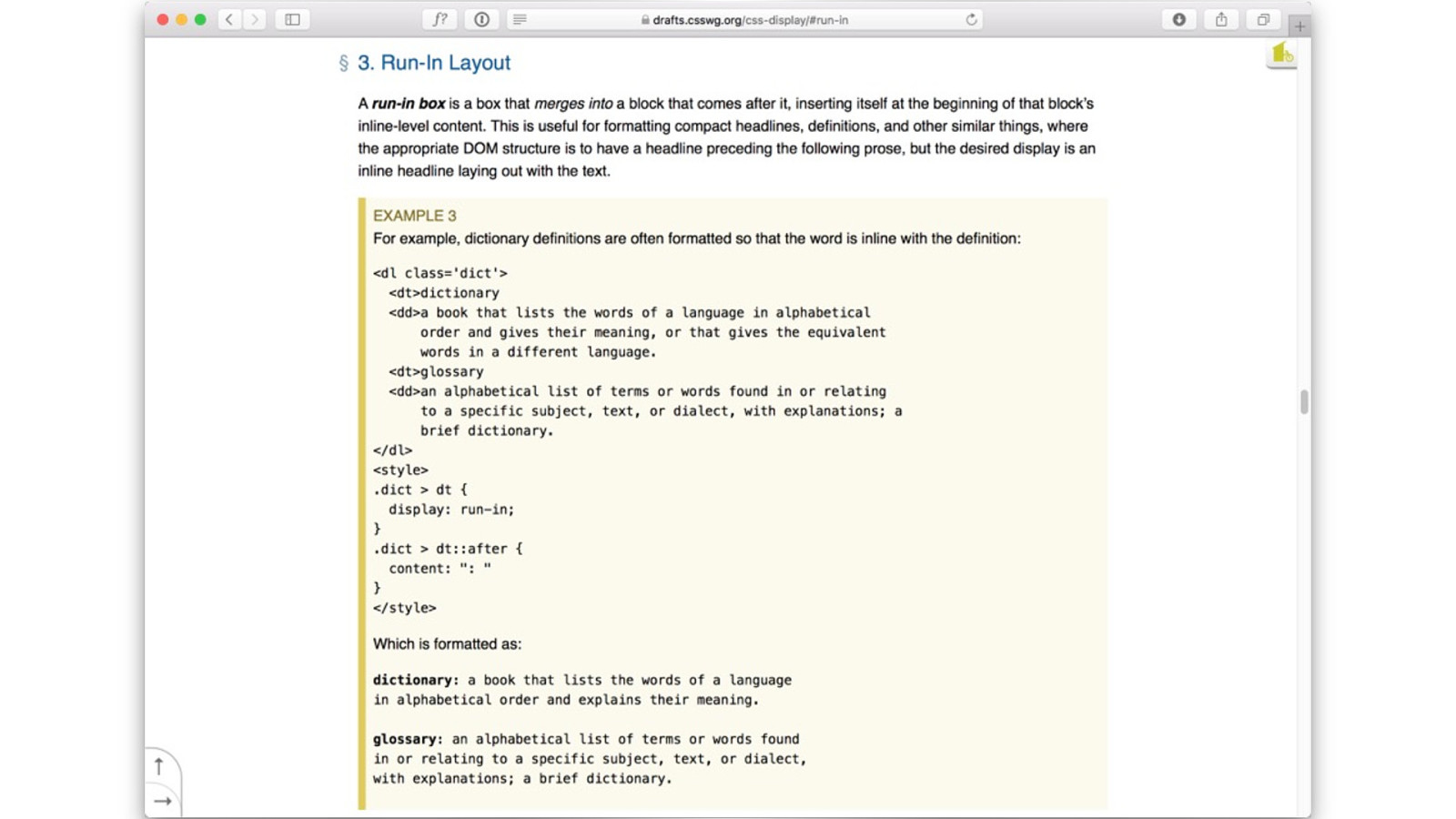
Display Level 3

drafts.csswg.org/css-display

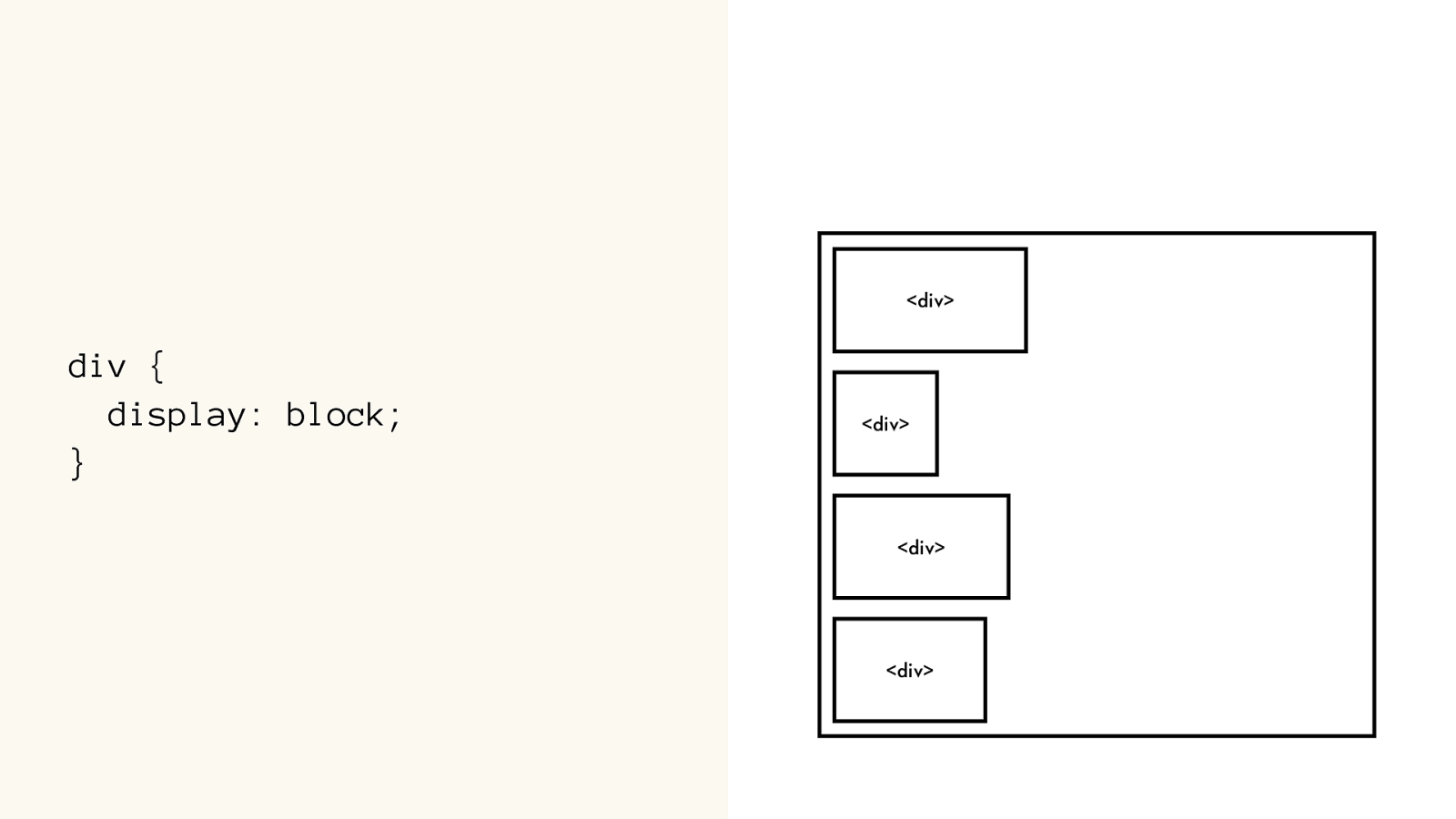
div {
display: block;
}

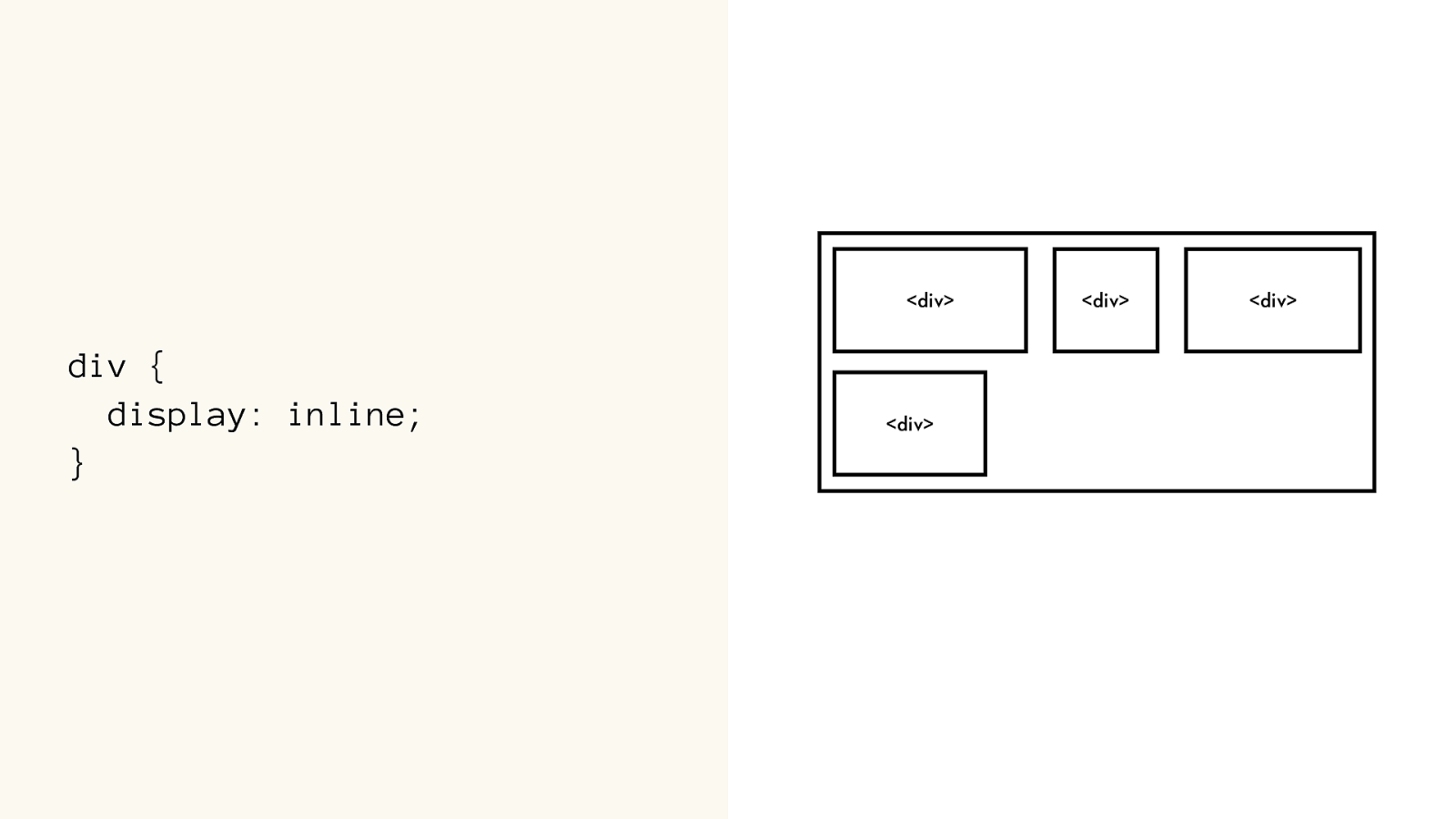
div {
display: inline;
}

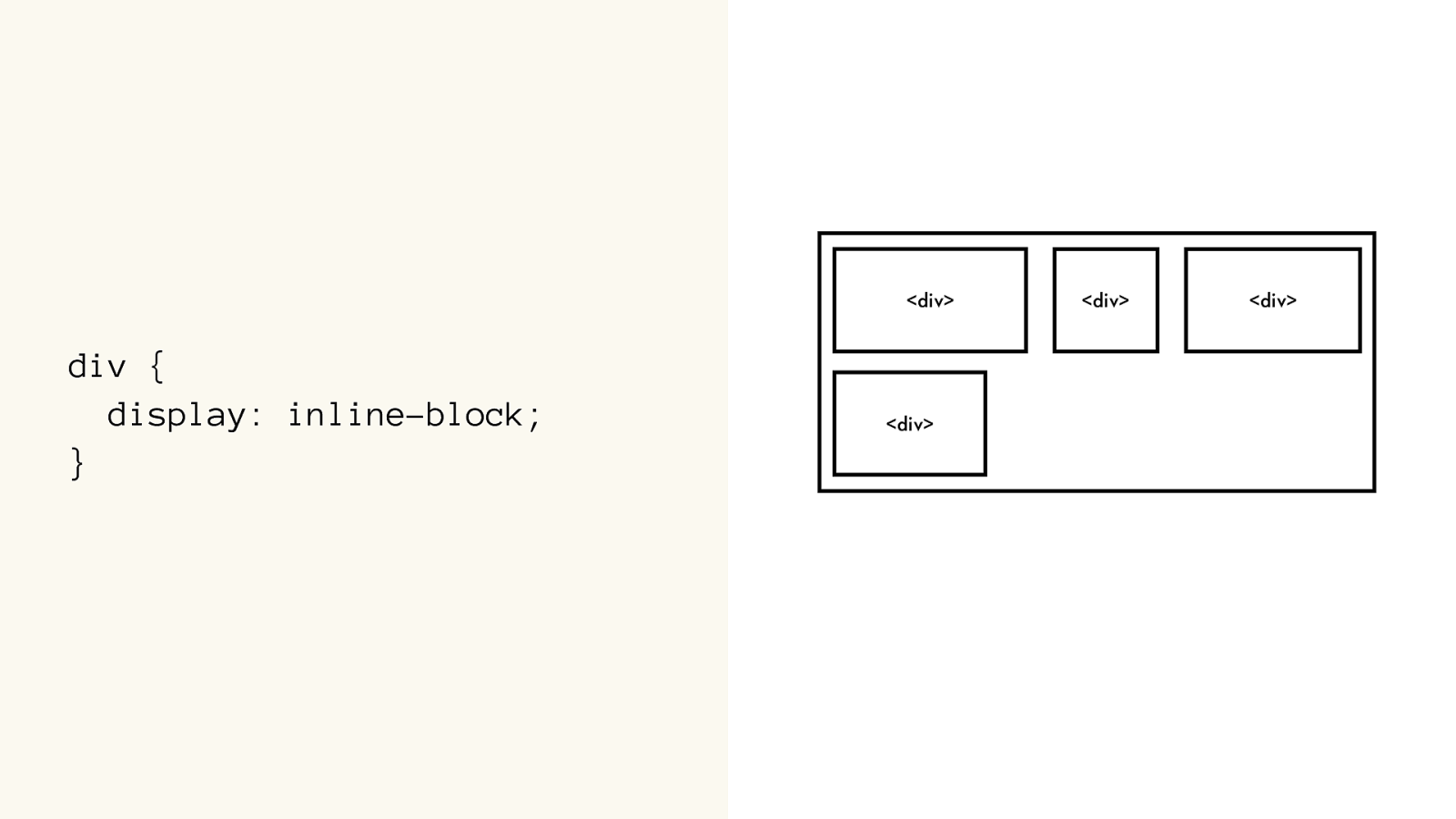
div {
display: inline-block;
}

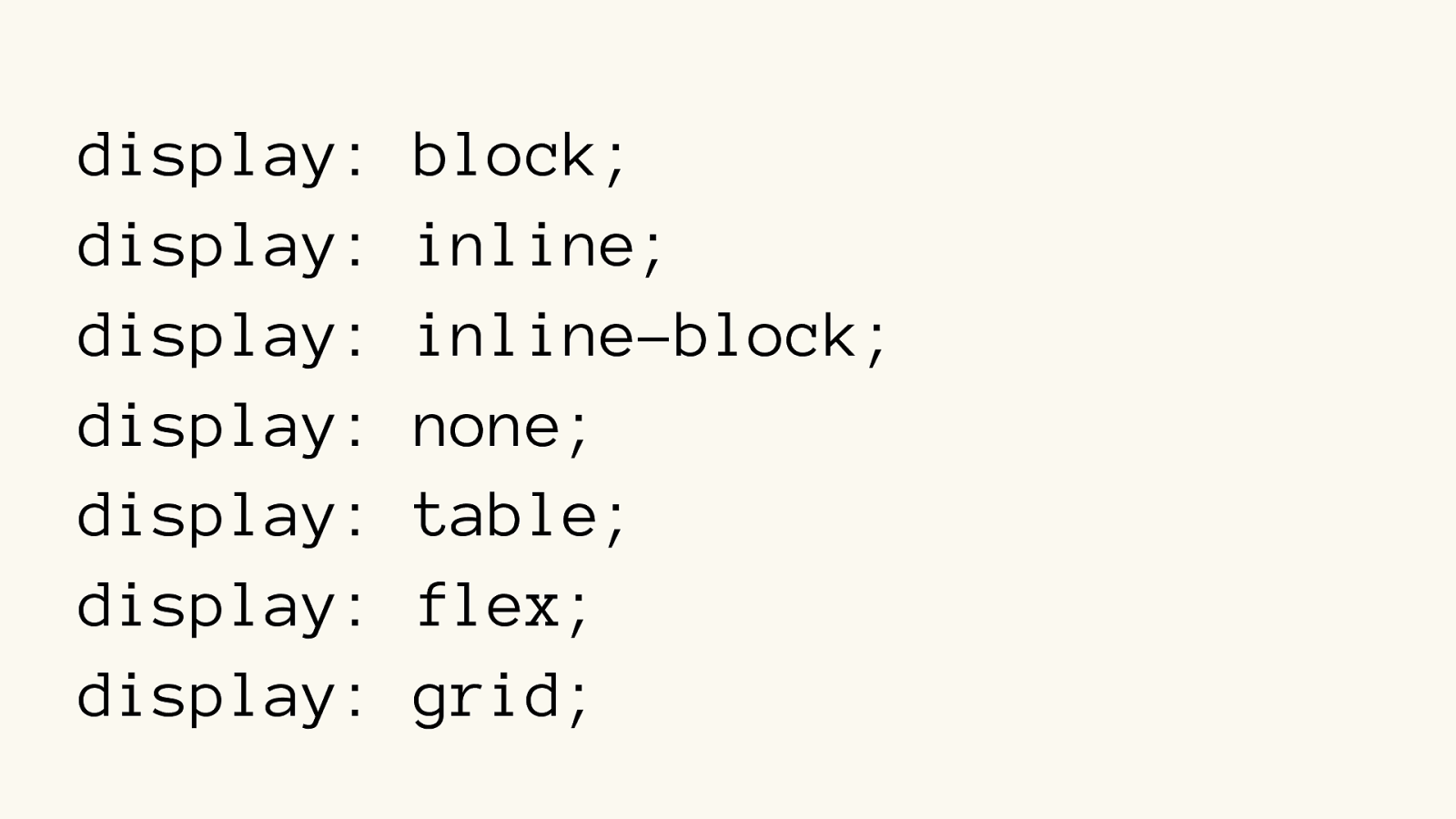
display: block; display: inline; display: inline-block; display: none;
display: table; display: flex; display: grid;

display: <value>;

display: <outside> <inside>;

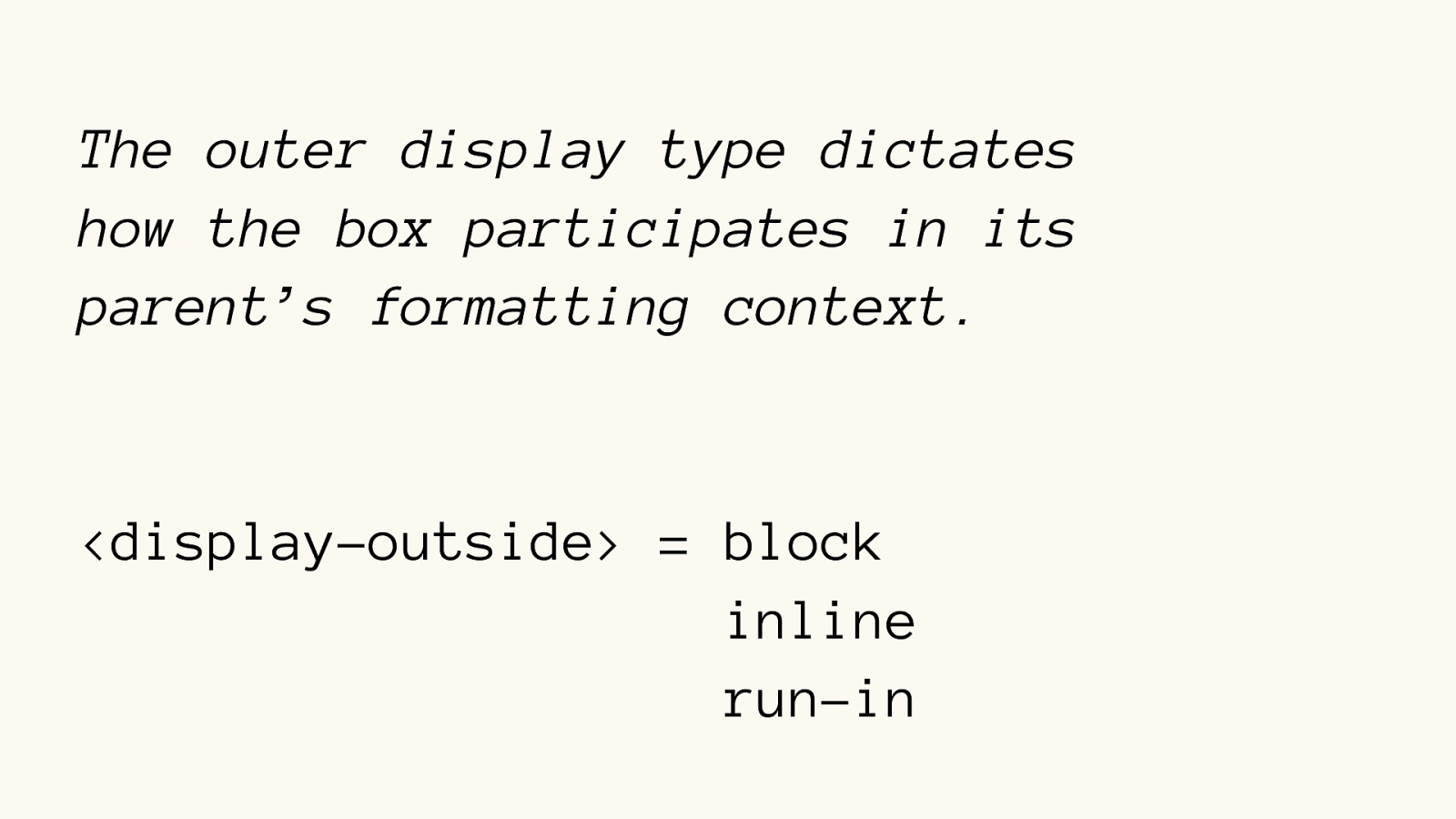
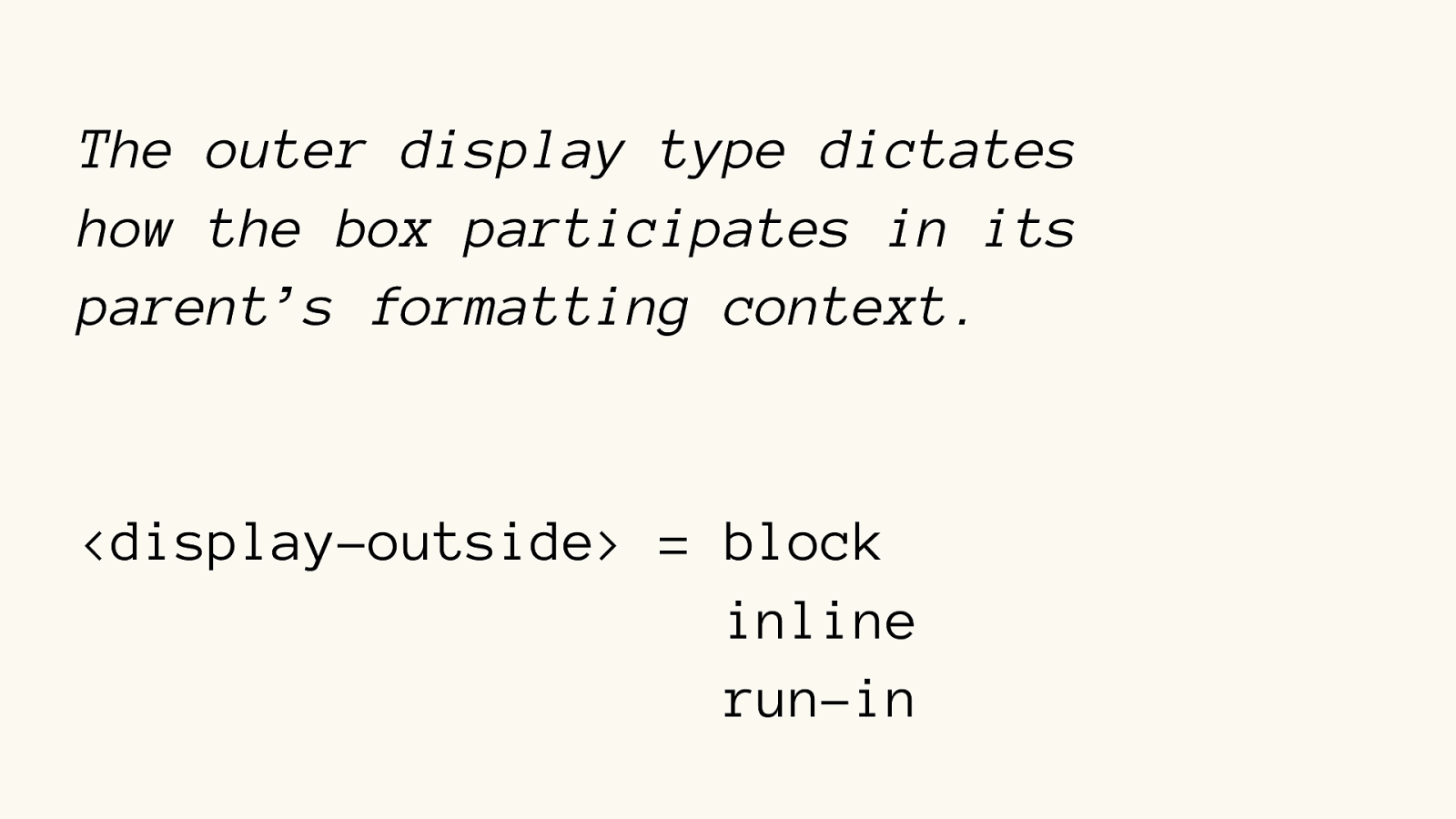
The outer display type dictates
how the box participates in its
parent’s formatting context.
<display-outside> = block
inline
run-in



The outer display type dictates
how the box participates in its
parent’s formatting context.
<display-outside> = block
inline
run-in

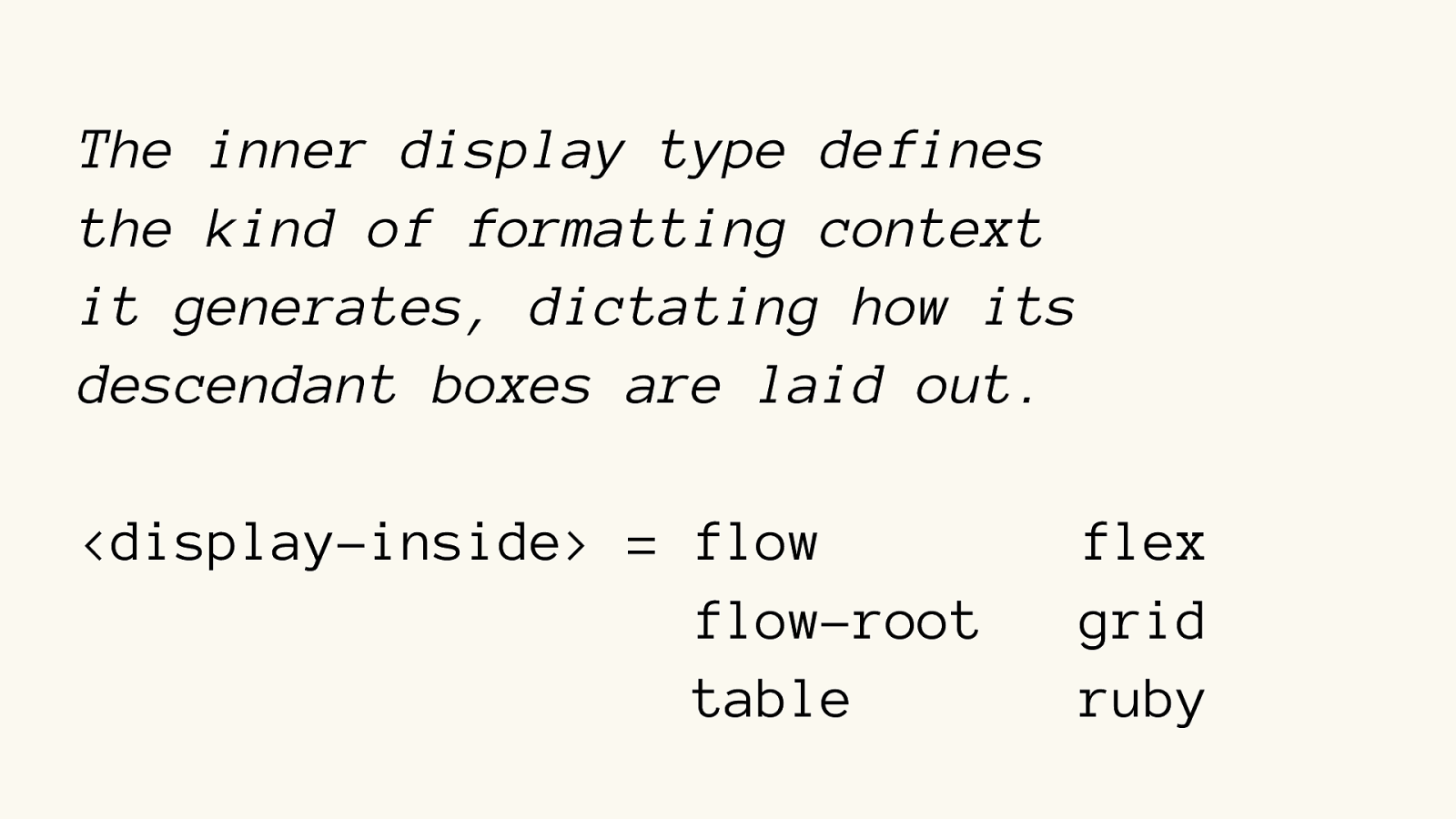
The inner display type defines
the kind of formatting context
it generates, dictating how its
descendant boxes are laid out.
<display-inside> = flow flex
flow-root grid
table ruby

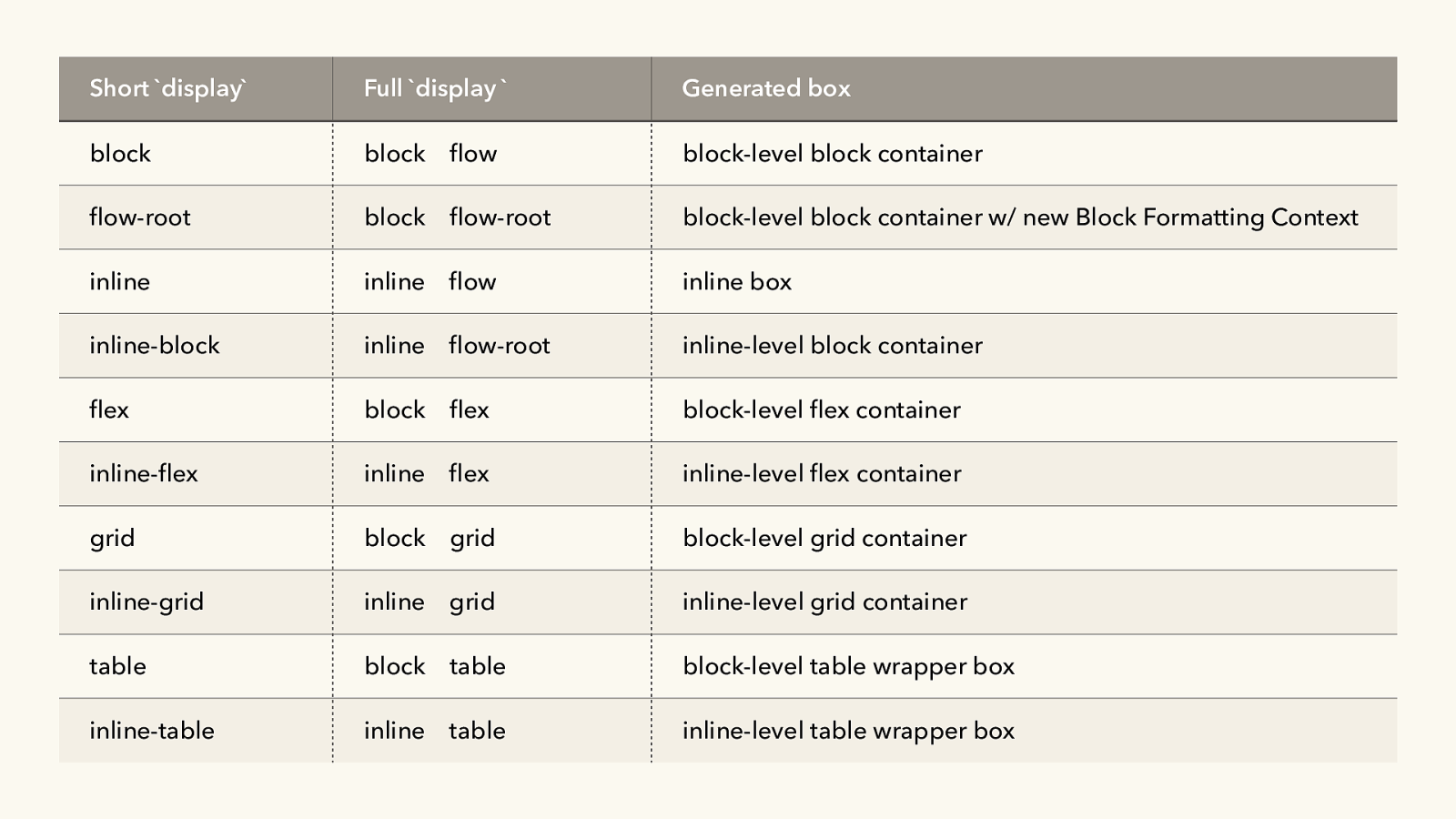
Short display
Full display
Generated box
block
block flow
block-level block container
flow-root
block flow-root
block-level block container w/ new Block Formatting Context
inline
inline flow
inline box
inline-block
inline flow-root
inline-level block container
flex
block flex
block-level flex container
inline-flex
inline flex
inline-level flex container
grid
block grid
block-level grid container
inline-grid
inline grid
inline-level grid container
table
block table
block-level table wrapper box
inline-table
inline table
inline-level table wrapper box

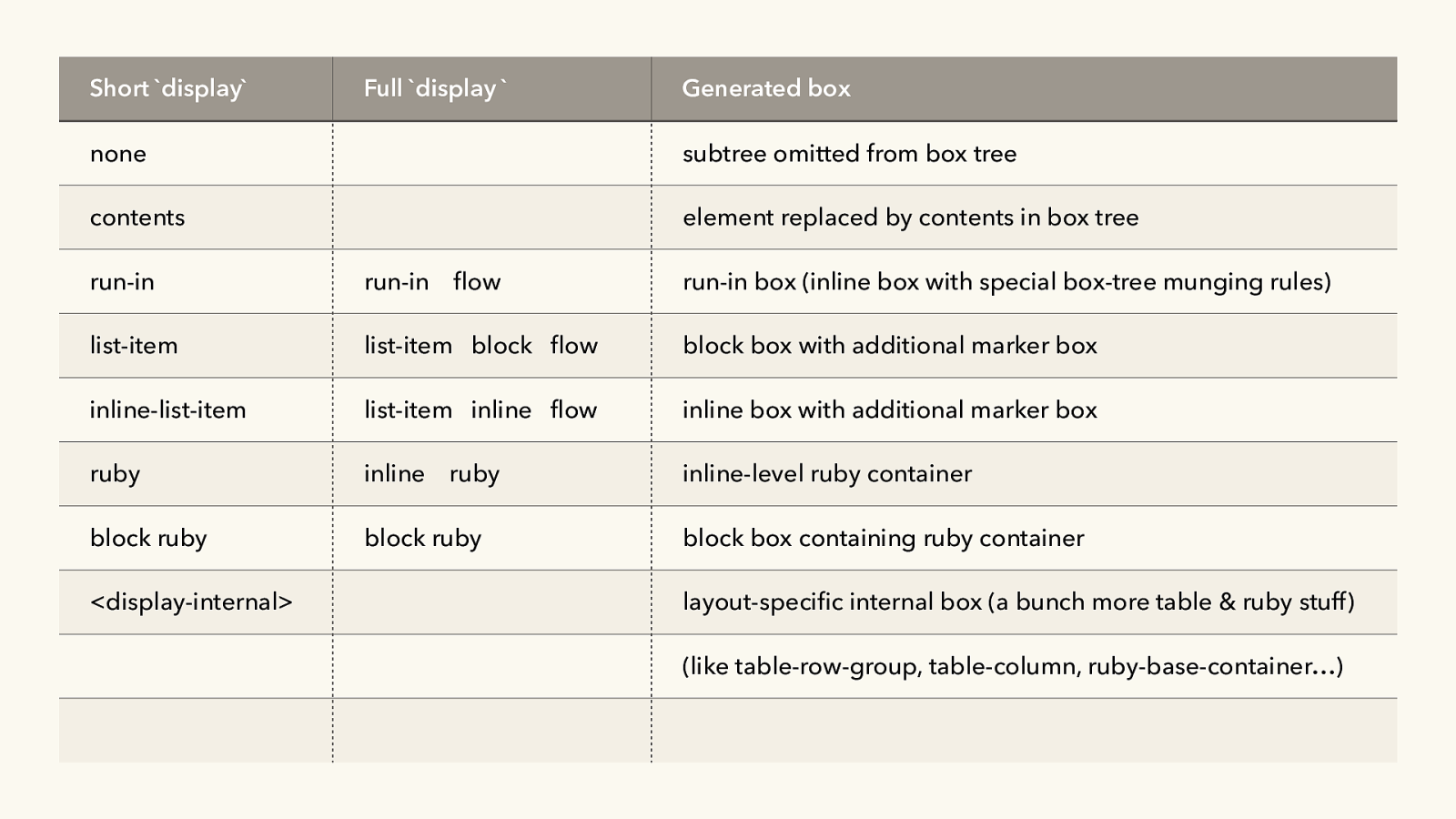
Short display
Full display
Generated box
none
subtree omitted from box tree
contents
element replaced by contents in box tree
run-in
run-in flow
run-in box (inline box with special box-tree munging rules)
list-item
list-item block flow
block box with additional marker box
inline-list-item
list-item inline flow
inline box with additional marker box
ruby
inline ruby
inline-level ruby container
block ruby
block ruby
block box containing ruby container
<display-internal>
layout-specific internal box (a bunch more table & ruby stuff)
(like table-row-group, table-column, ruby-base-container…)

Wr iting Modes

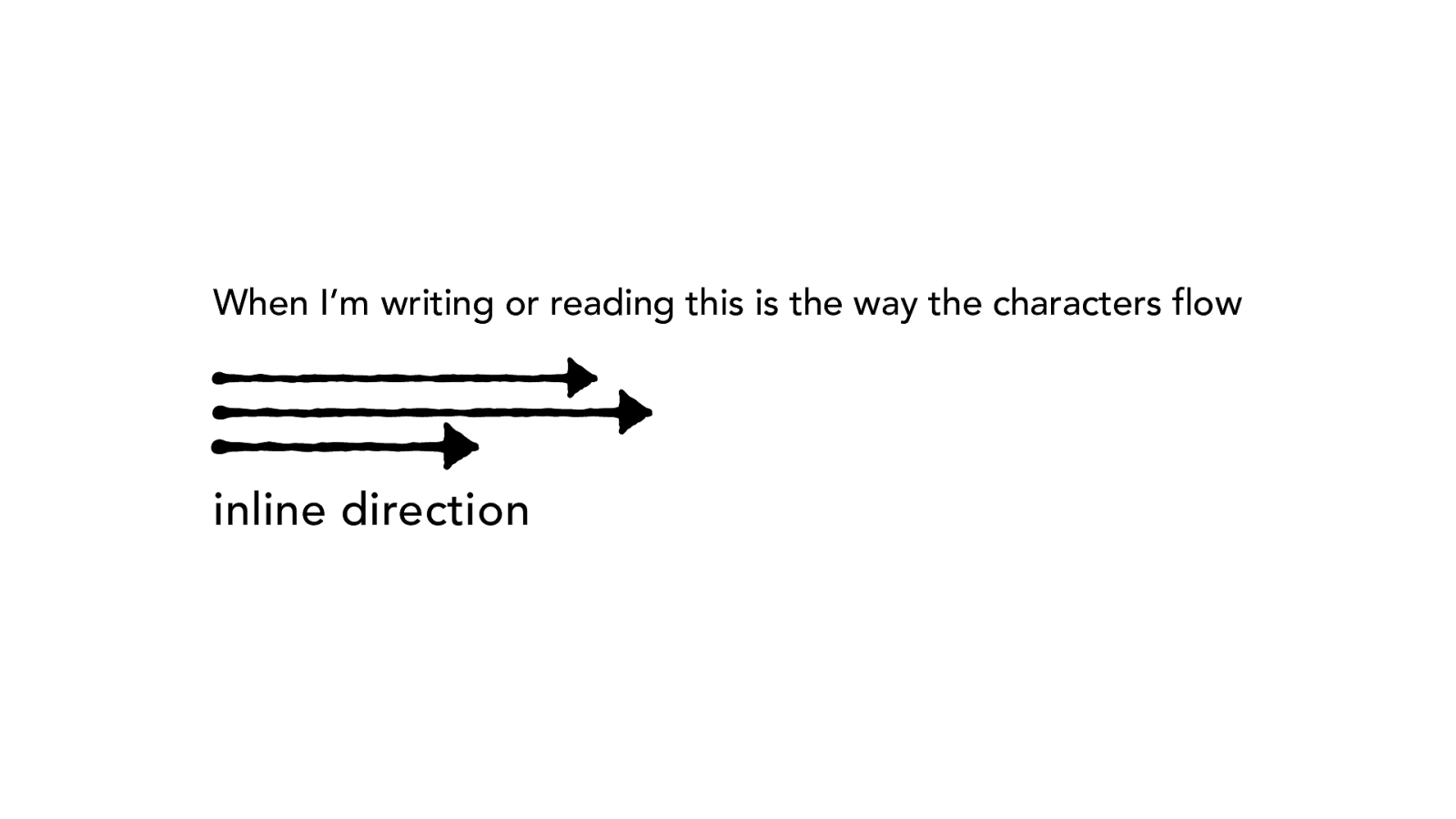
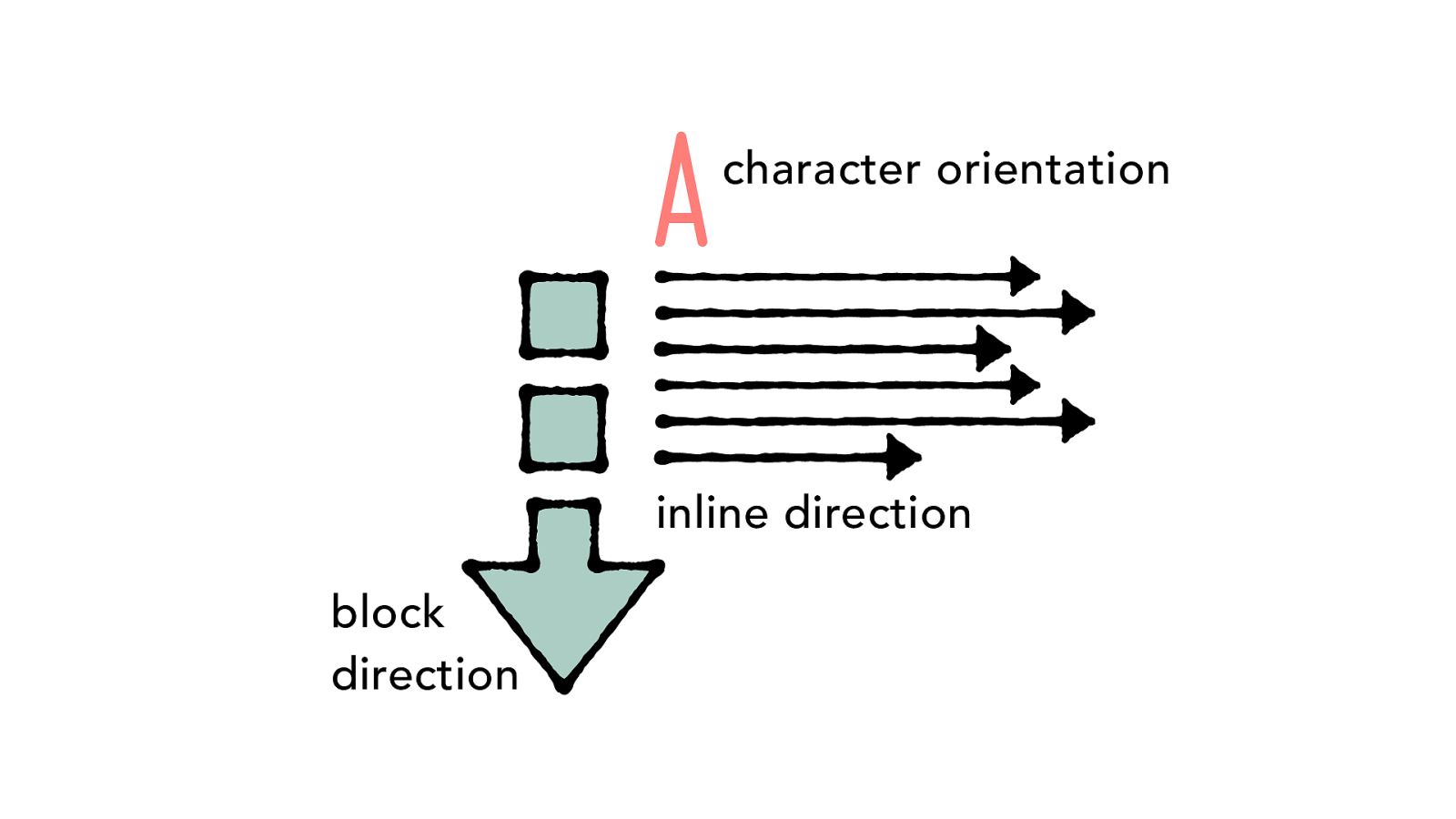
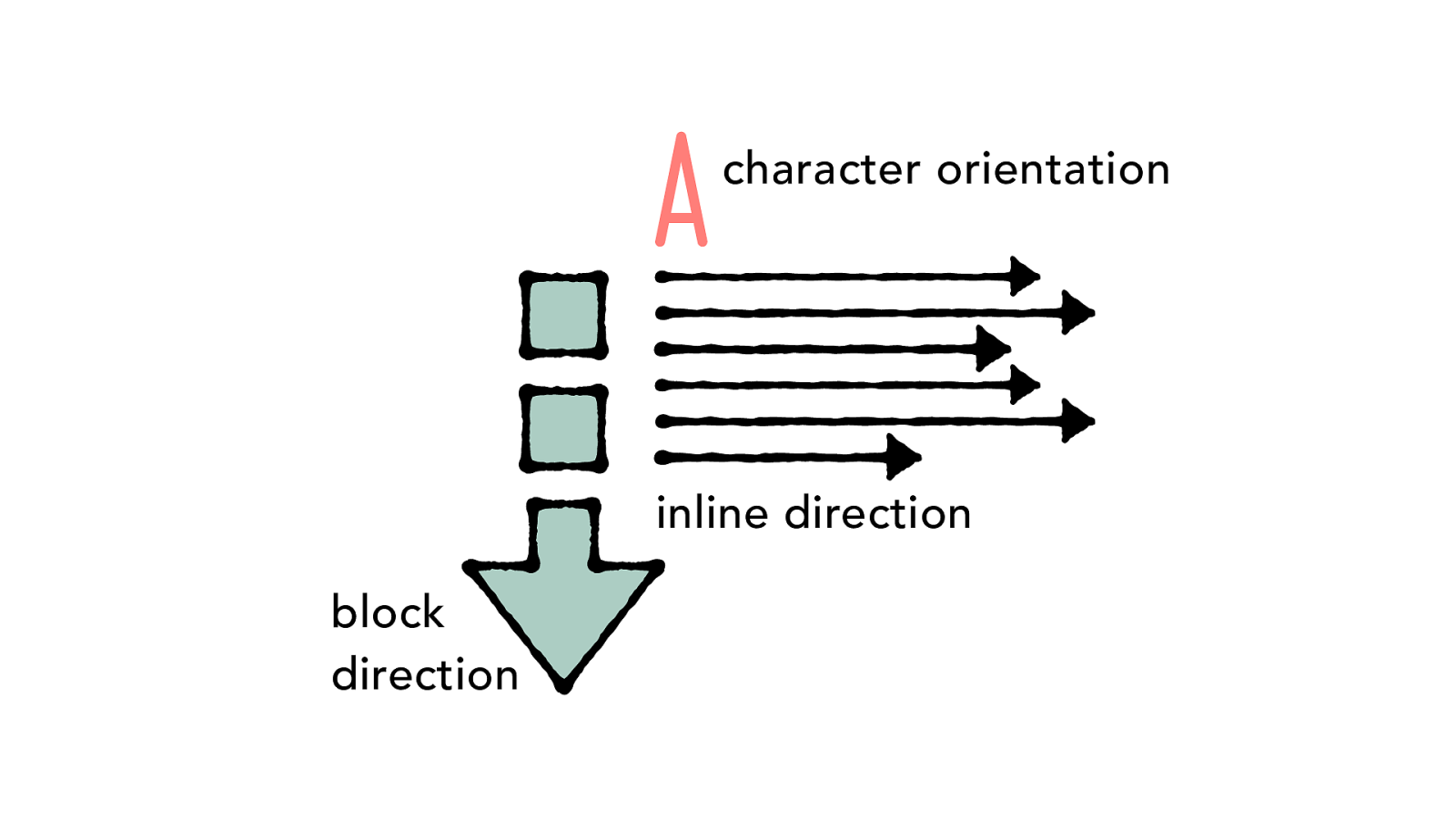
inline direction When I’m writing or reading this is the way the characters flow


A character orientation

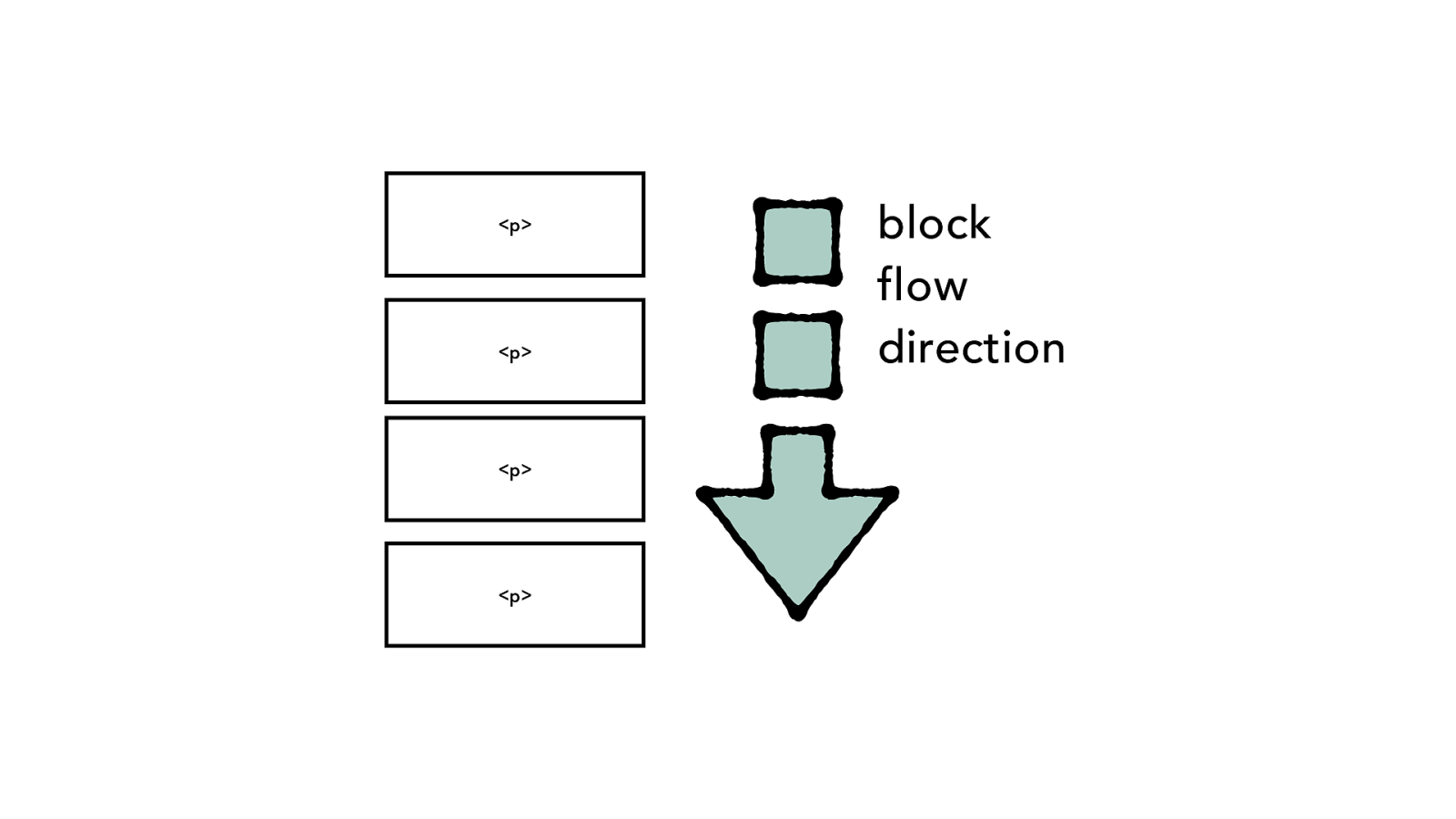
block
direction
inline direction
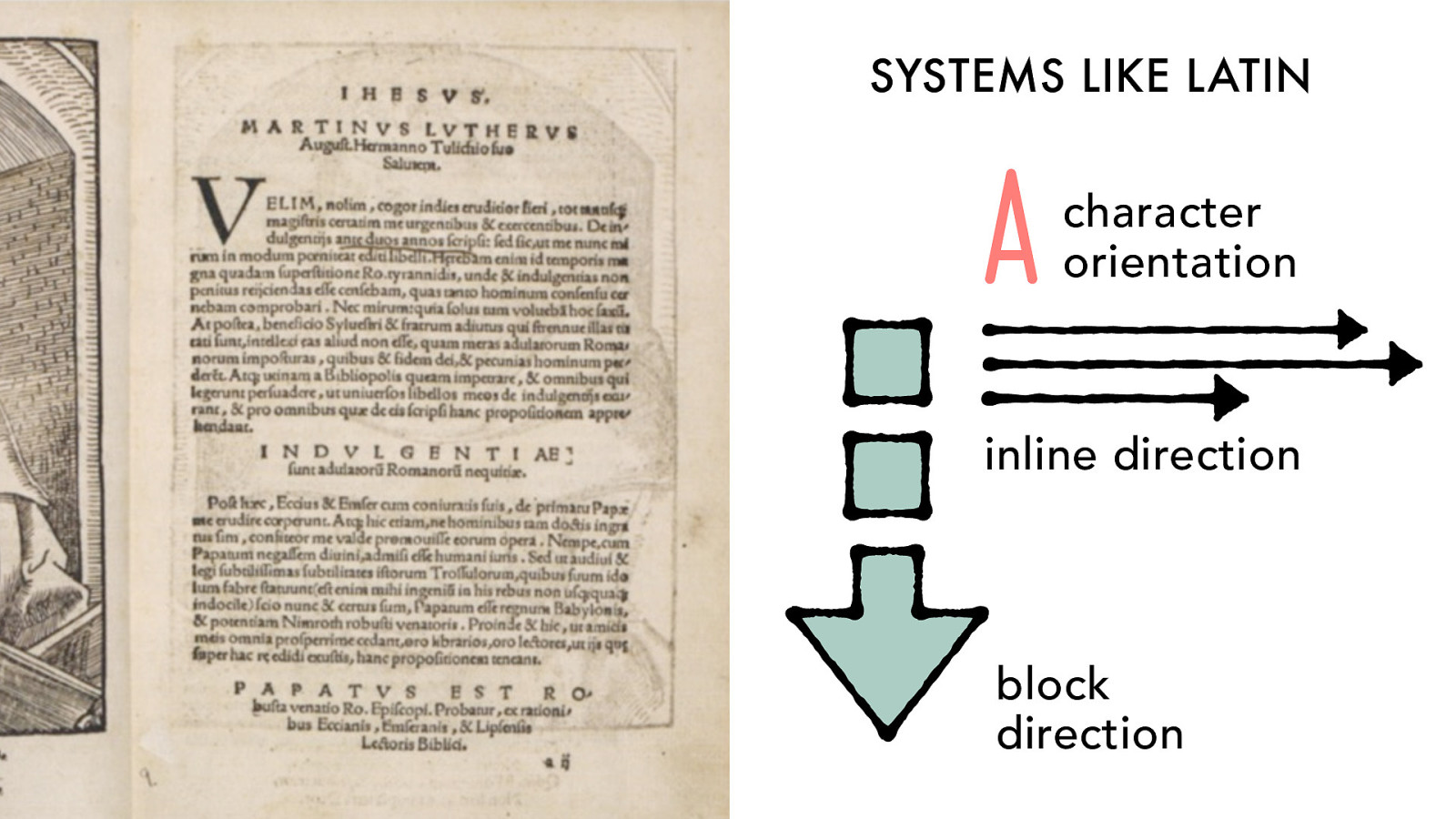
A
character orientation

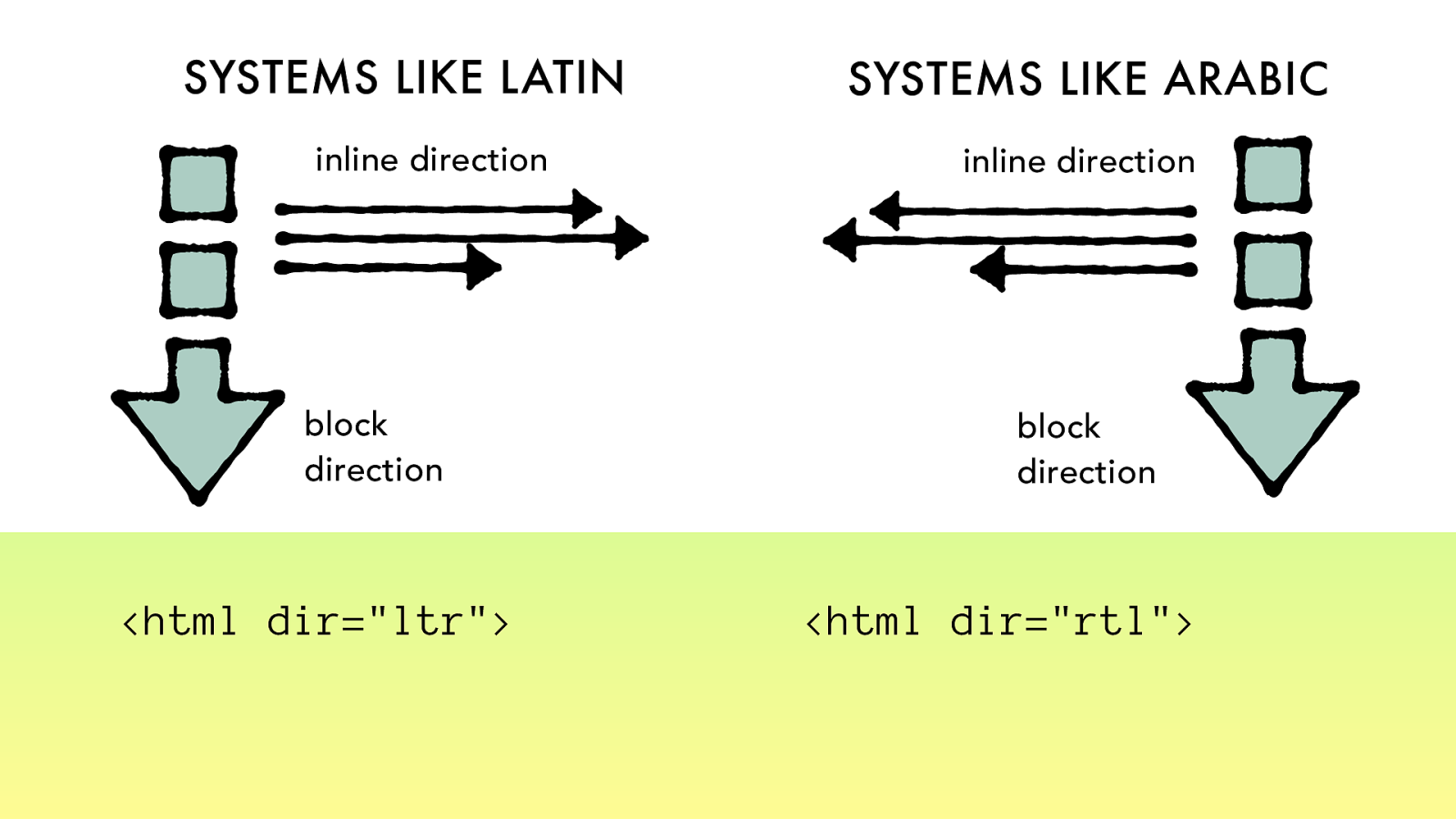
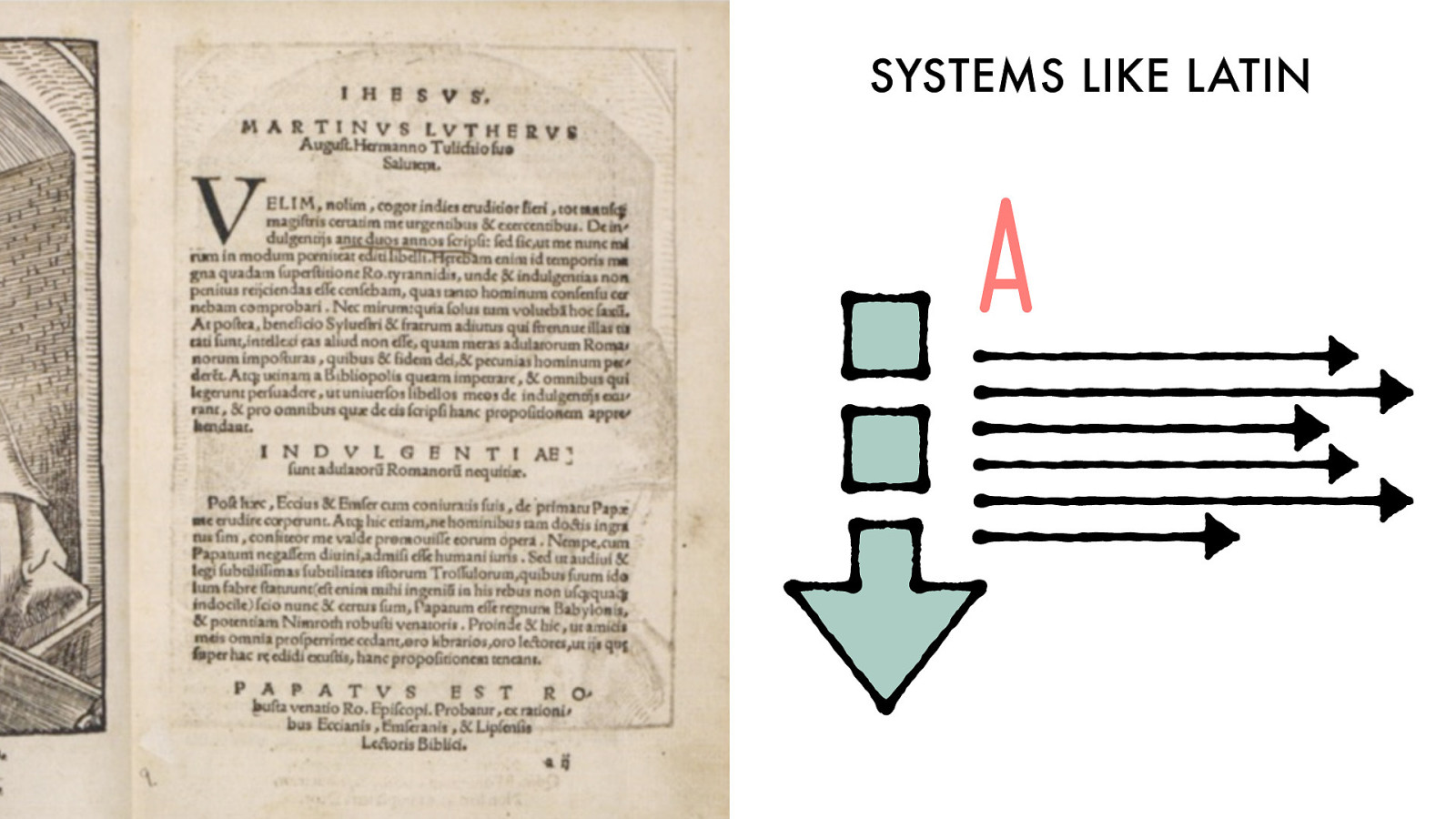
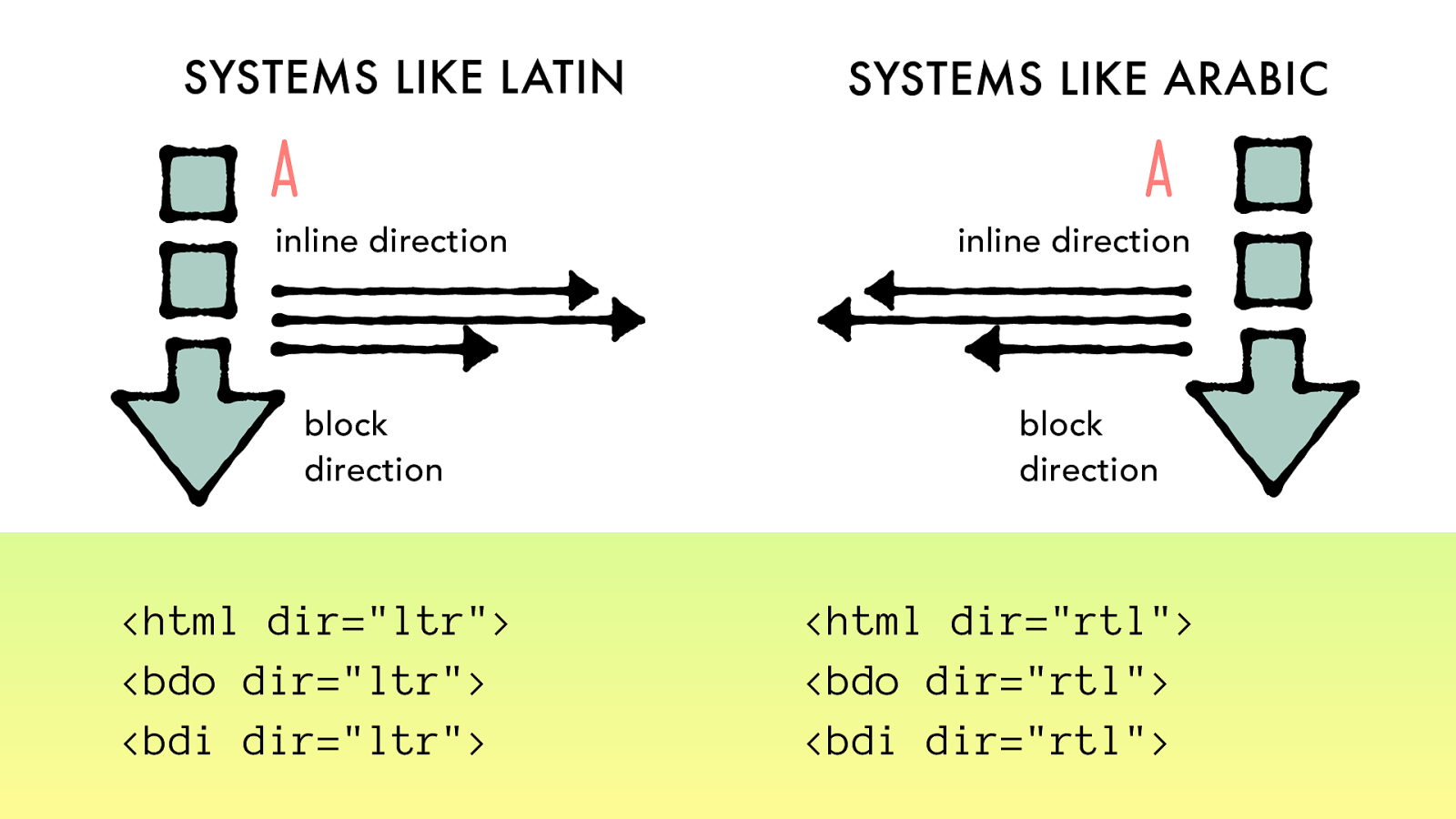
SYSTEMS LIKE LATIN
block
direction
inline direction
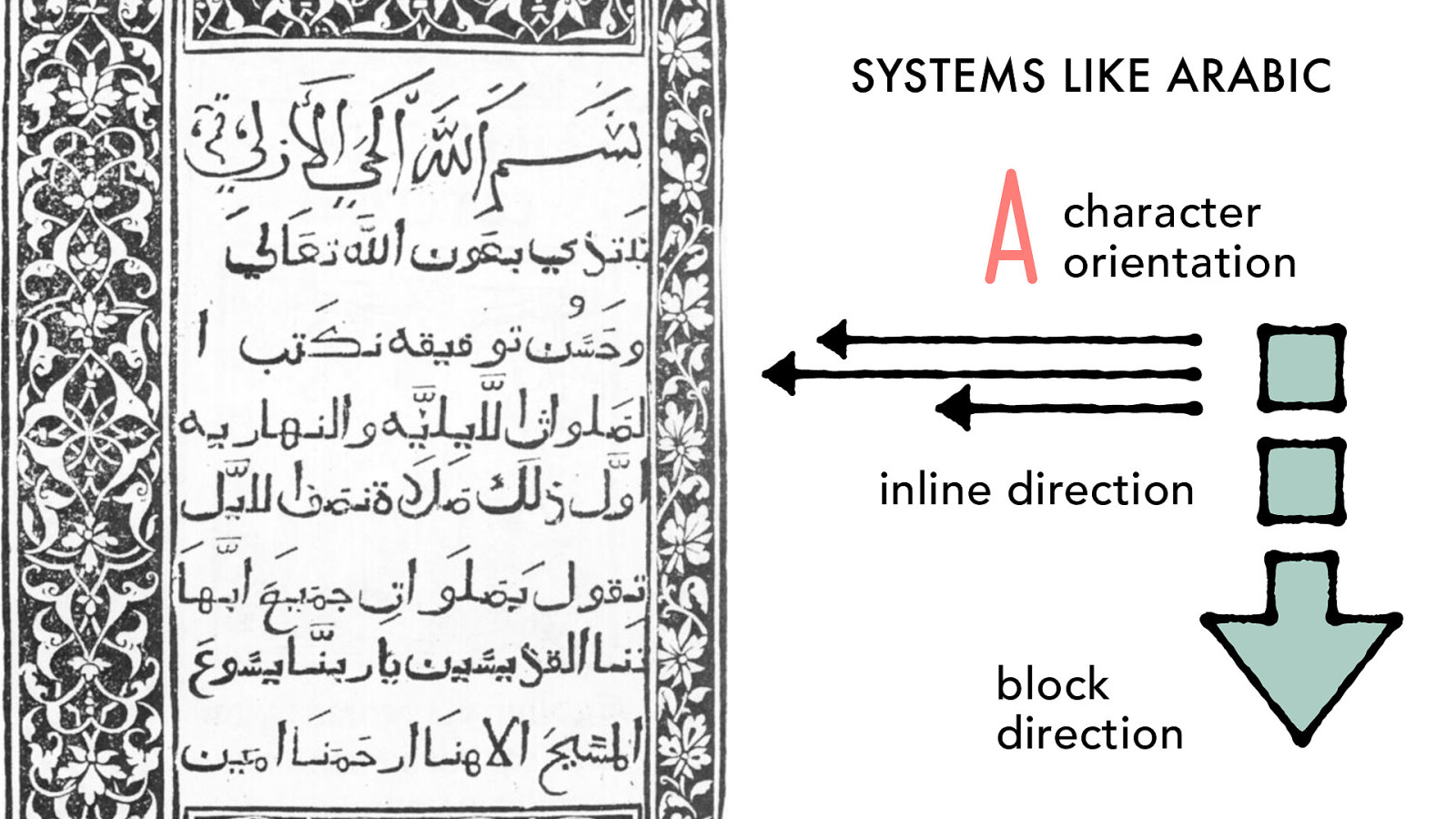
A
character
orientation


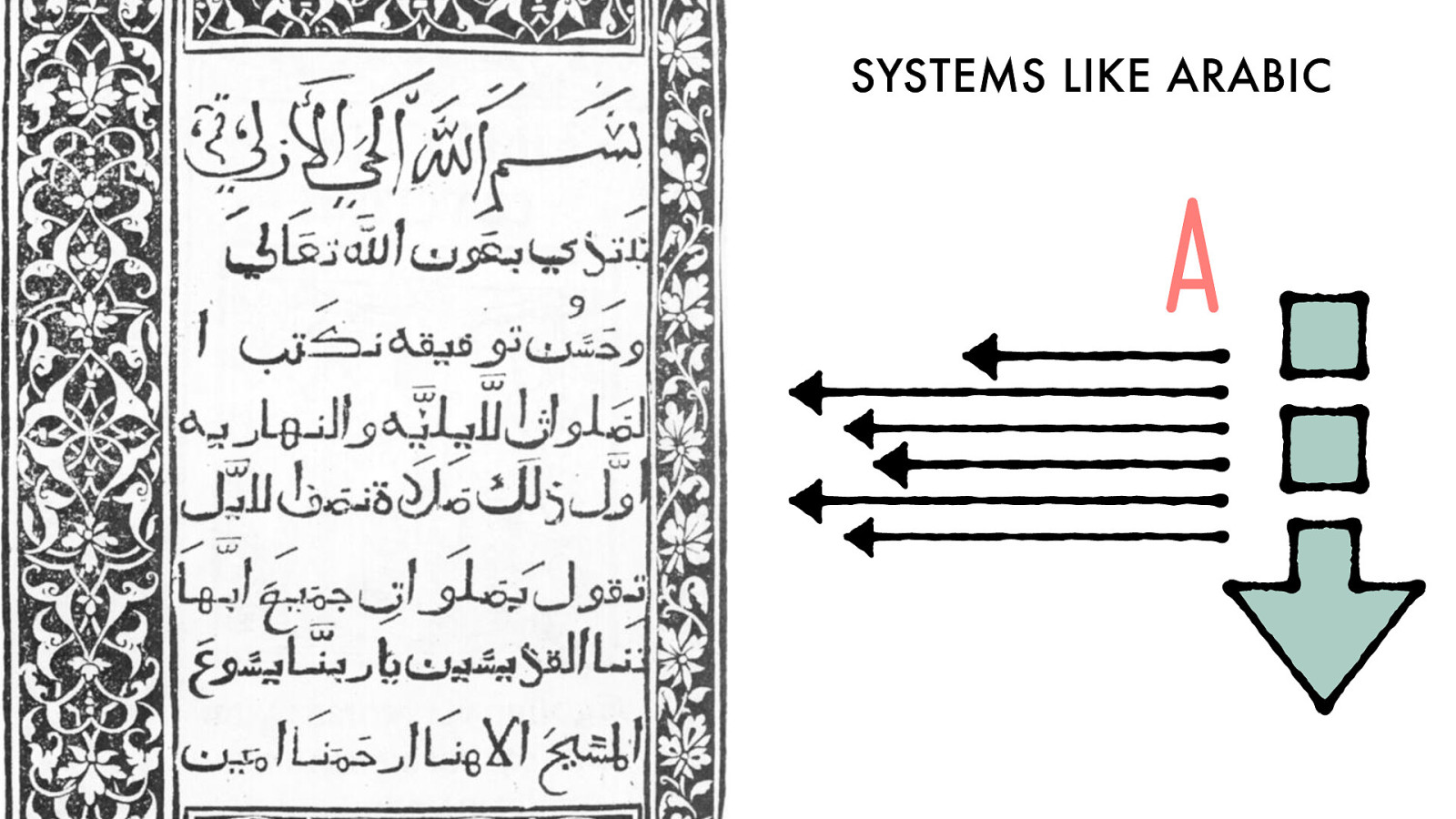
SYSTEMS LIKE ARABIC
inline direction
block
direction
A
character
orientation

direction

.foo { direction: ltr; }
.foo { direction: rtl; }


“ — The Writing Modes Spec Authors should not
use direction.




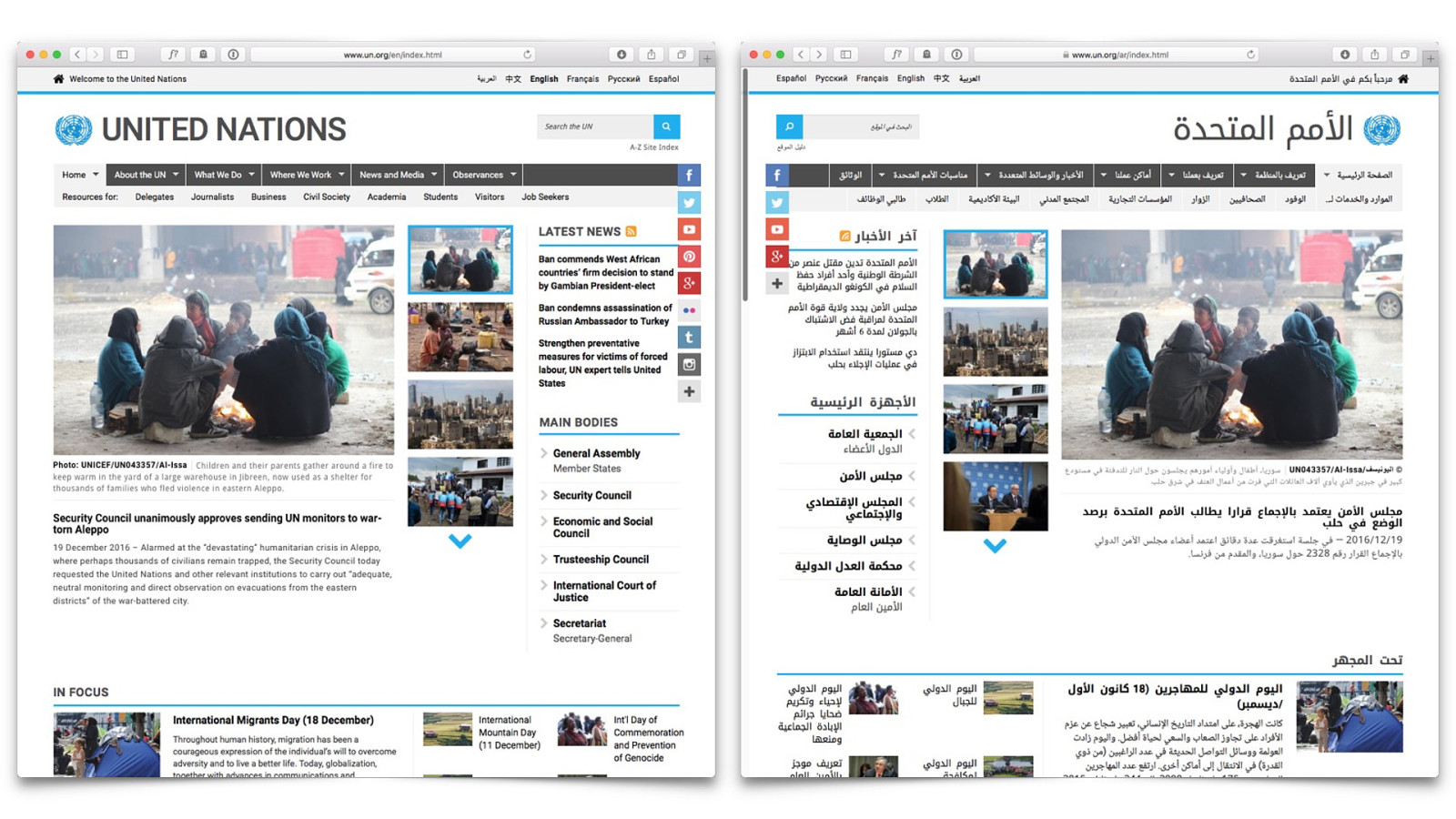
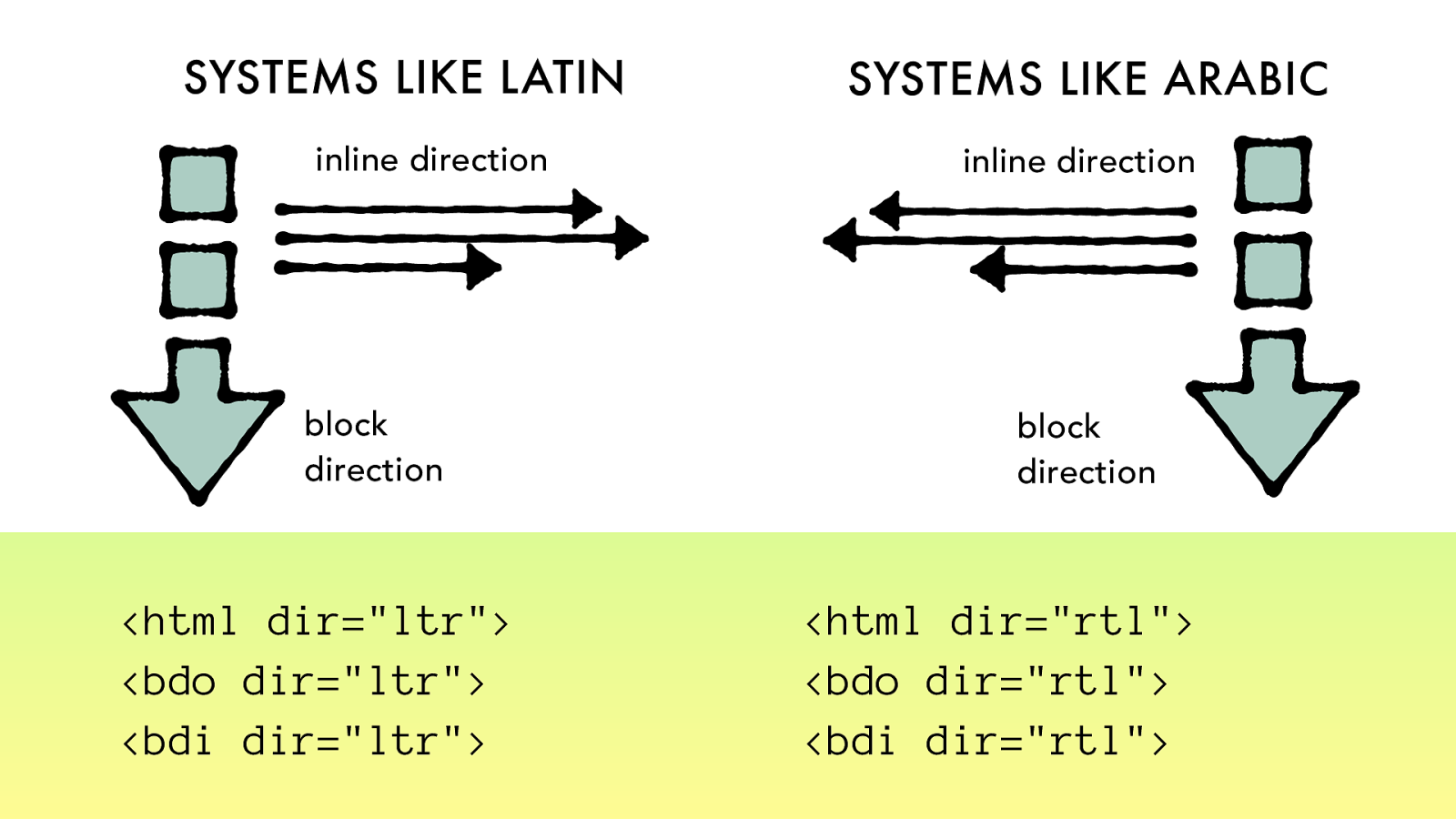
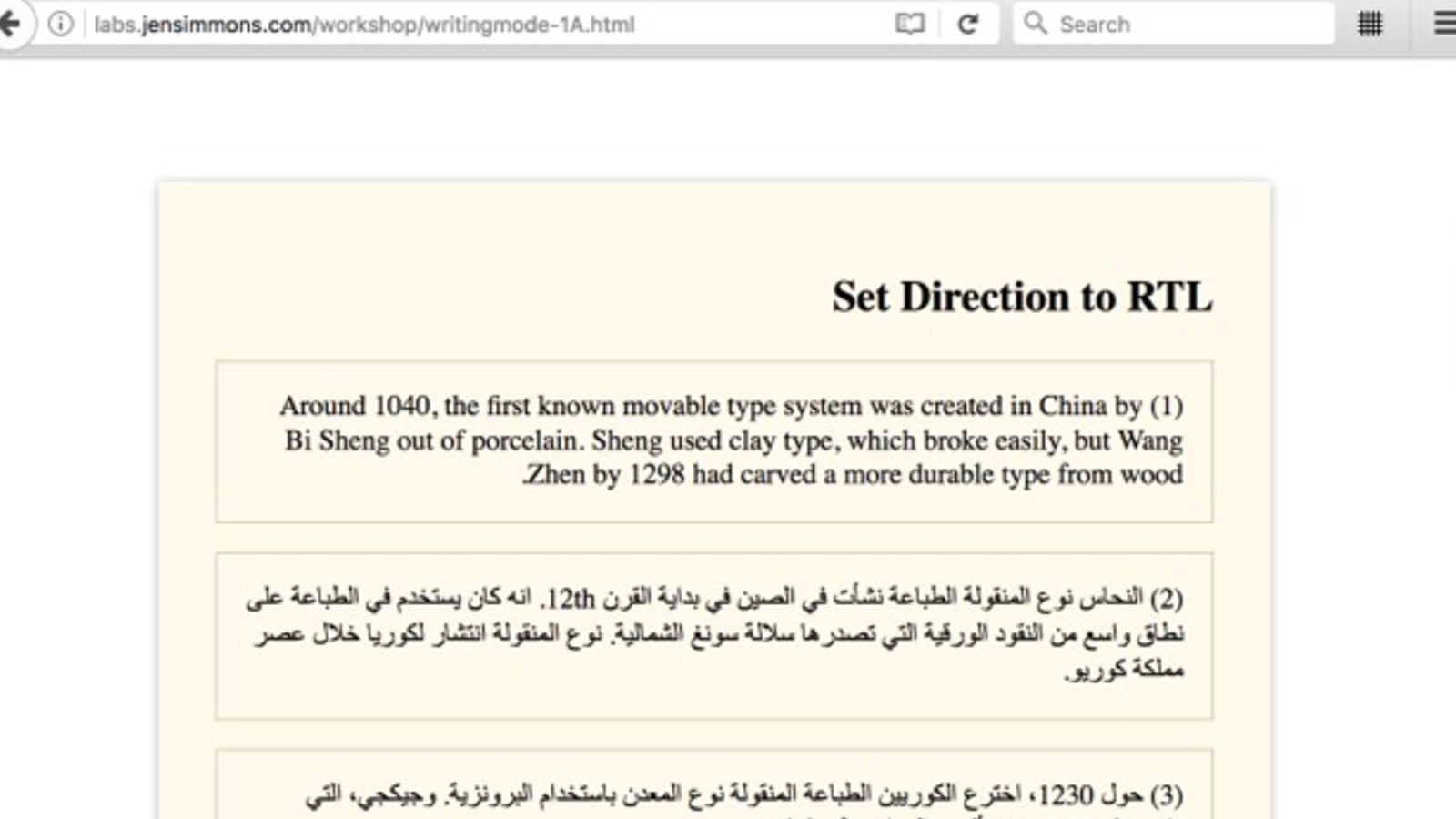
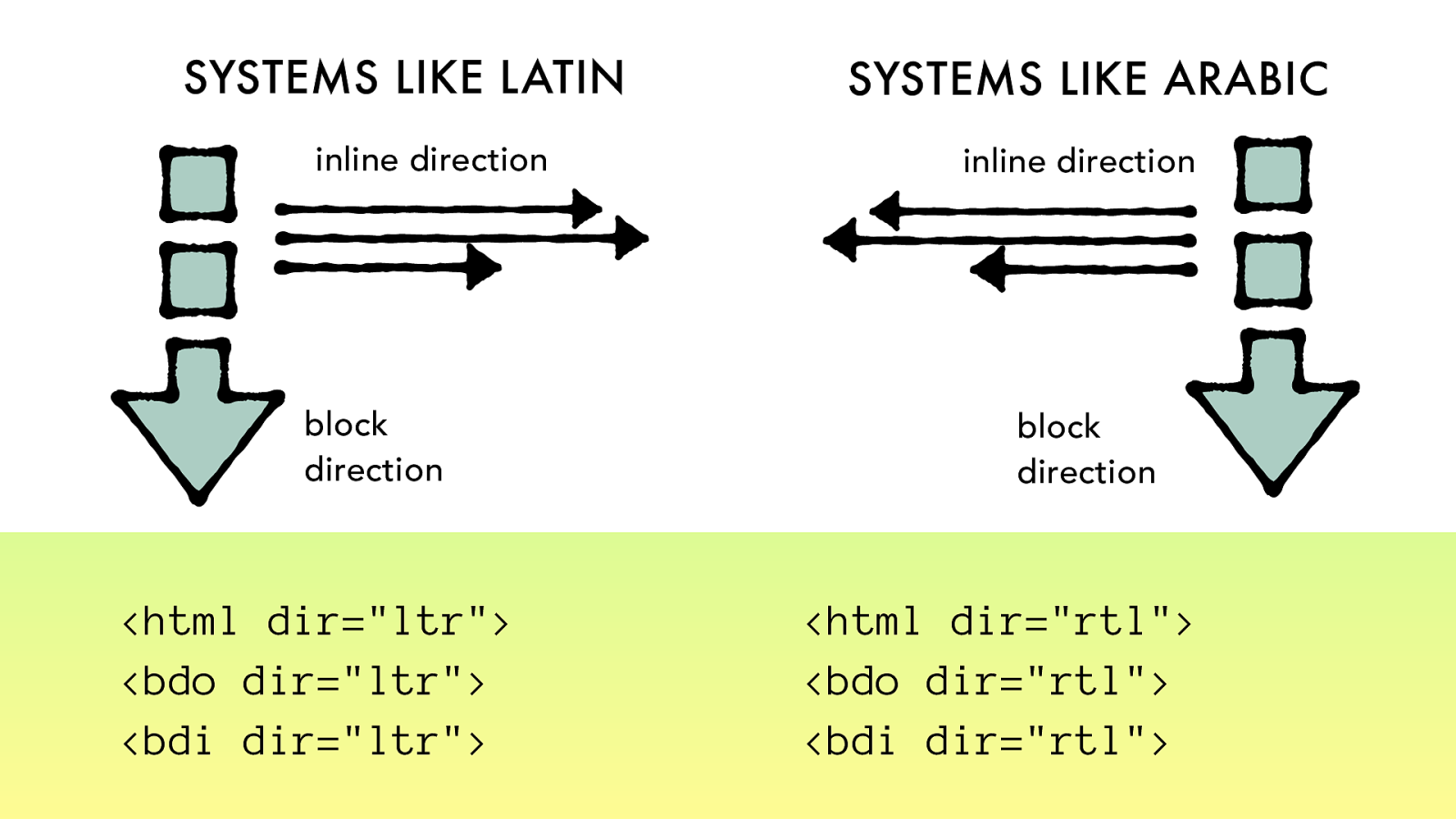
SYSTEMS LIKE LATIN
SYSTEMS LIKE ARABIC
block
direction
inline direction
block
direction
inline direction

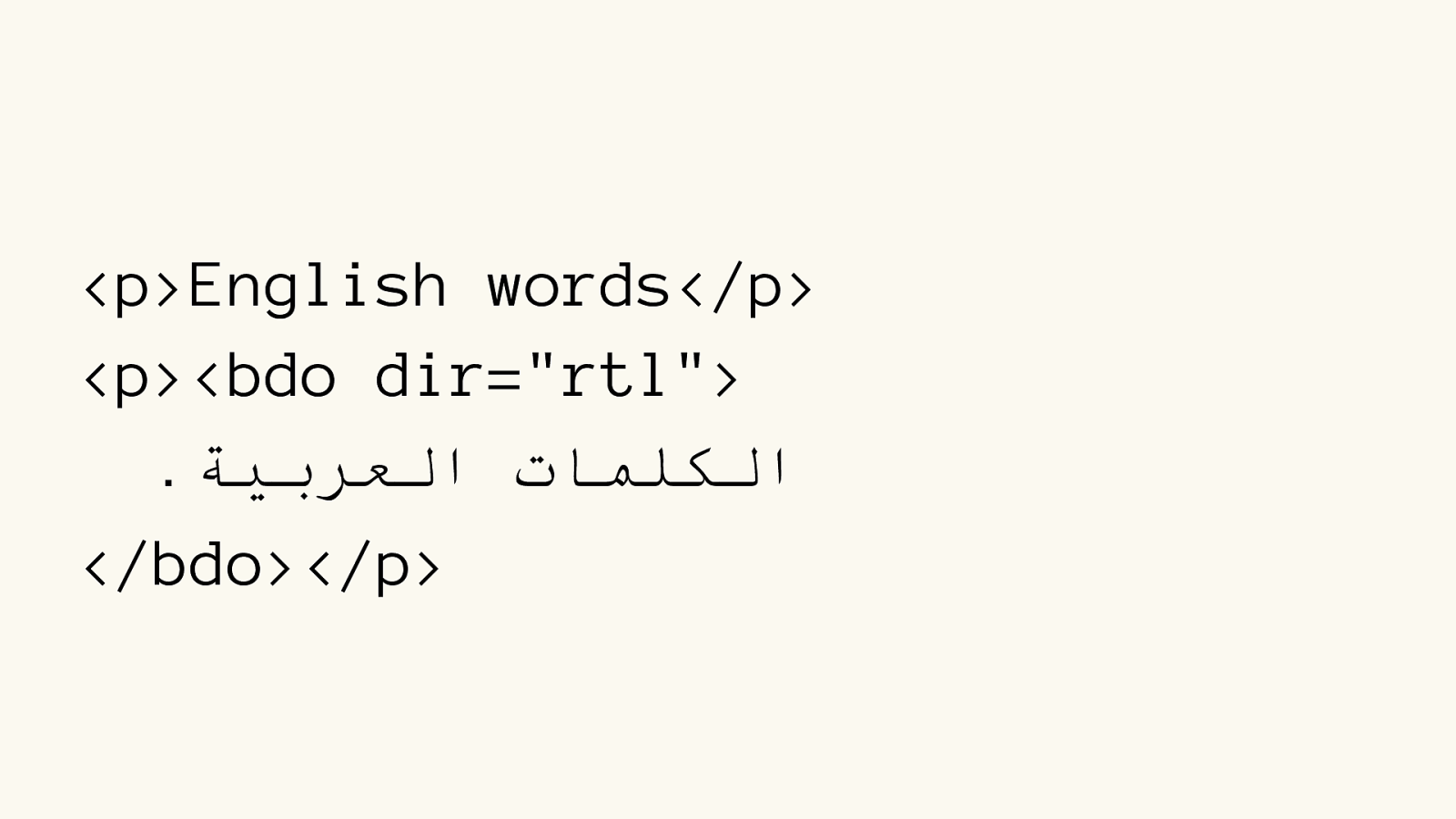
< p>English words</p>
<p><bdo dir=" rtl"> . ﺔﯿﺑﺮﻌﻟاتﺎﻤﻠﻜﻟا
</bdo></p>

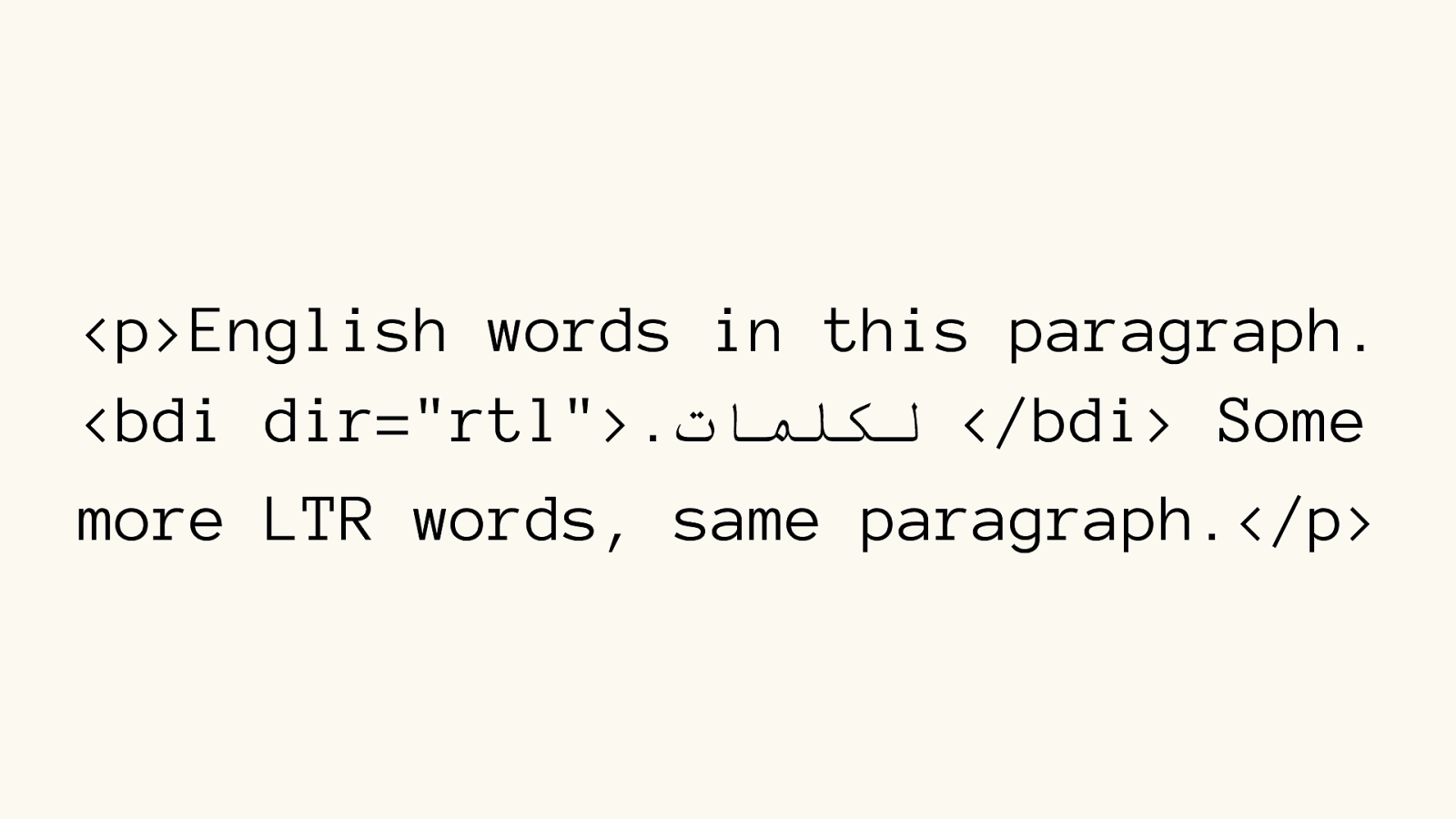
</bdi> Some
more LTR words, same paragraph.</p>

SYSTEMS LIKE LATIN
SYSTEMS LIKE ARABIC
block
direction
inline direction
block
direction
inline direction



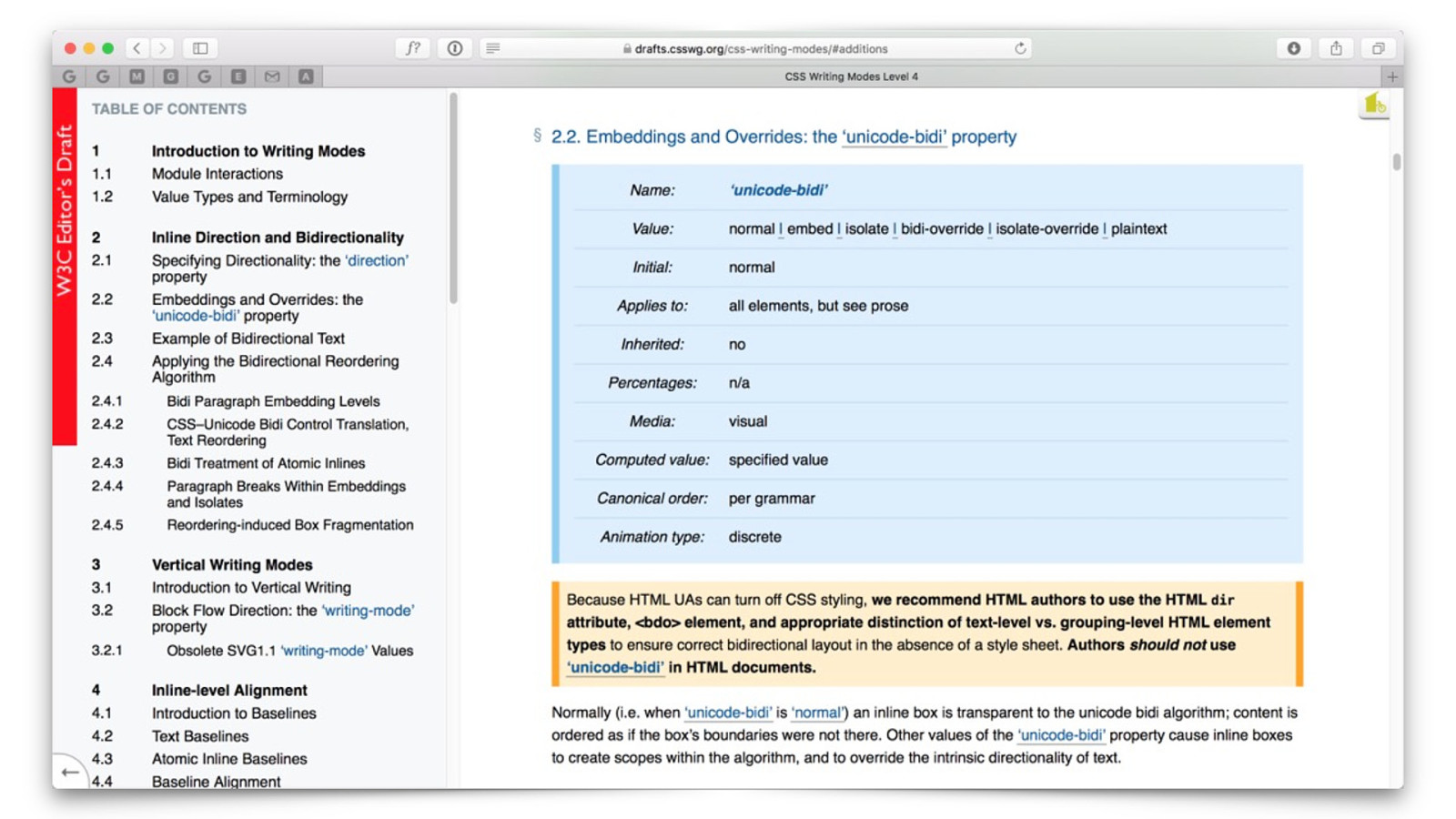
unicode-bidi


“ — The Writing Modes Spec Authors should not
use unicode-bidi.

youtube.com/watch?v=XgqP0qogg6U
fantasai.inkedblade.net/style/talks/bidi/

SYSTEMS LIKE LATIN
SYSTEMS LIKE ARABIC
block
direction
inline direction
block
direction
inline direction




SYSTEMS LIKE
MONGOLIAN
block
direction
inline direction

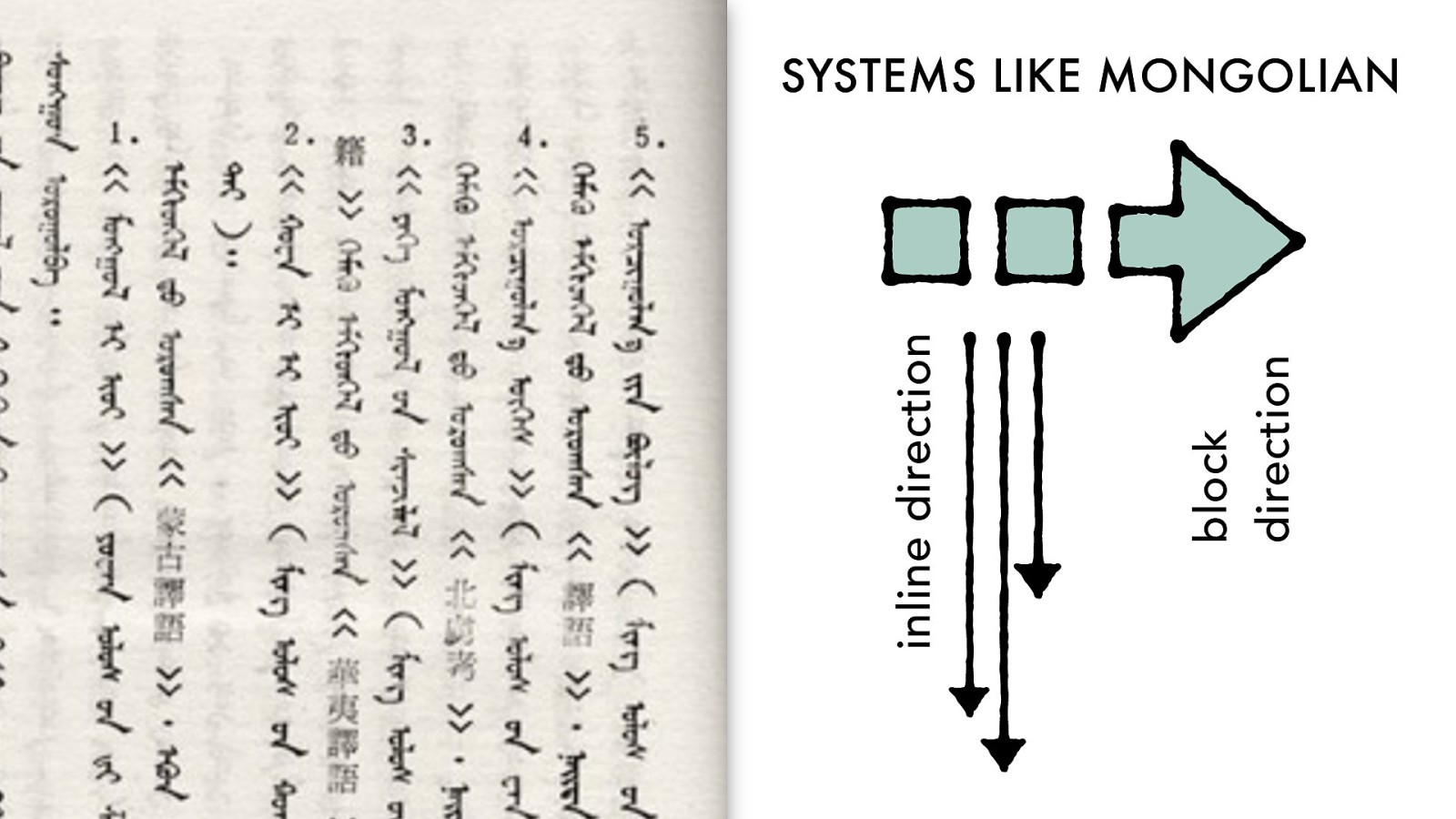
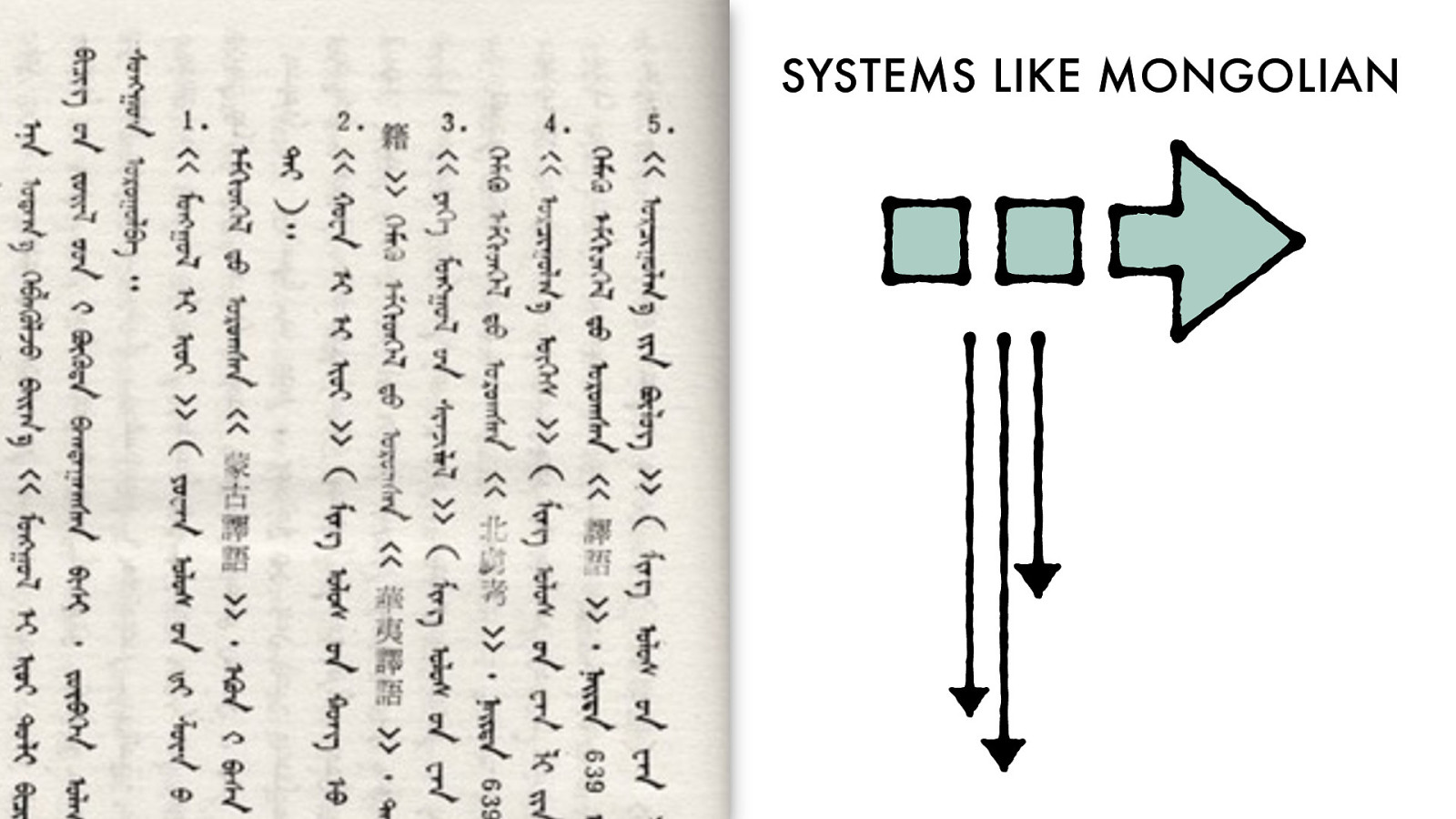
SYSTEMS LIKE MONGOLIAN
block
direction
inline direction

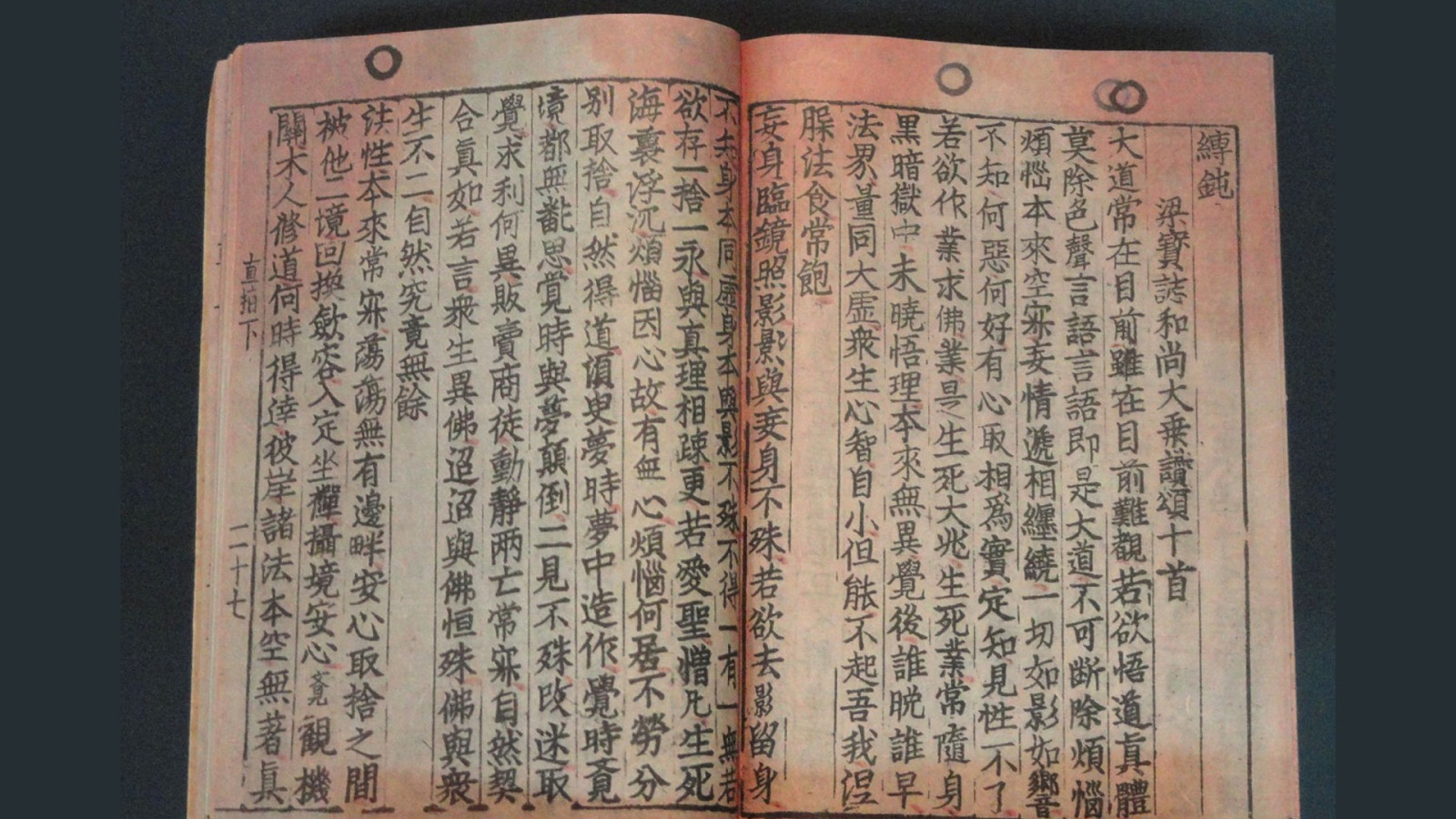
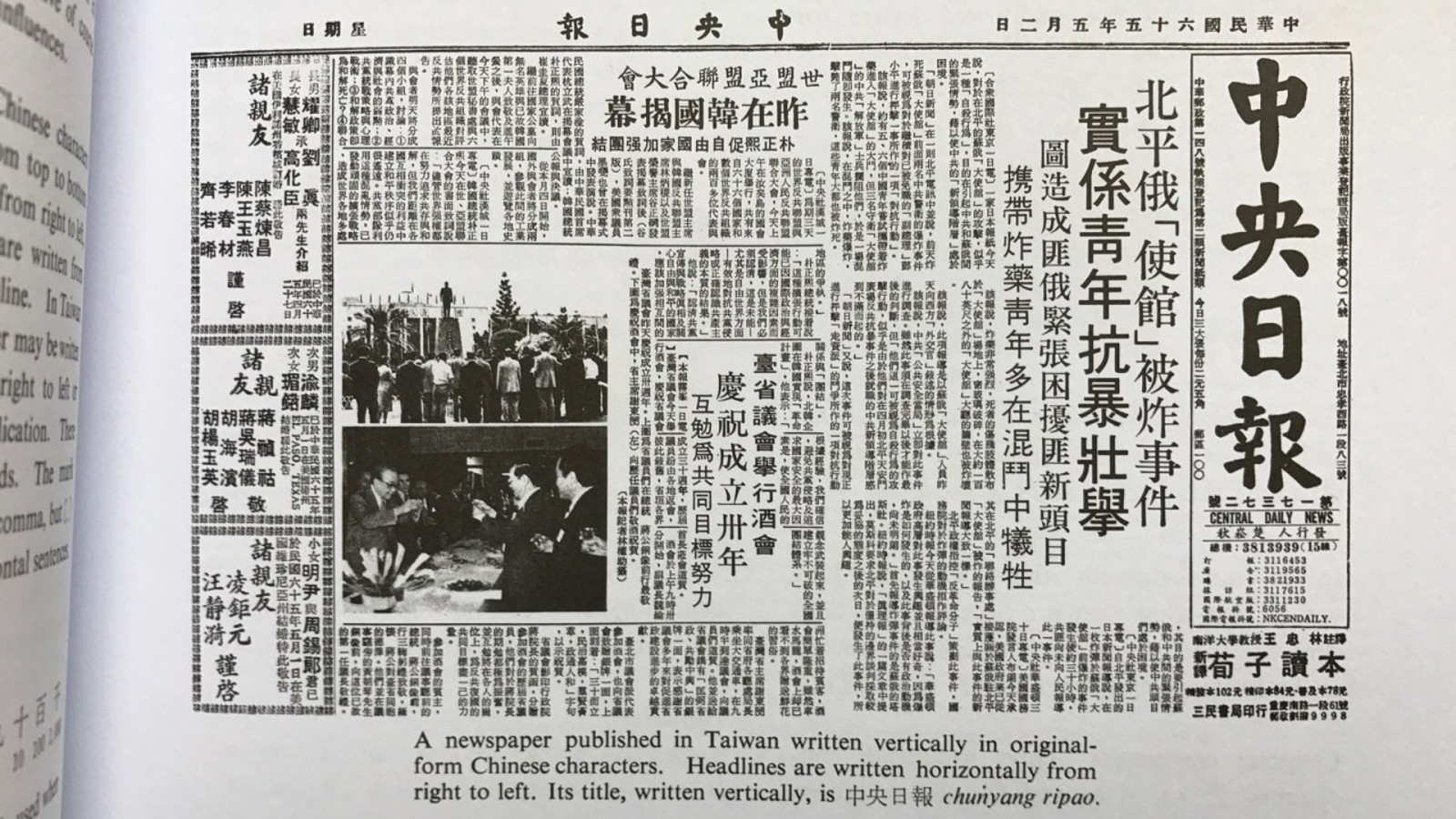
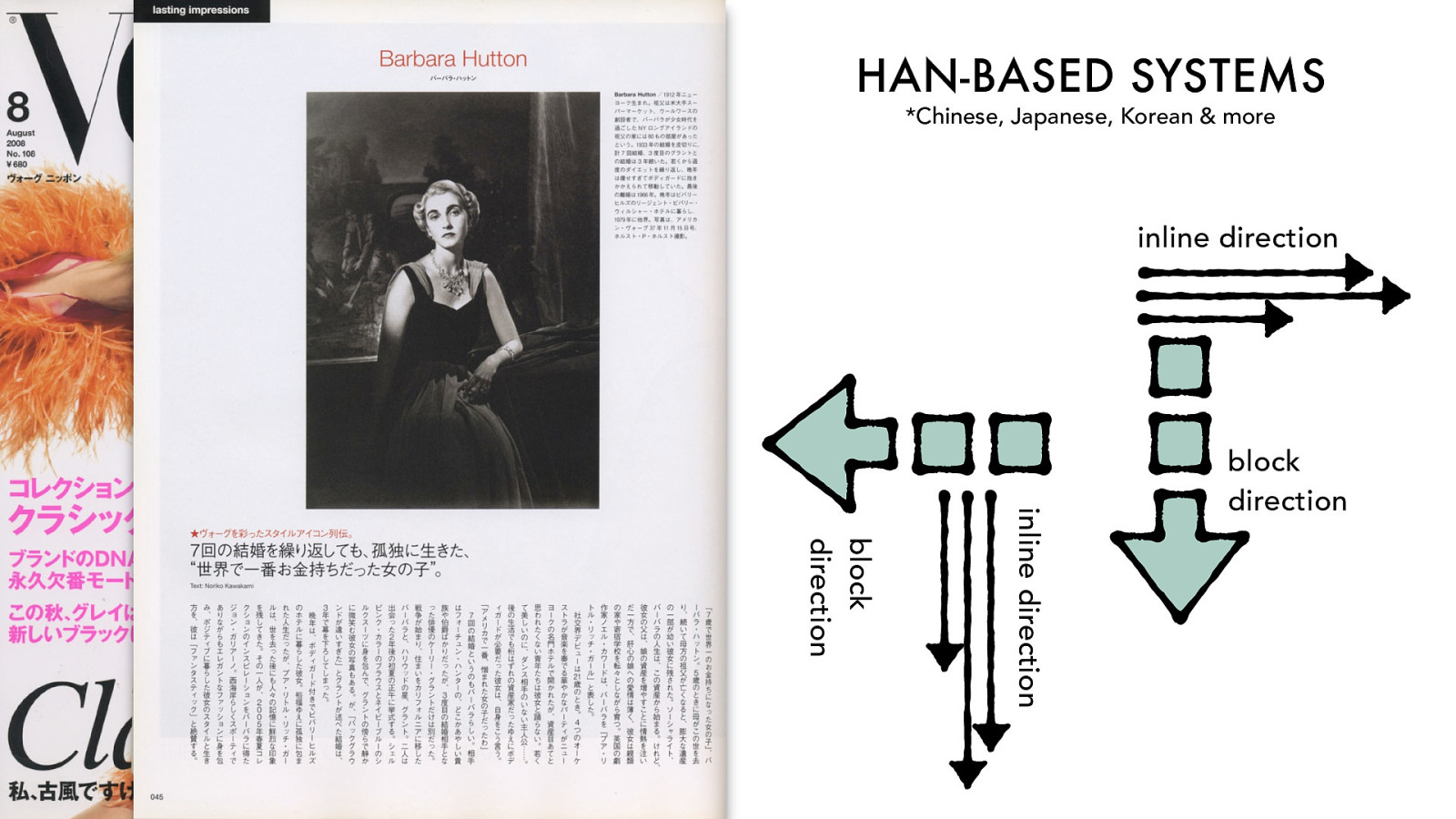
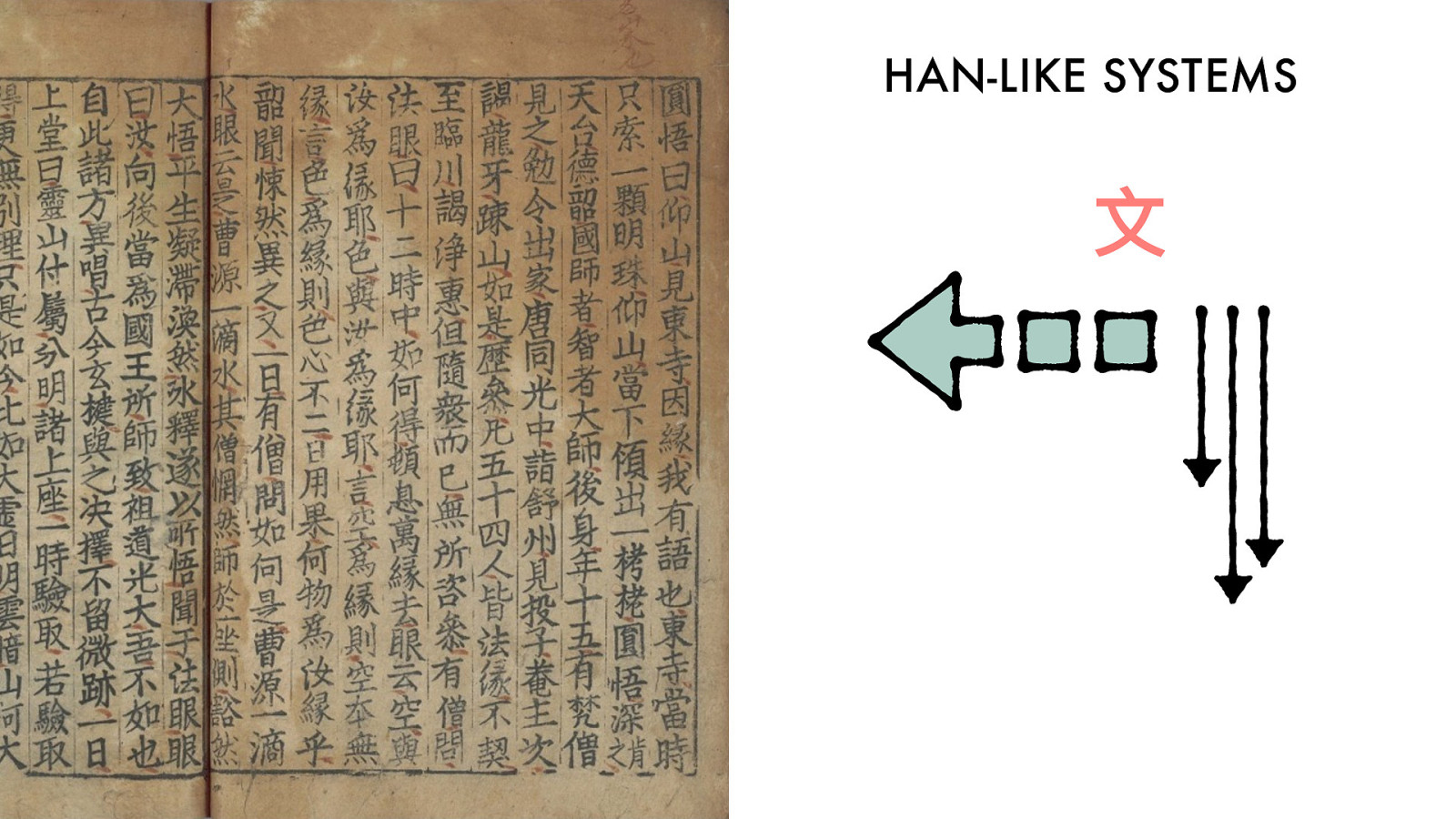
HAN-BASED SYSTEMS
block
direction
inline direction
*Chinese, Japanese, Korean & more

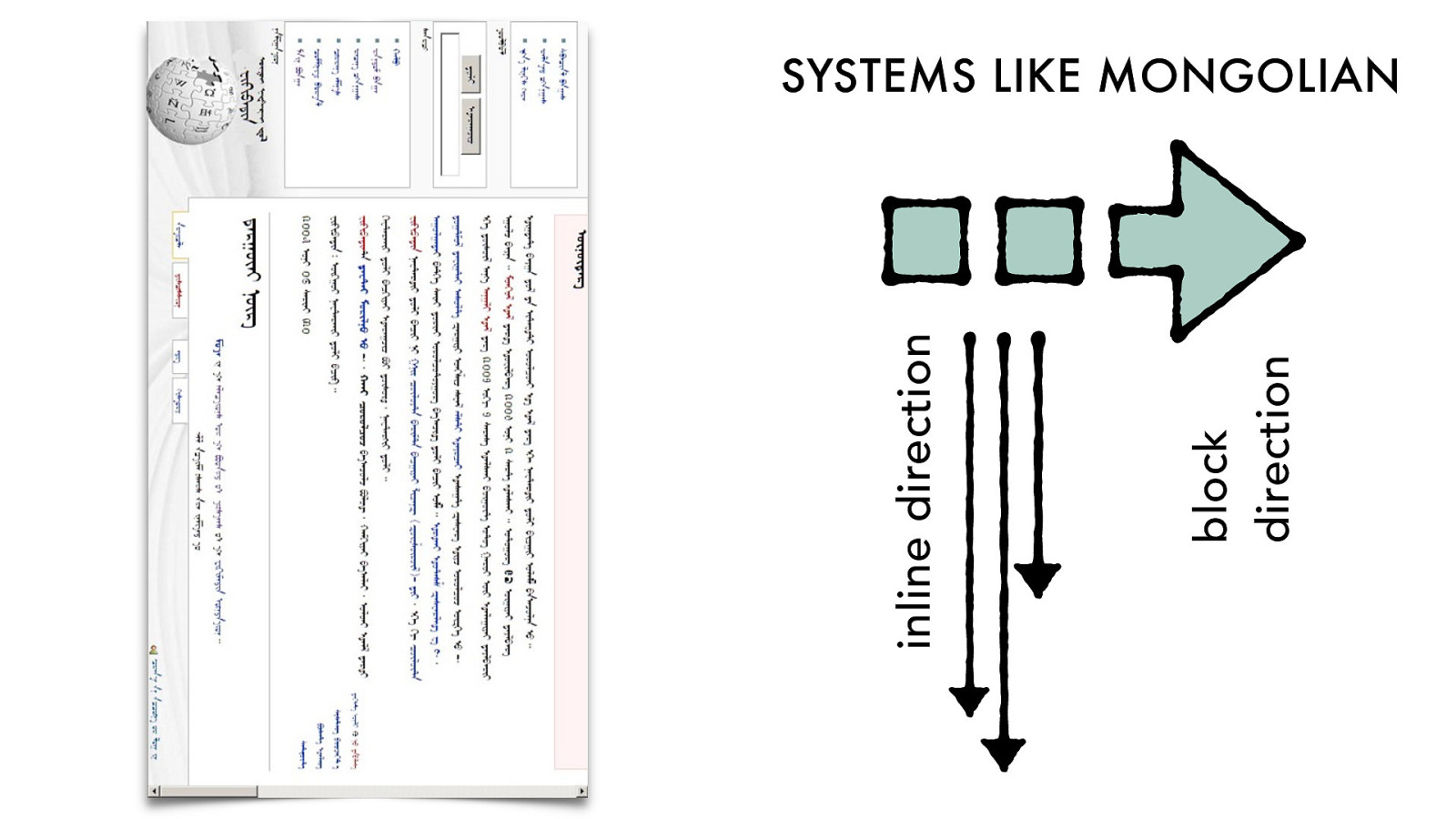
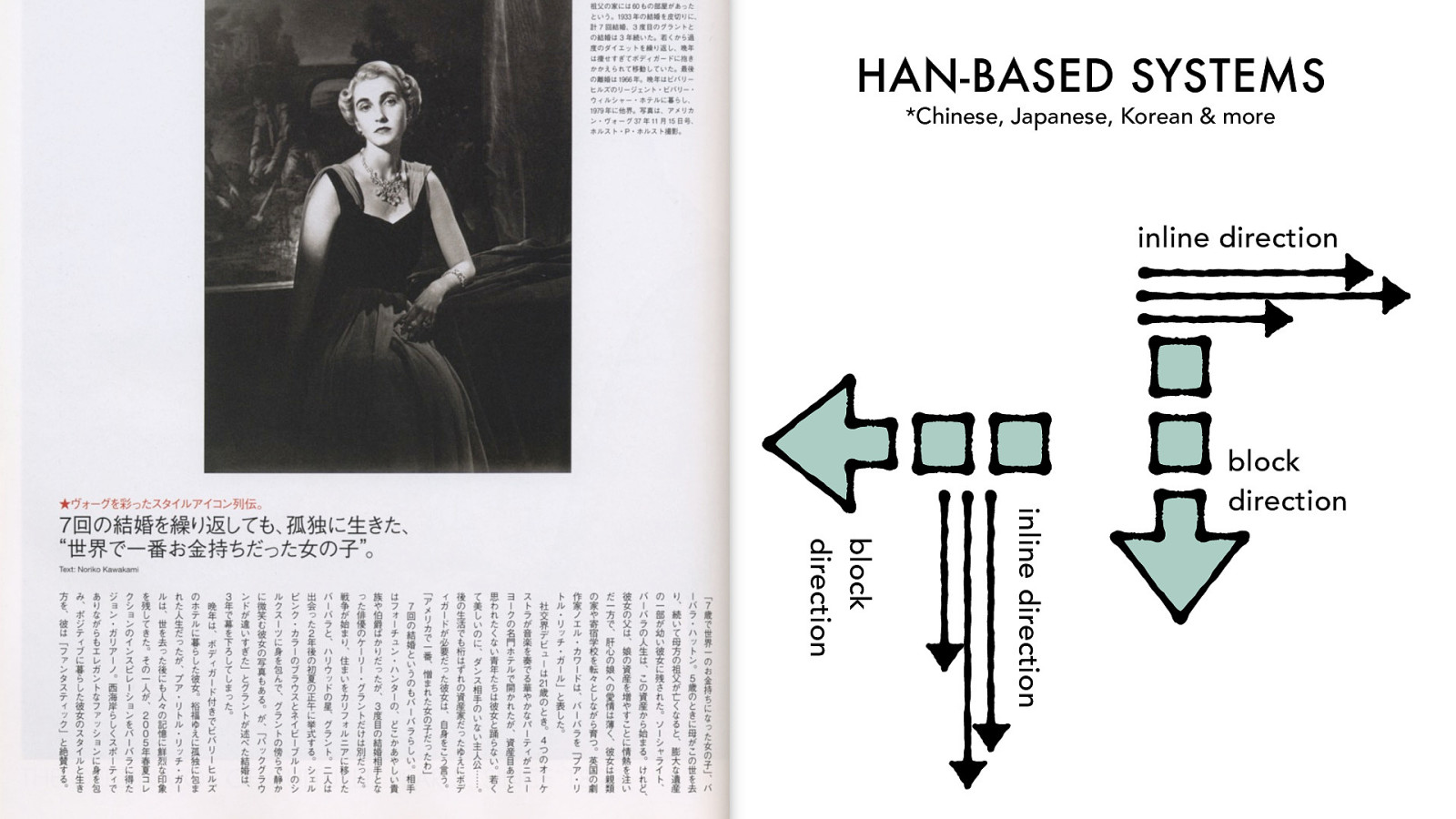
HAN-BASED SYSTEMS
block
direction
inline direction
block
direction
inline direction
*Chinese, Japanese, Korean & more




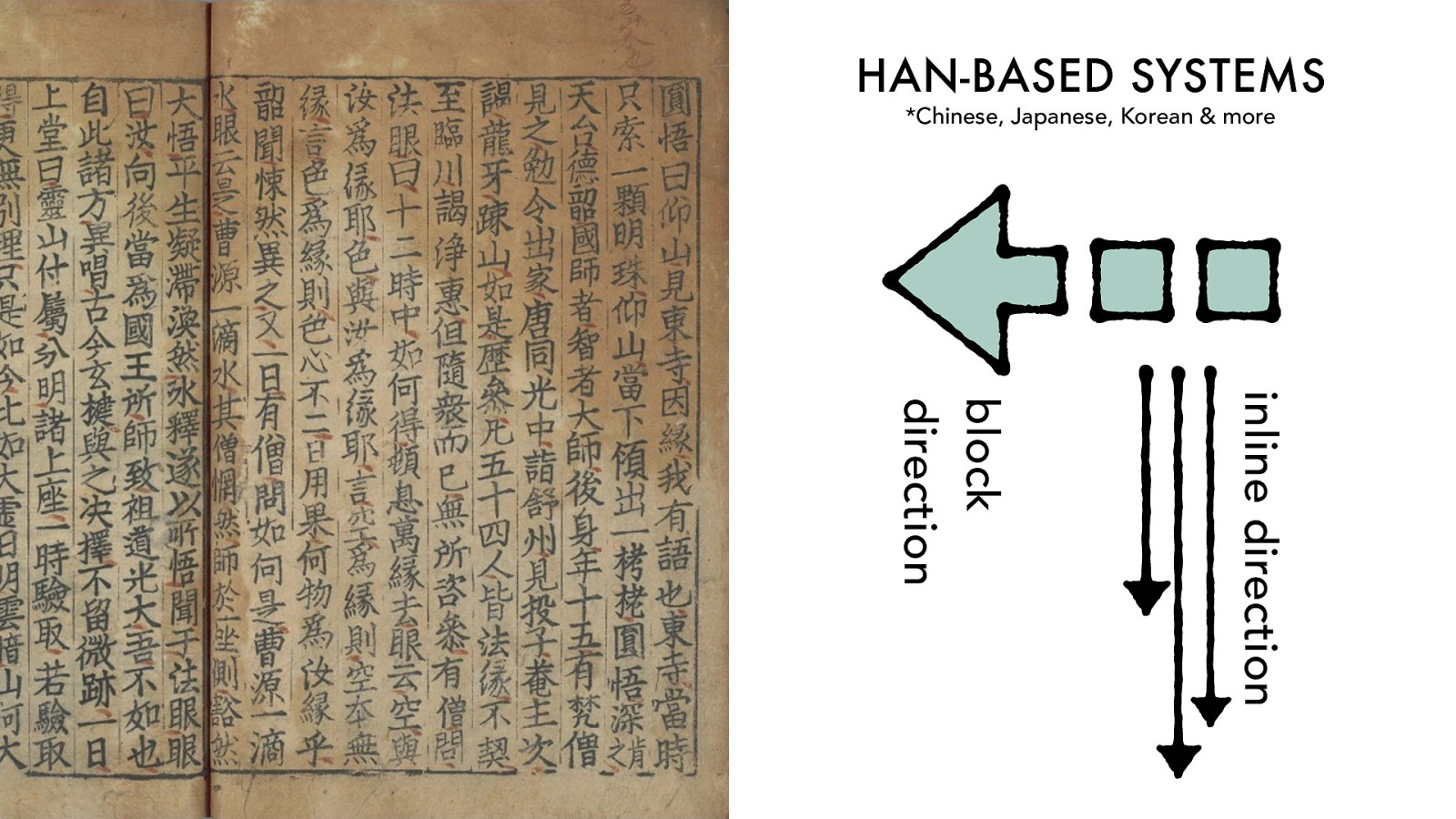
HAN-BASED SYSTEMS
block
direction
inline direction
block
direction
inline direction
*Chinese, Japanese, Korean & more

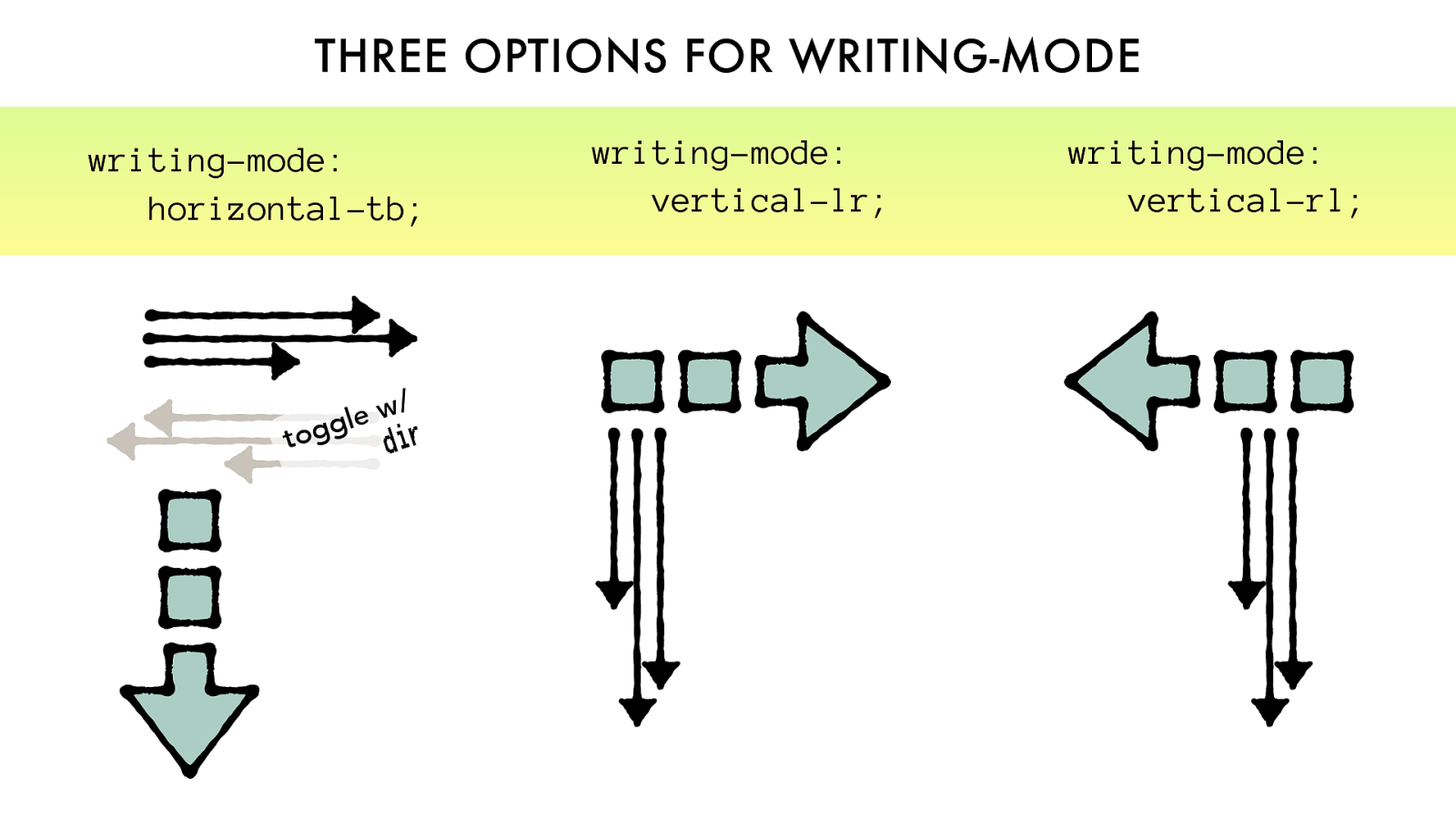
writing-mode

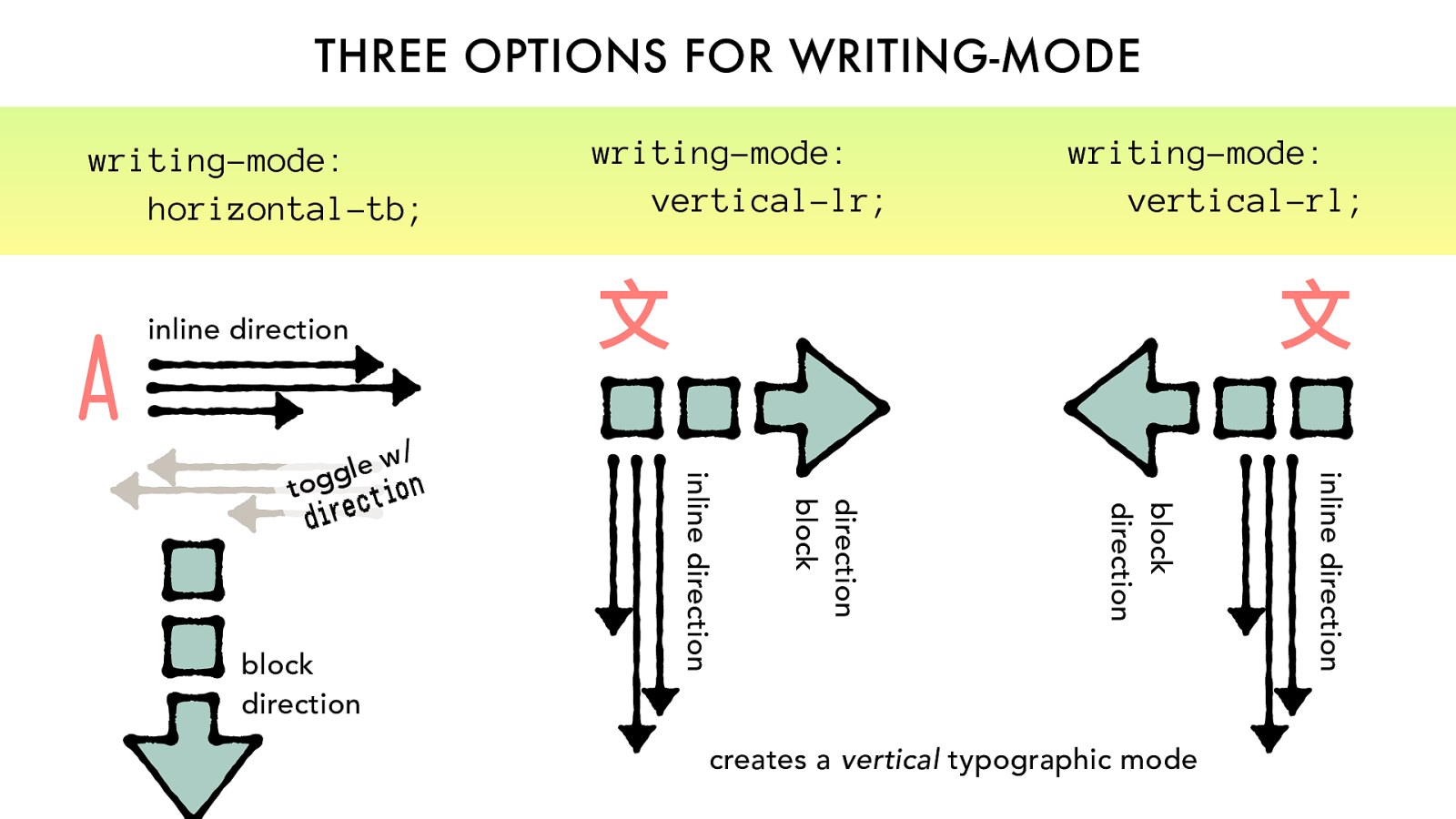
THREE OPTIONS FOR WRITING-MODE
writing-mode:
vertical-lr;
writing-mode:
vertical-rl;
toggle w/
dir
writing-mode:
horizontal-tb;


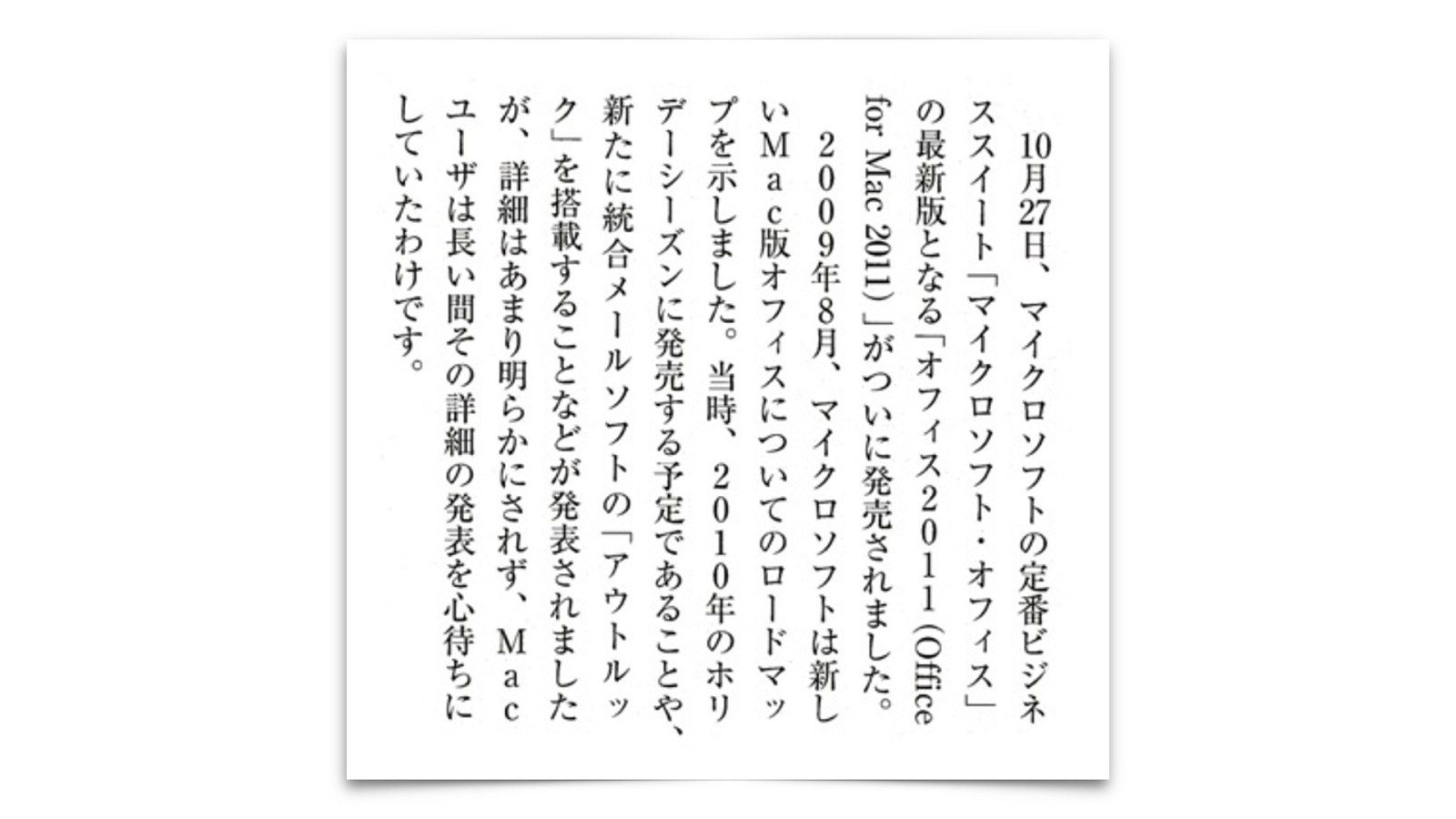
HAN-BASED SYSTEMS
*Chinese, Japanese, Korean & more
writing-mode:
horizontal-tb;
writing-mode:
vertical-rl;

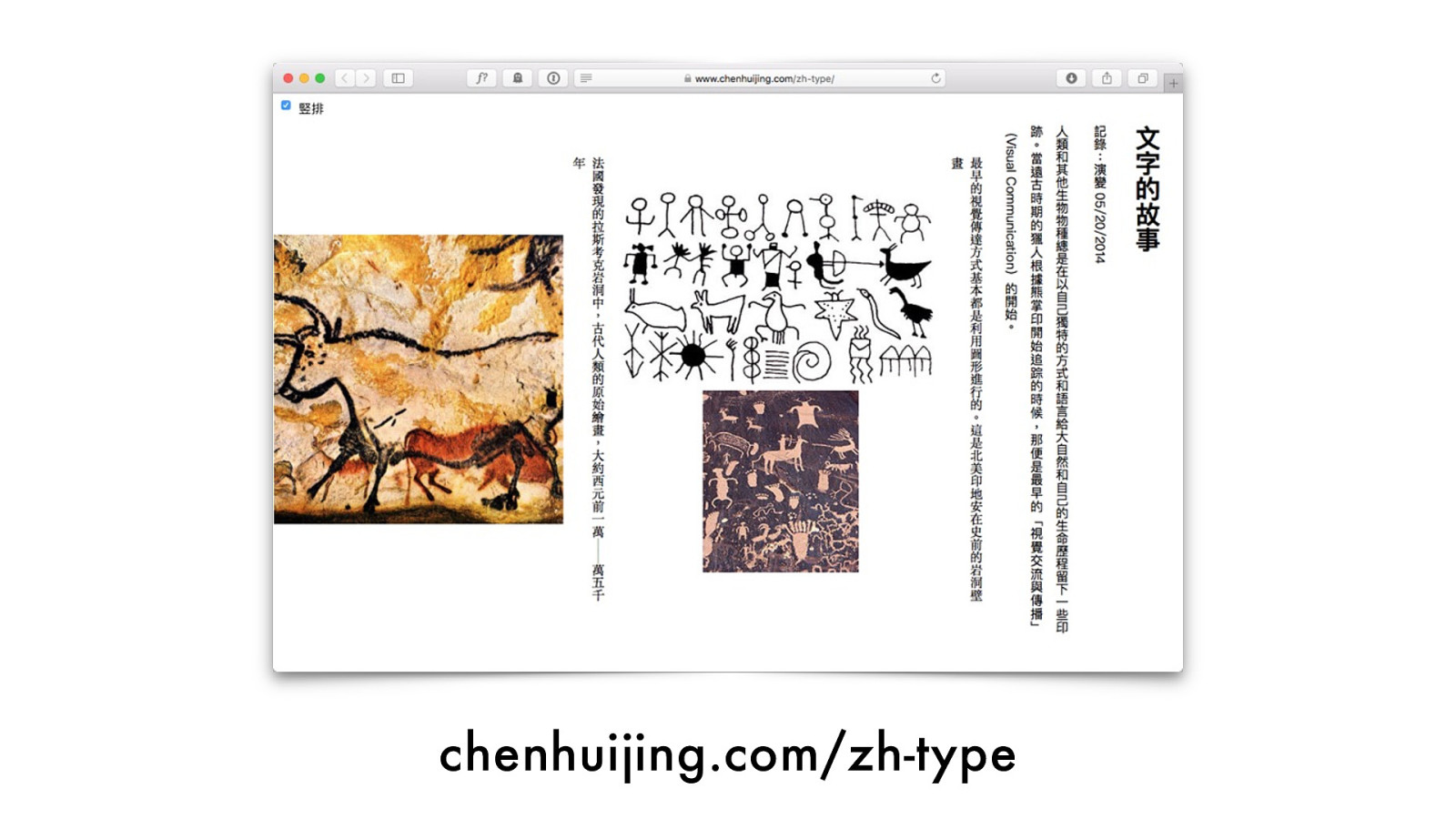
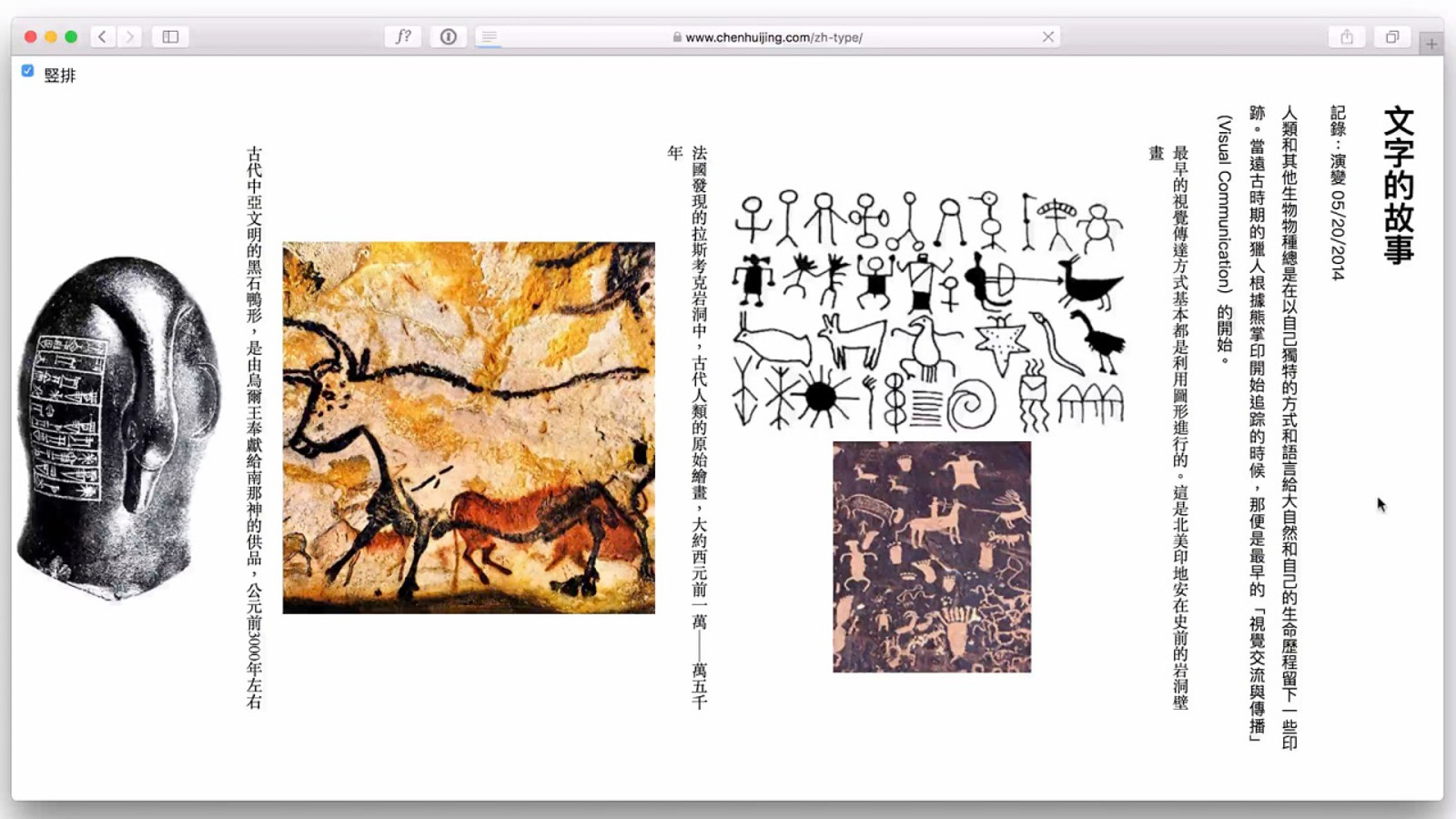
chenhuijing.com/zh-type

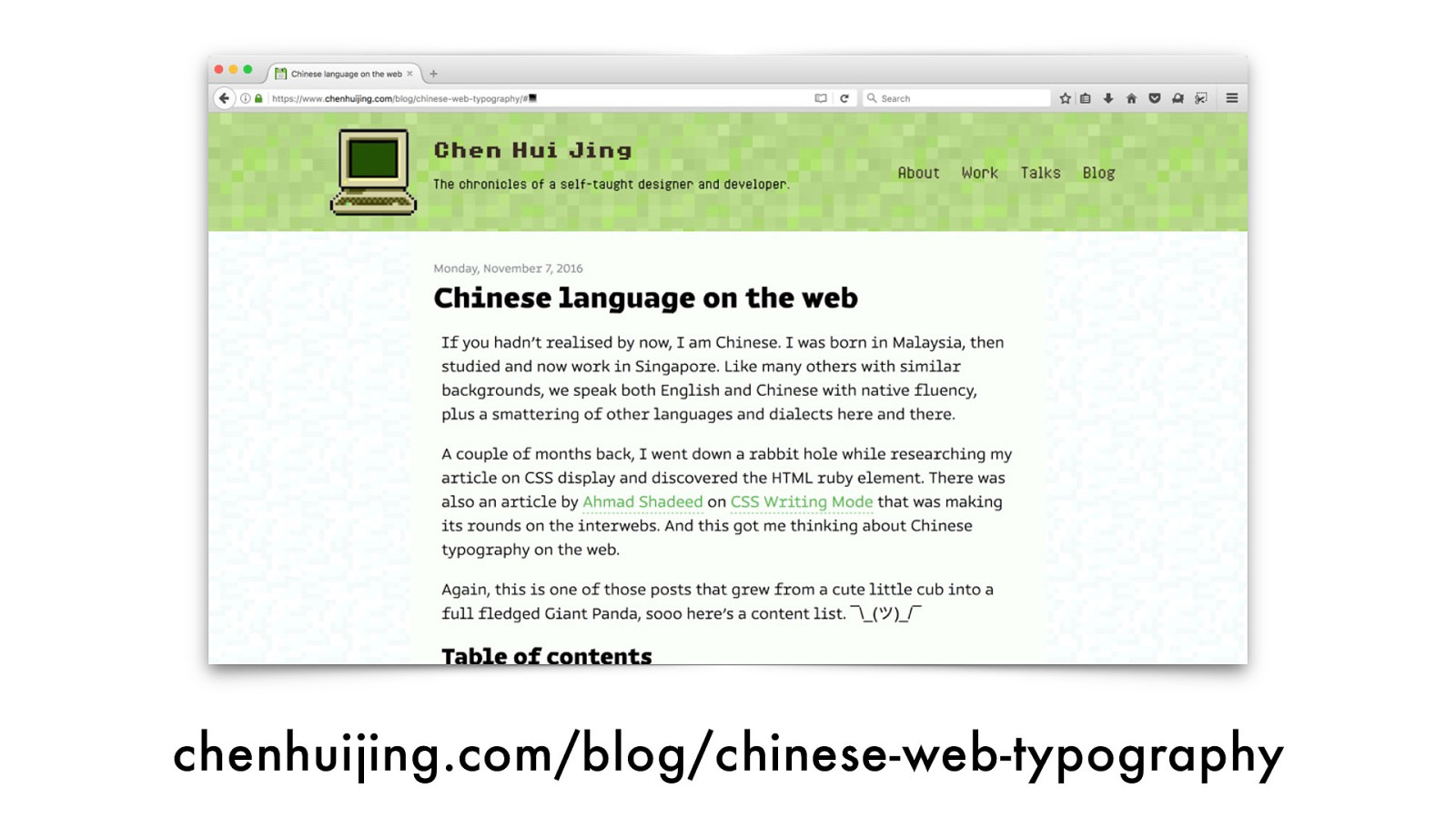
chenhuijing.com/blog/chinese-web-typography



HAN-BASED SYSTEMS
*Chinese, Japanese, Korean & more
writing-mode:
horizontal-tb;
writing-mode:
vertical-rl;


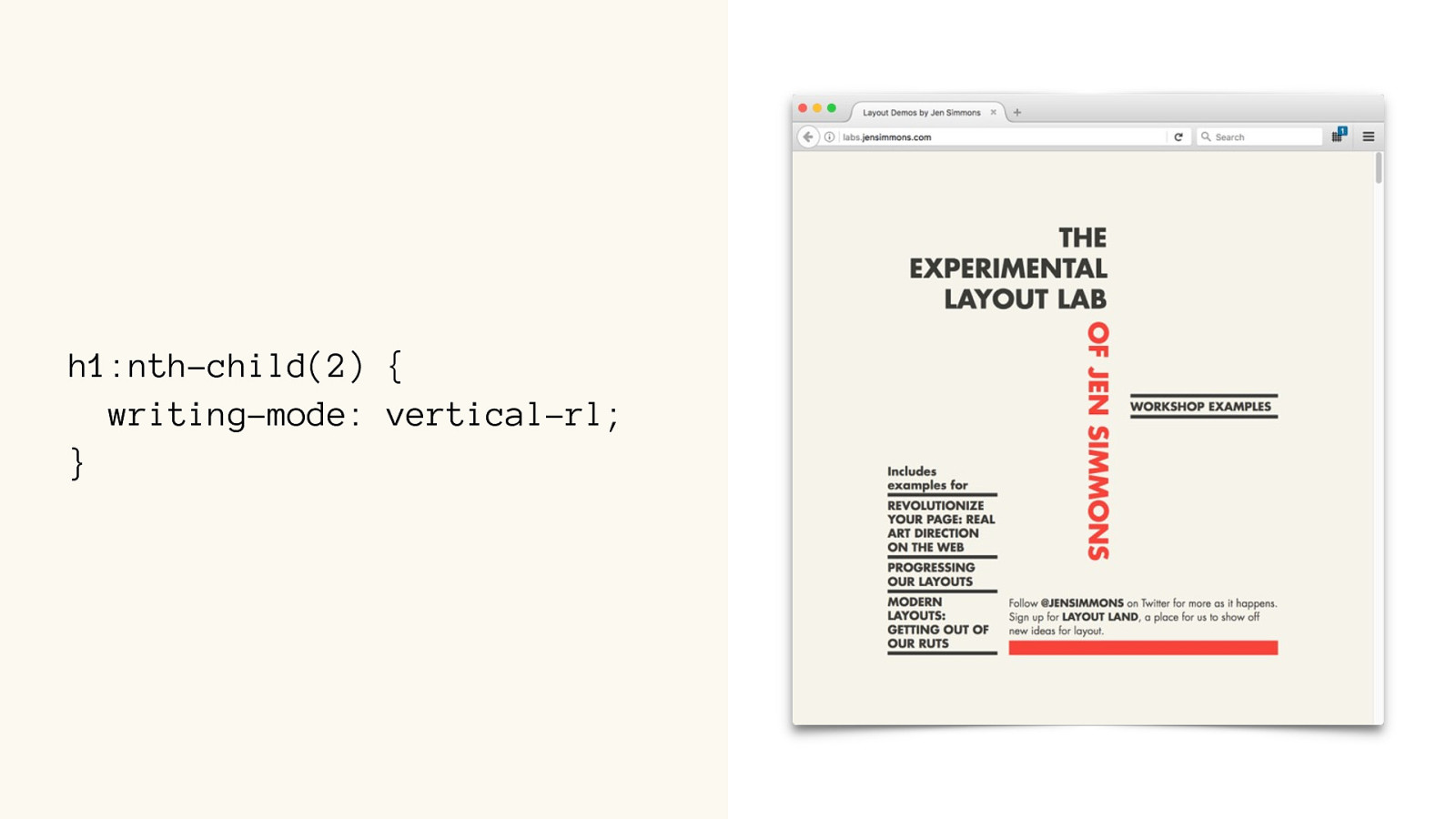
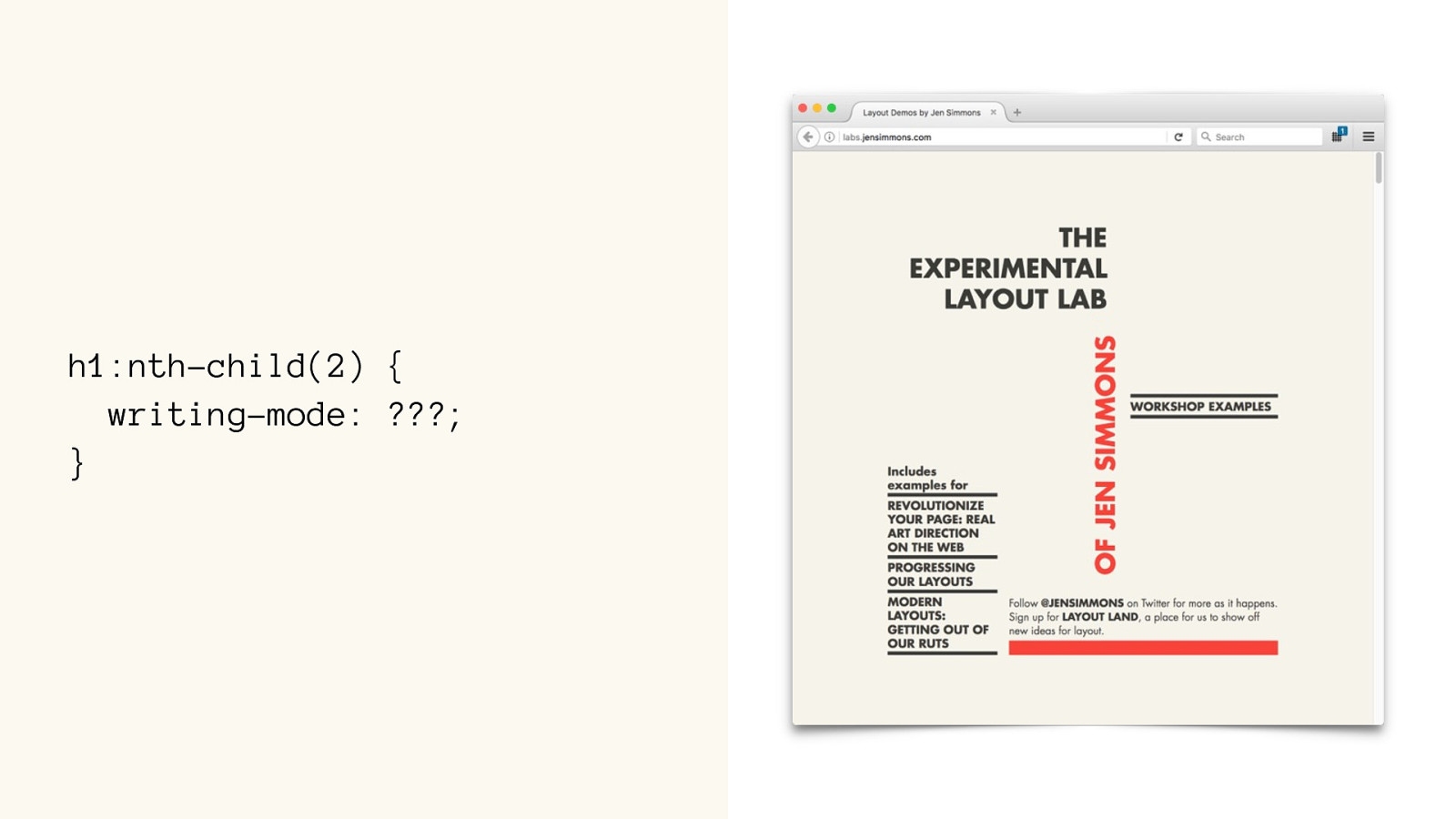
h1:nth-child(2) { writing-mode: vertical-rl; }


h1:nth-child(2) { writing-mode: ???; }

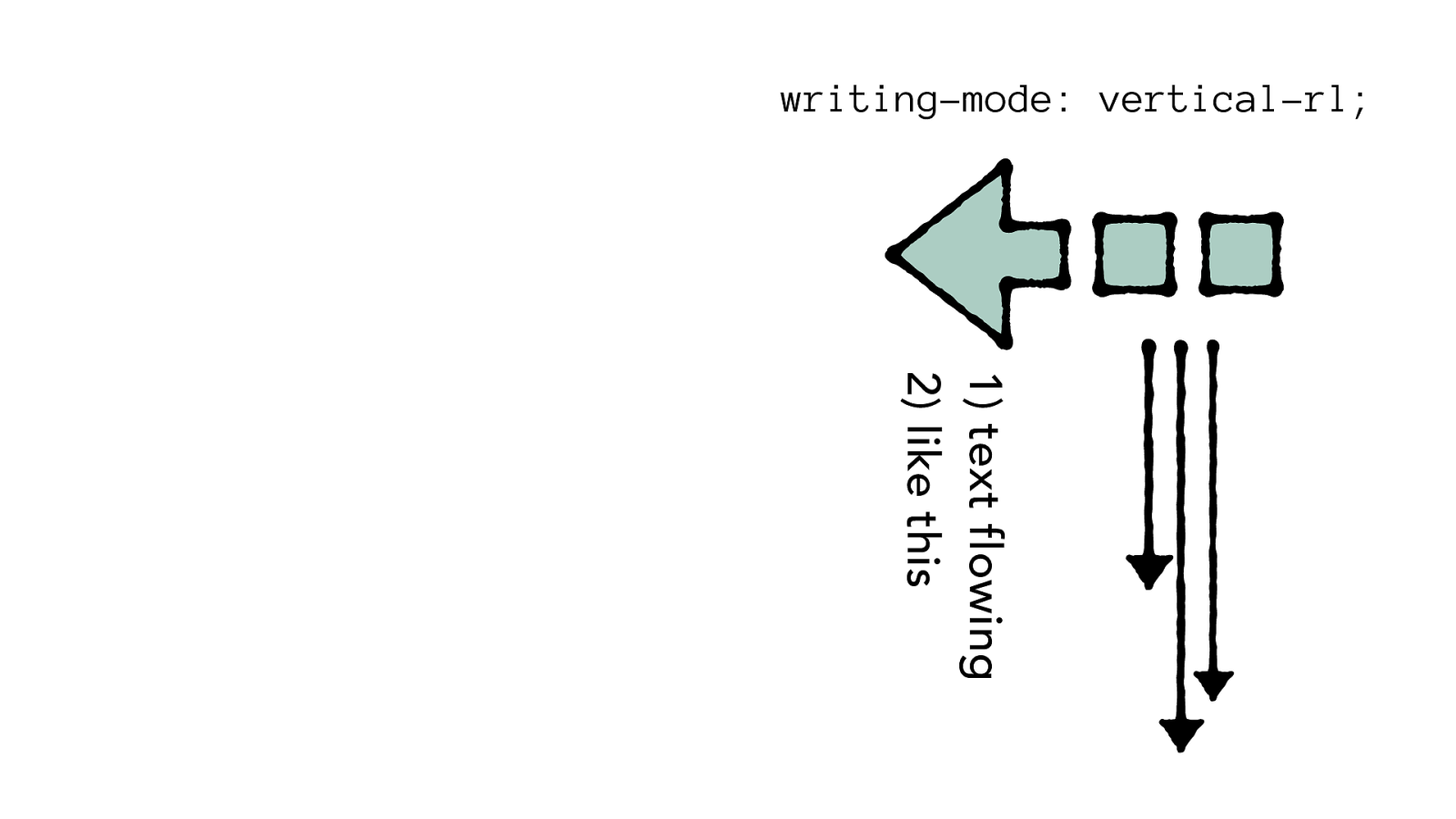
- text flowing
- like this writing-mode: vertical-rl;

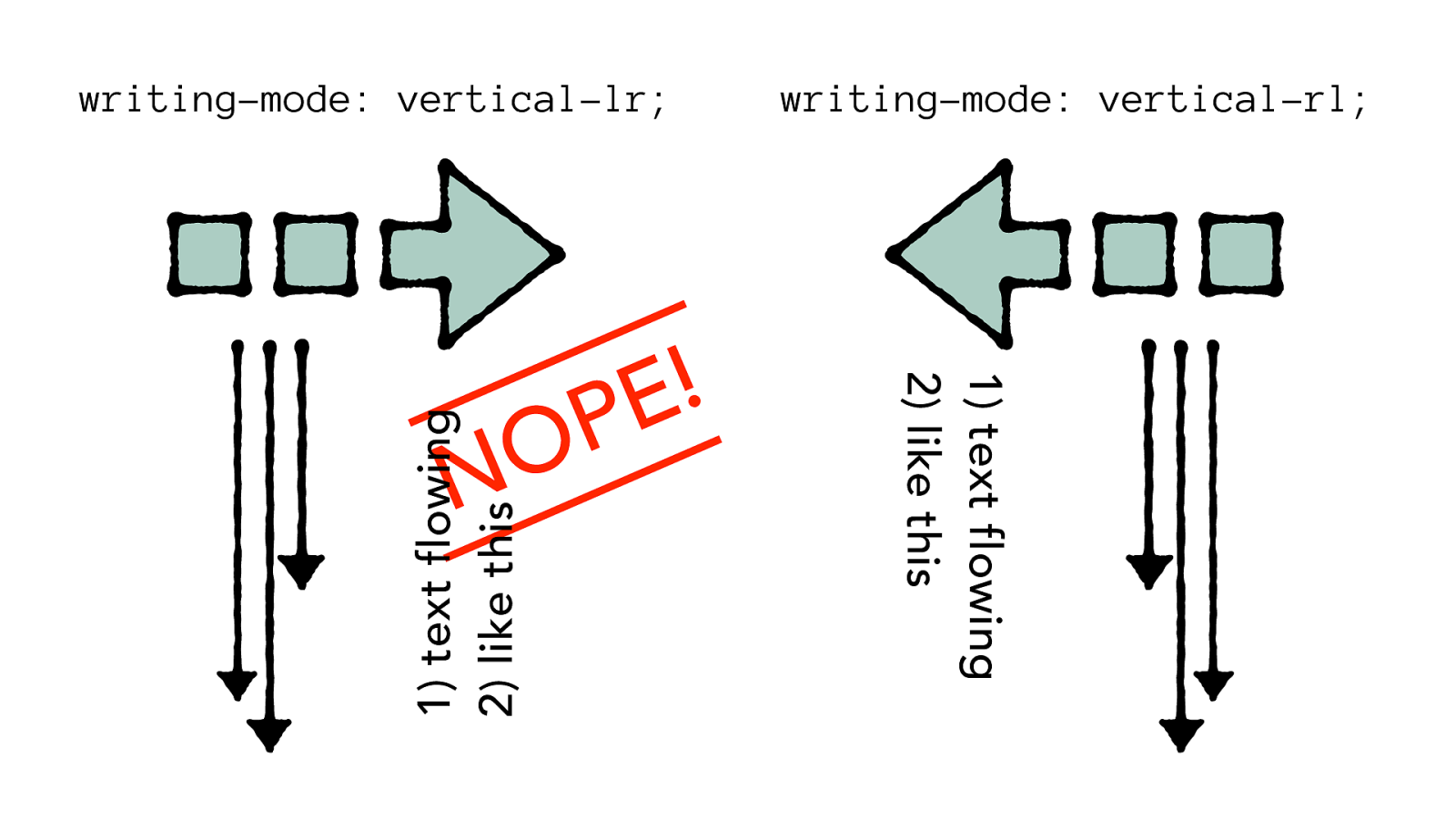
NOPE!
- text flowing
- like this writing-mode: vertical-lr;
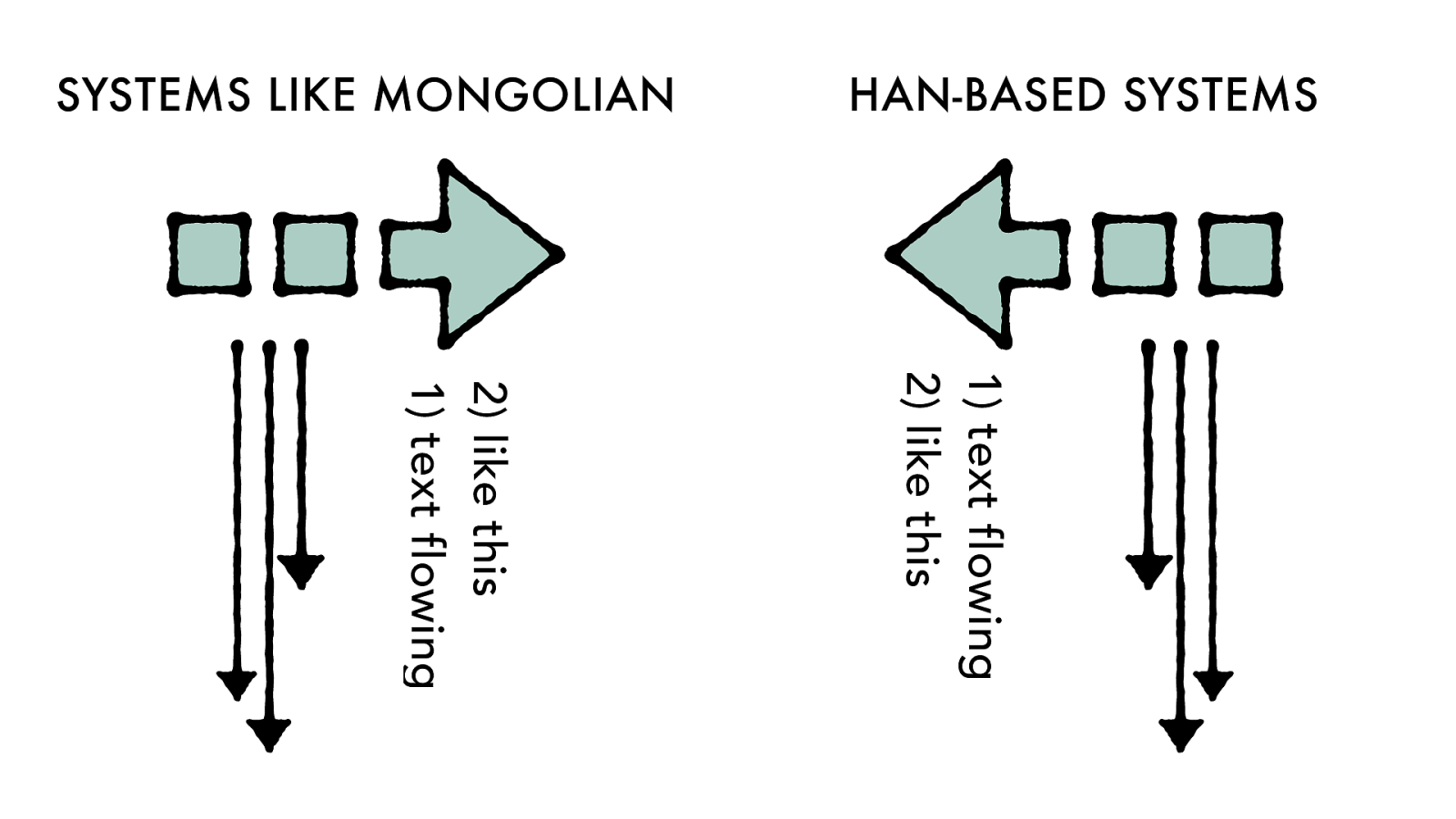
- text flowing
- like this writing-mode: vertical-rl;

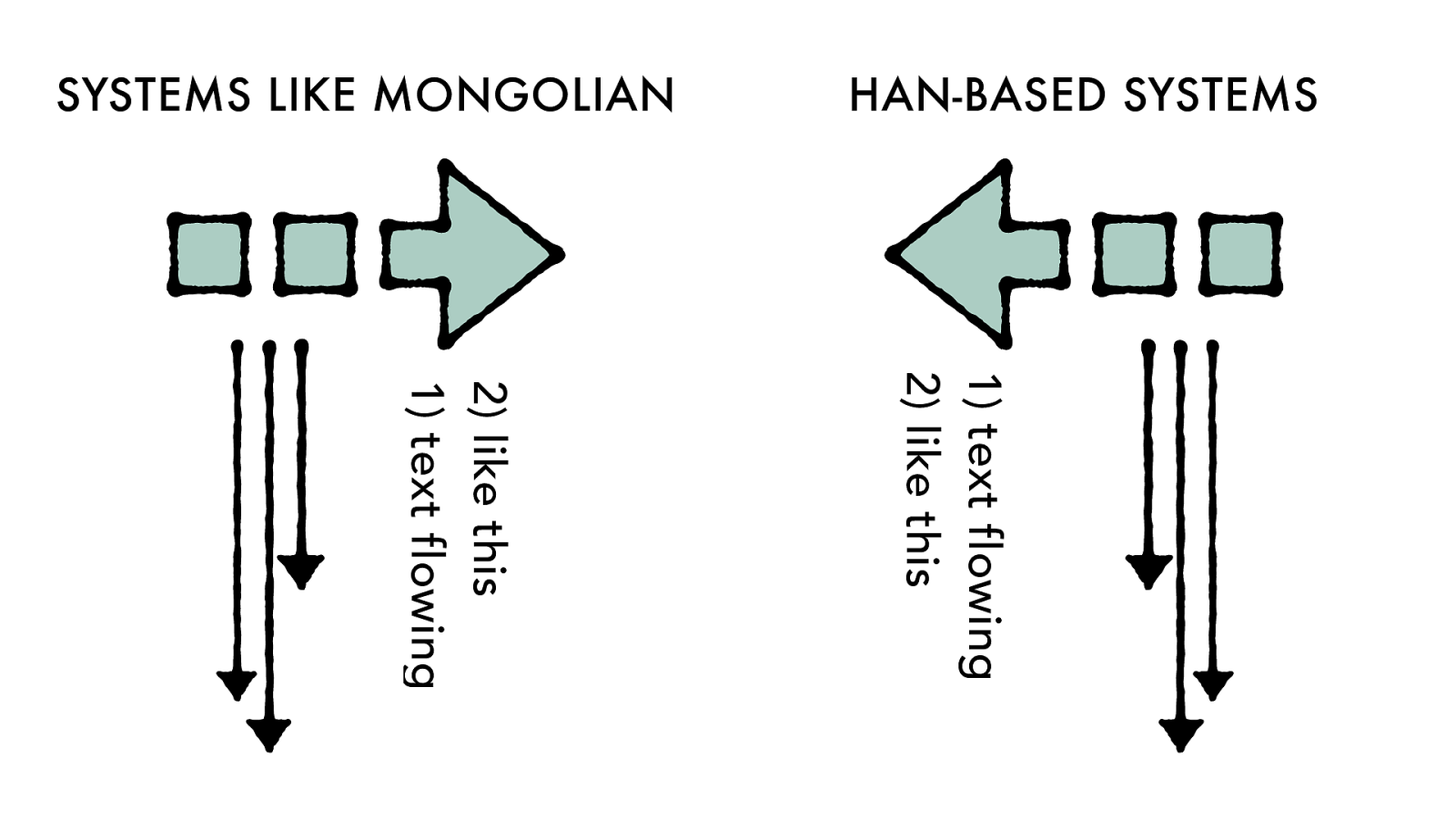
- like this
- text flowing
- text flowing
- like this SYSTEMS LIKE MONGOLIAN HAN-BASED SYSTEMS

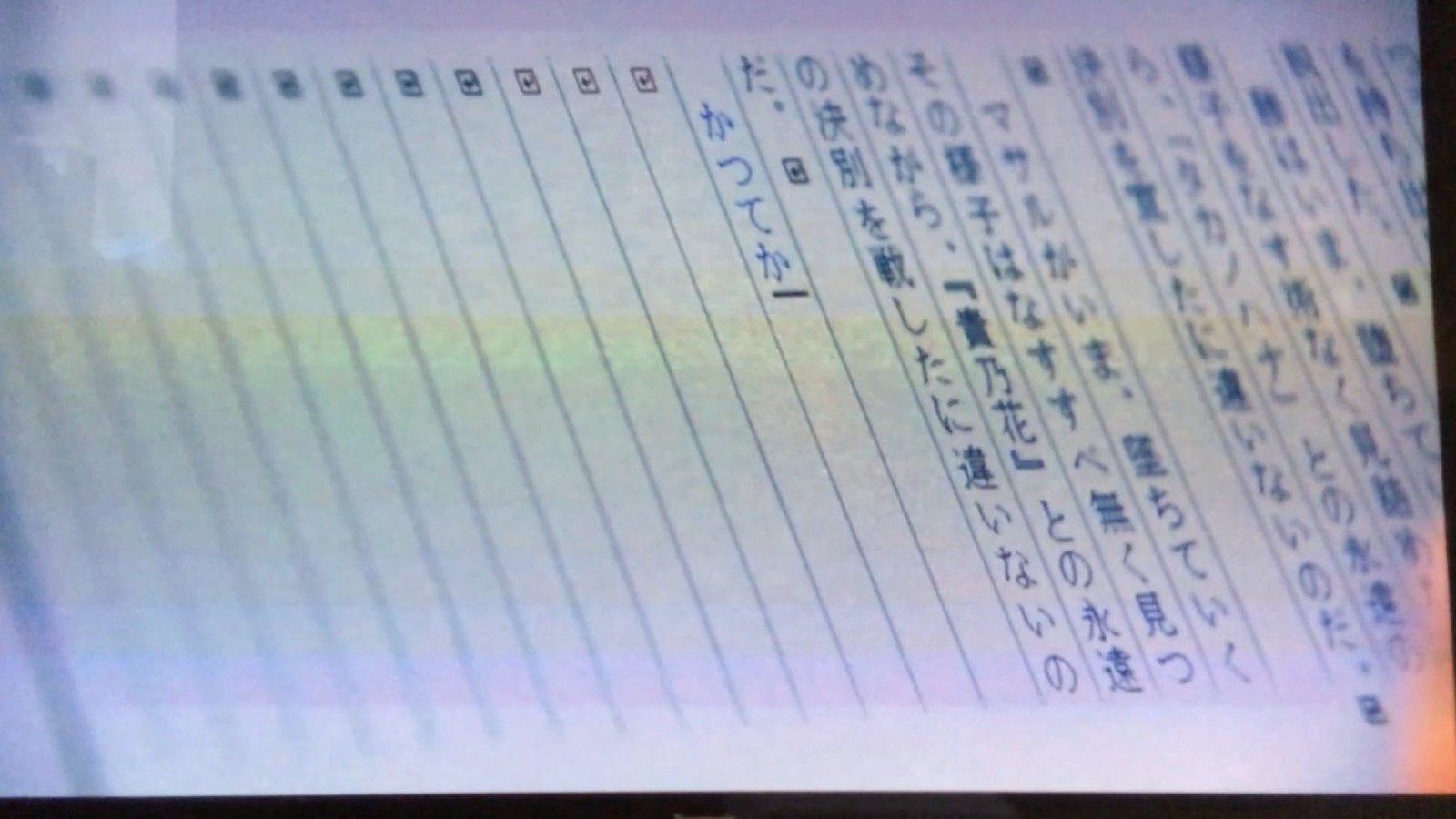
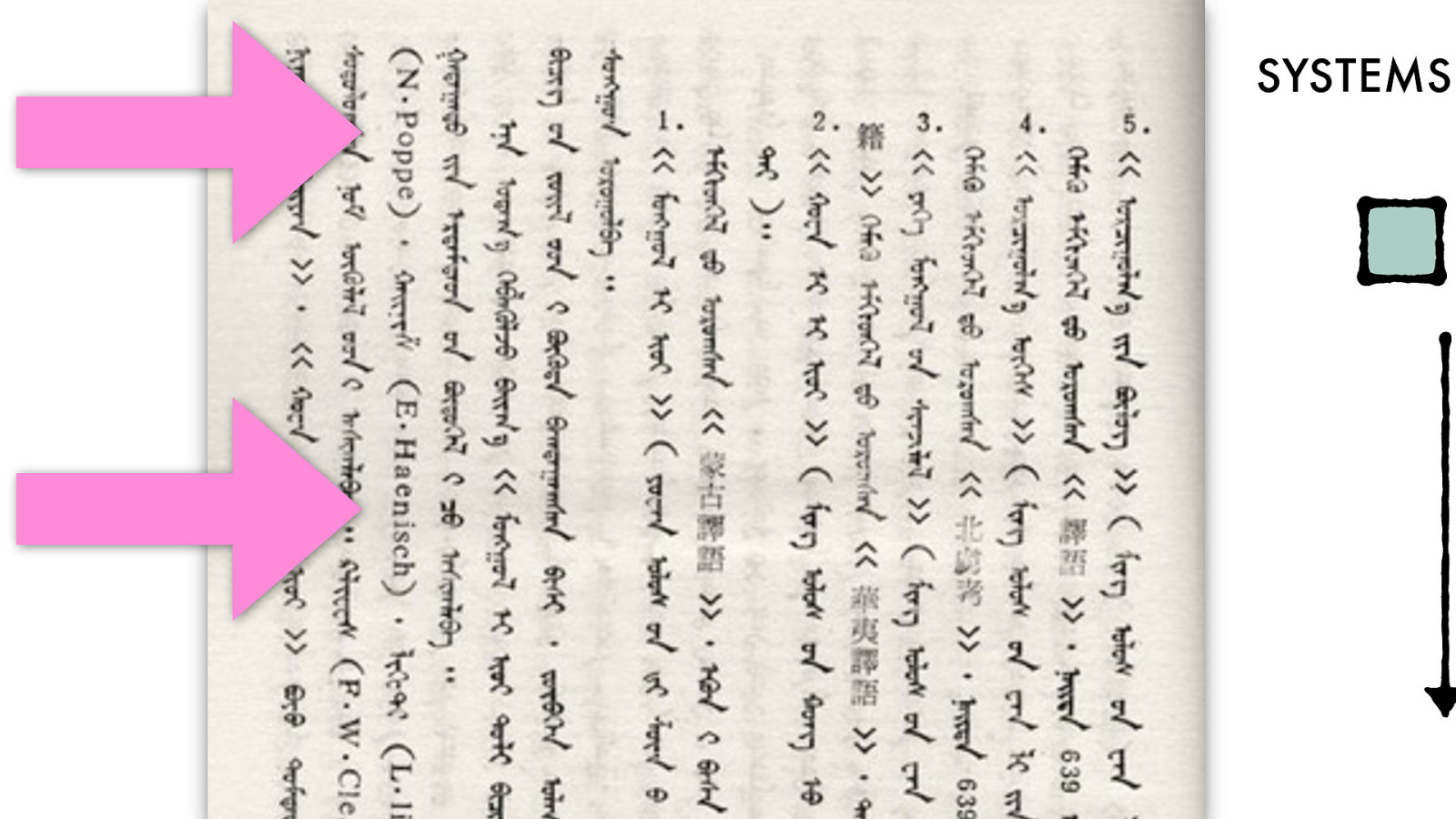
SYSTEMS LIKE MONGOLIAN

SYSTEMS LIKE MONGOLIAN

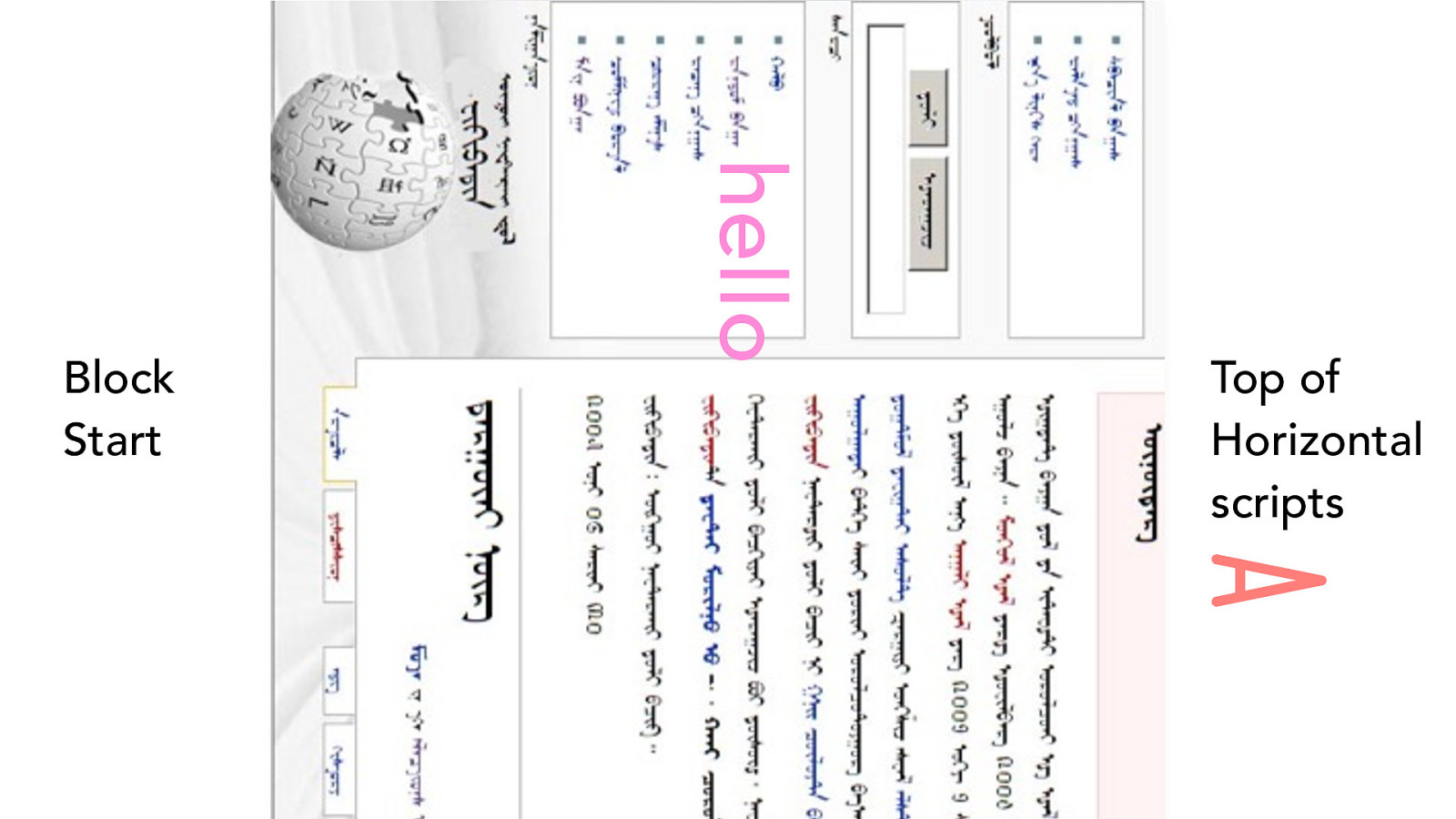
Block
Start
Top of
Horizontal
scripts
hello
A

- like this
- text flowing
- text flowing
- like this SYSTEMS LIKE MONGOLIAN HAN-BASED SYSTEMS

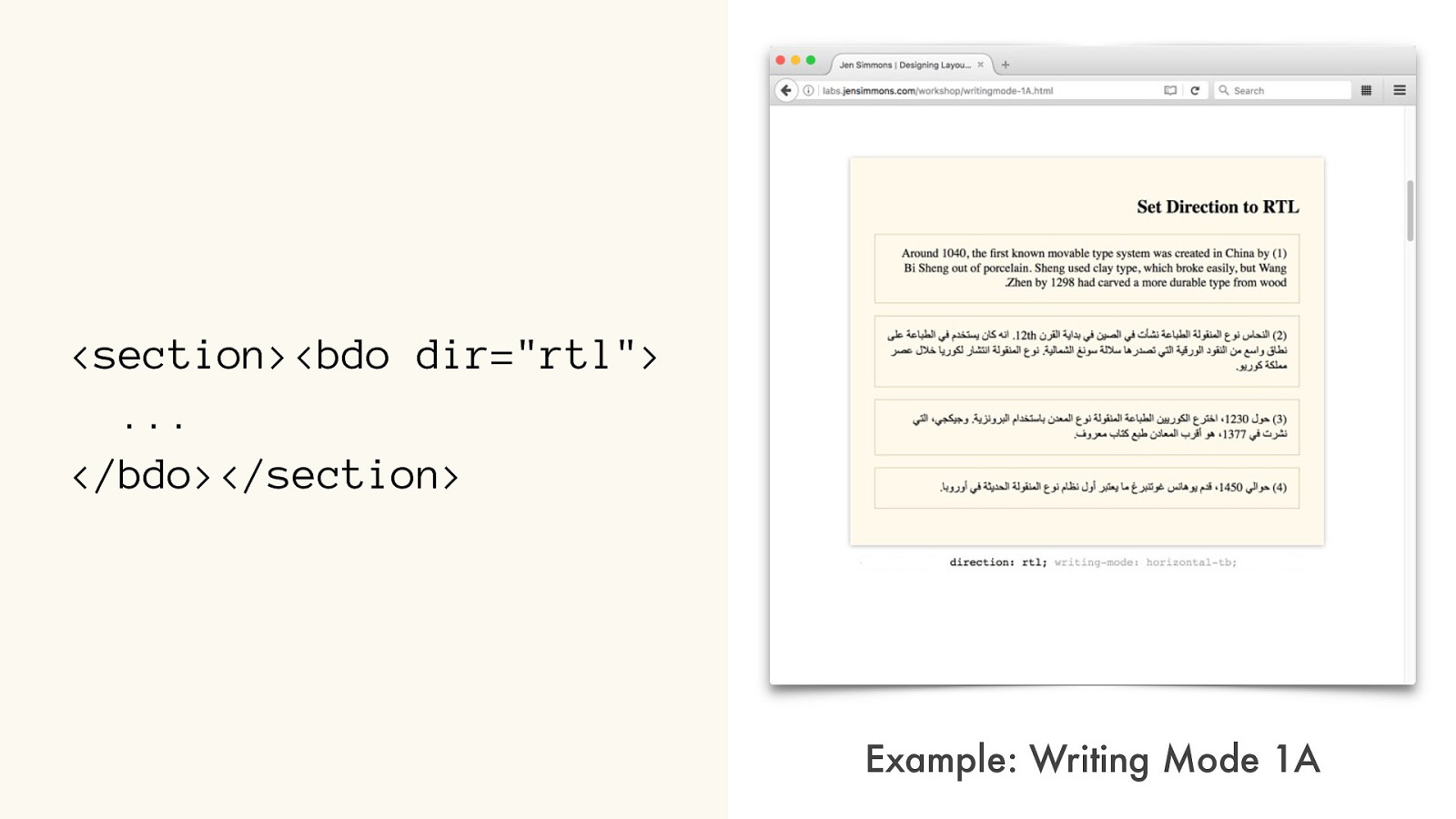
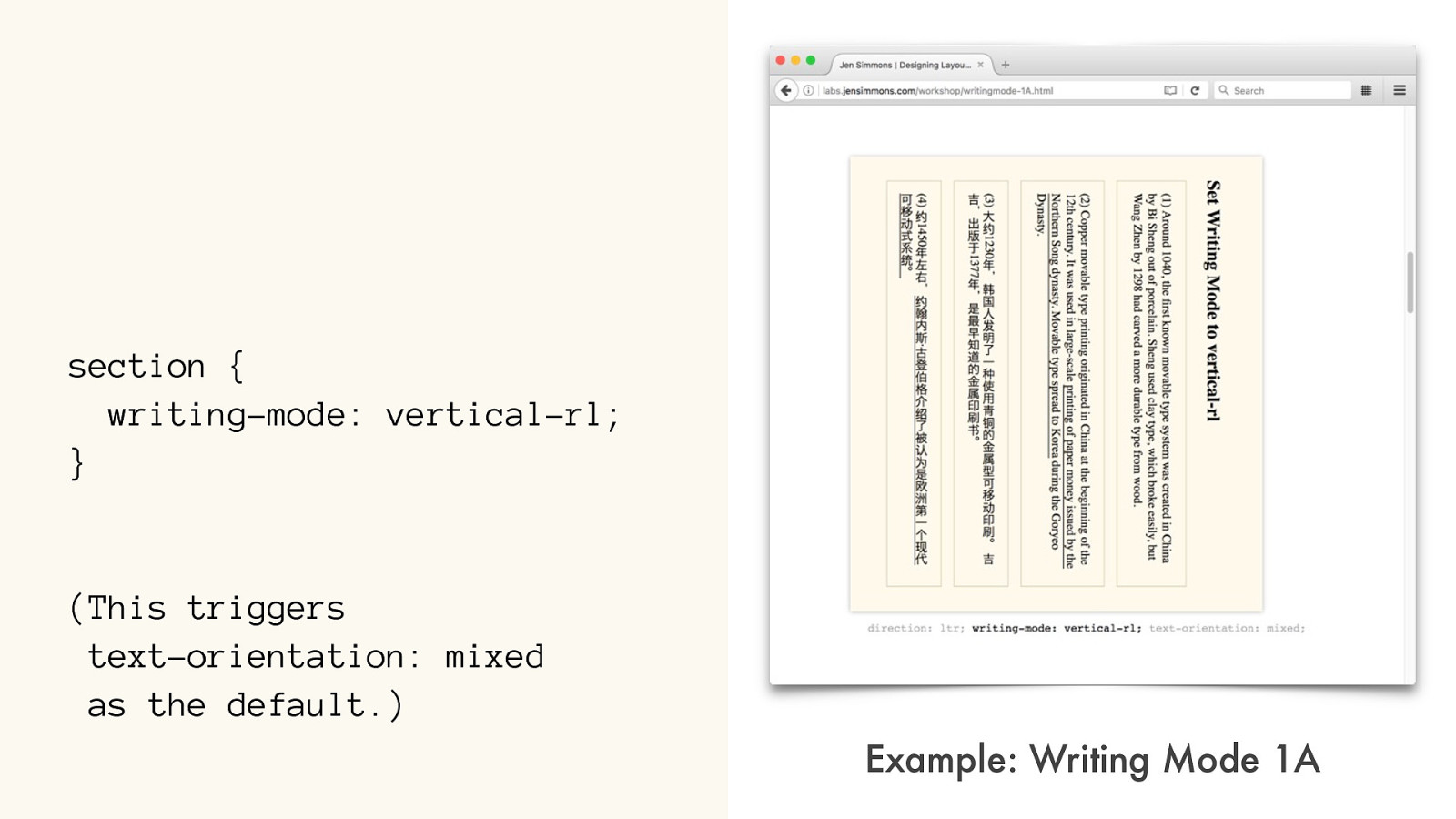
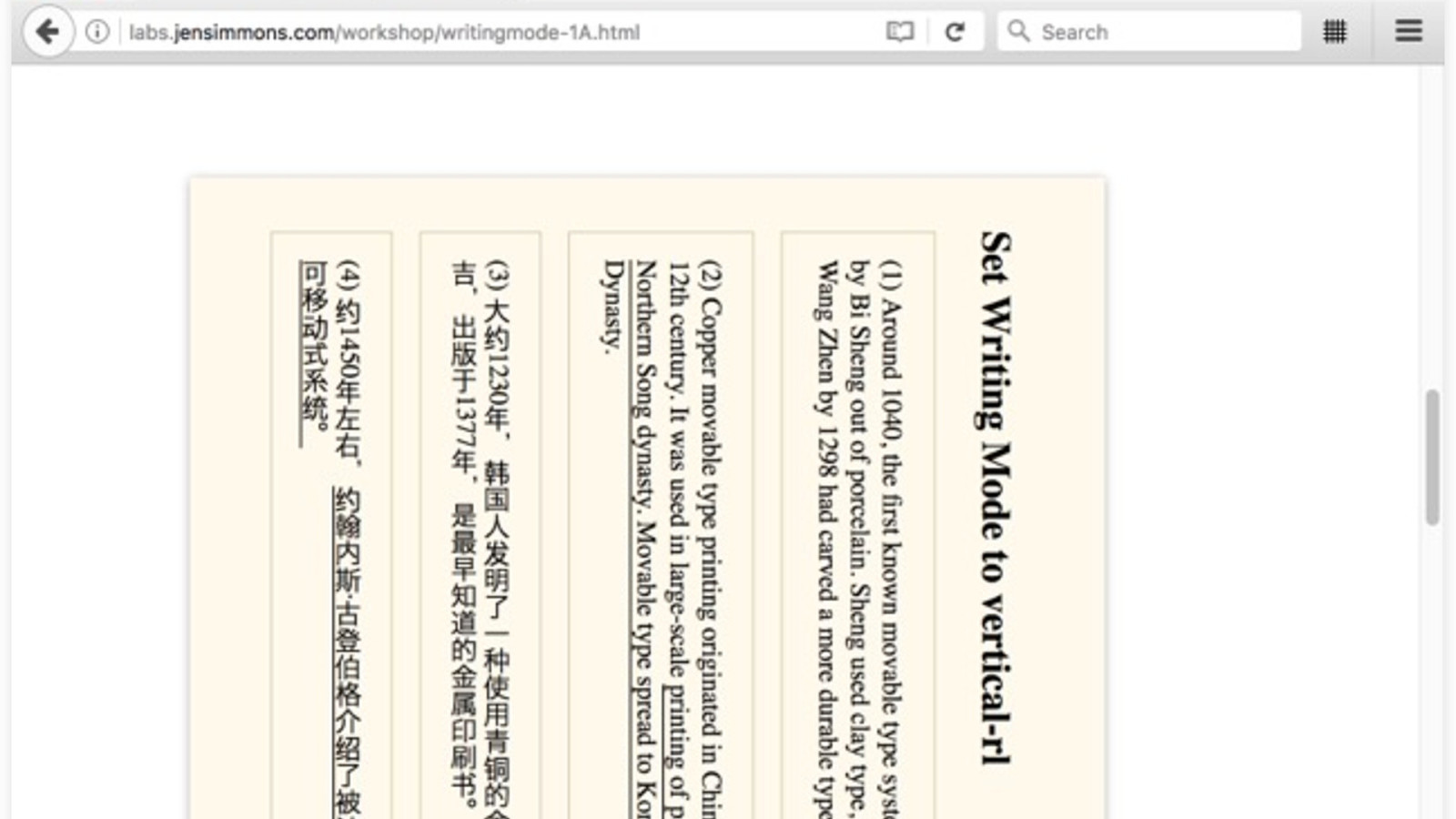
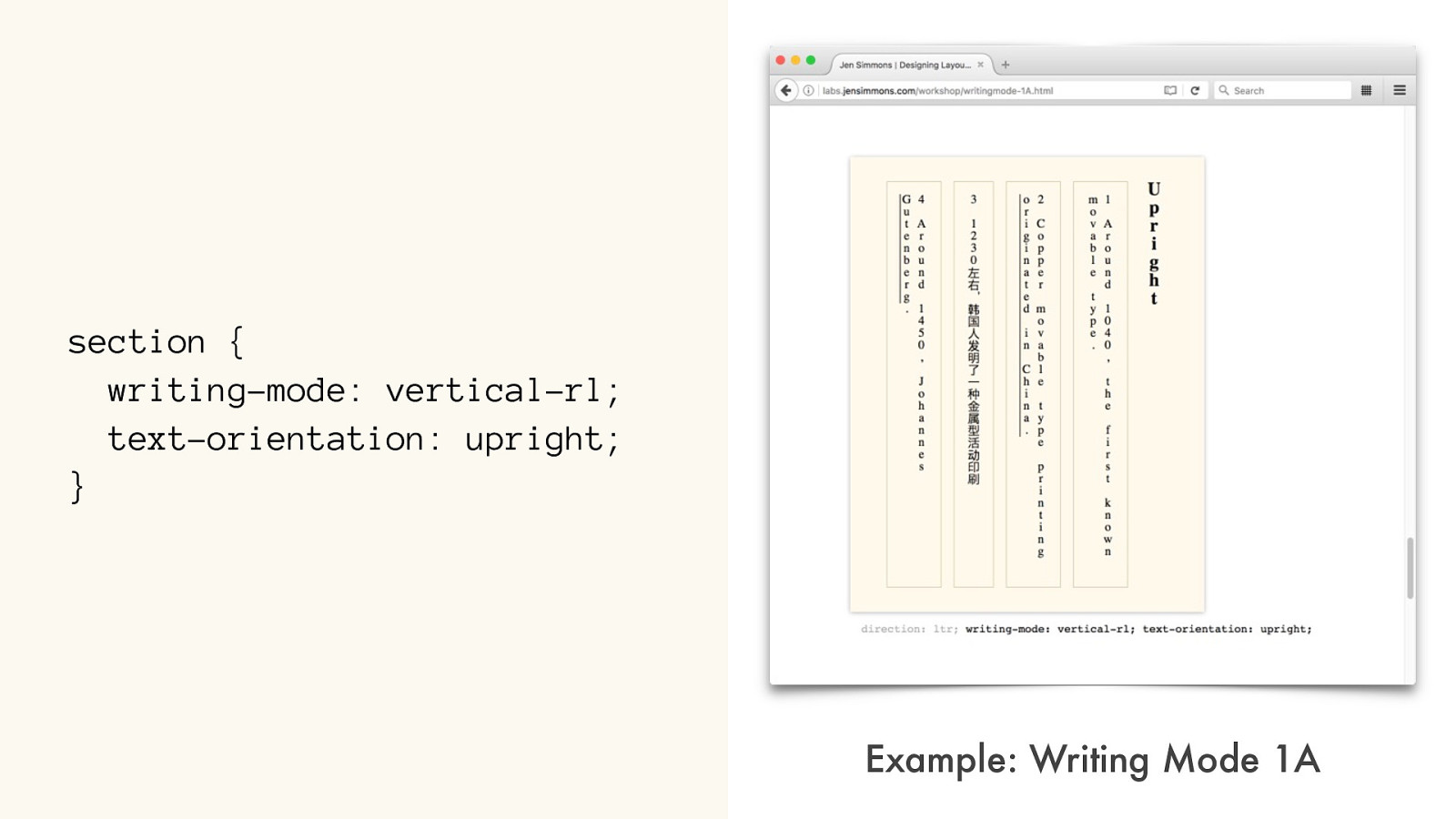
section { writing-mode: vertical-rl;
}
(This triggers
text-orientation: mixed
as the default.)
Example:
Writing Mode 1A


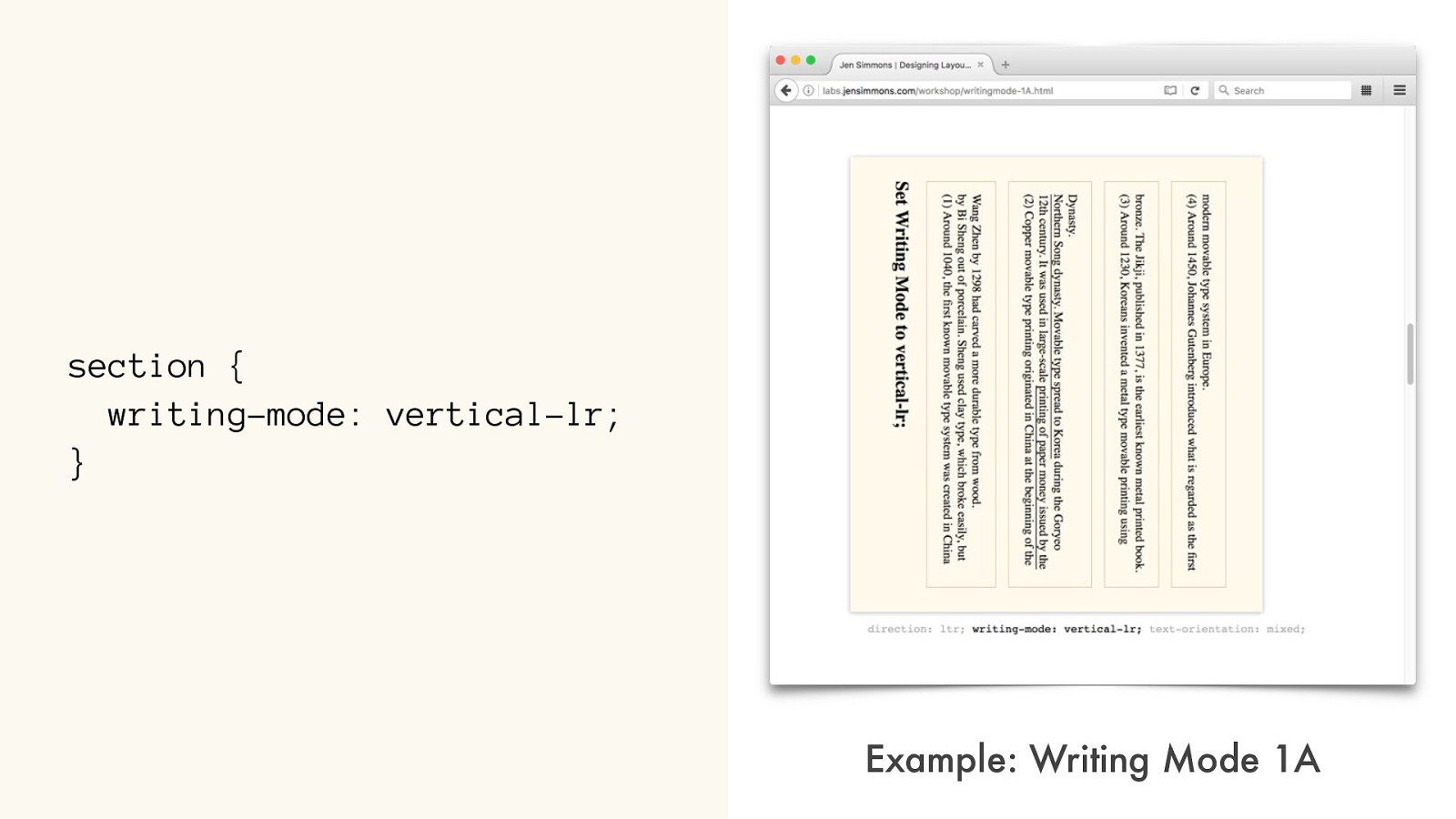
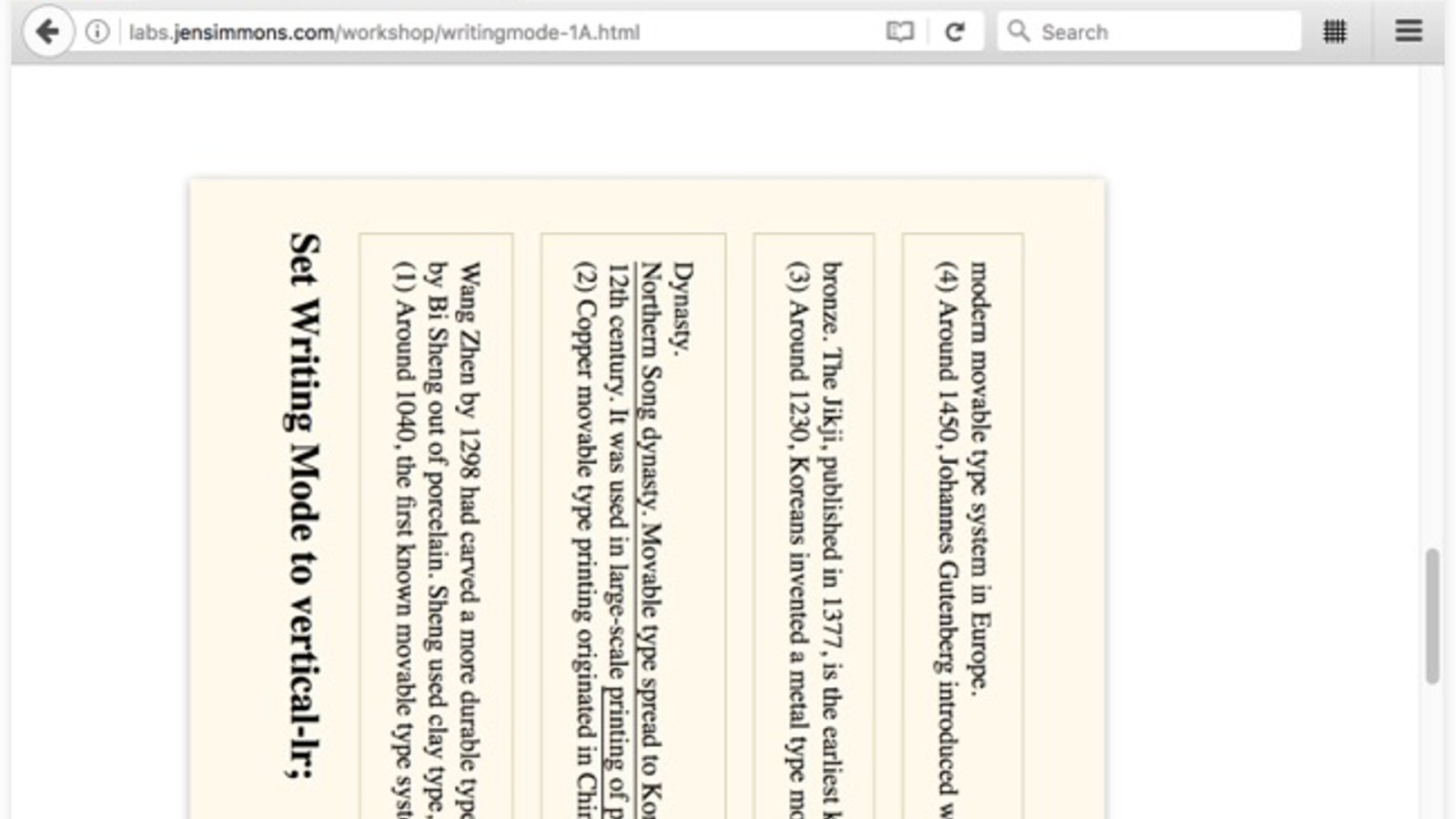
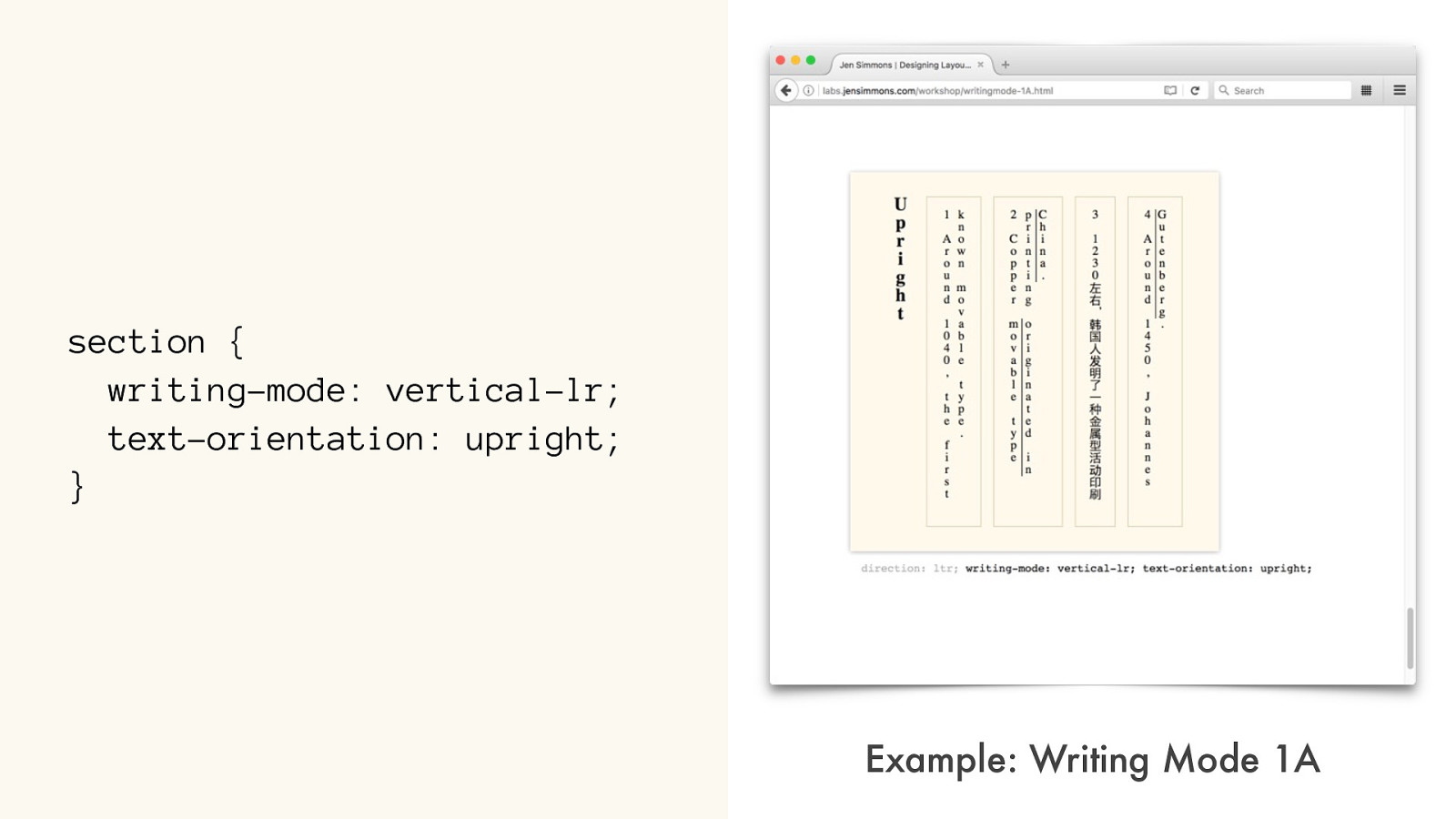
section { writing-mode: vertical-lr;
} Example: Writing Mode 1A


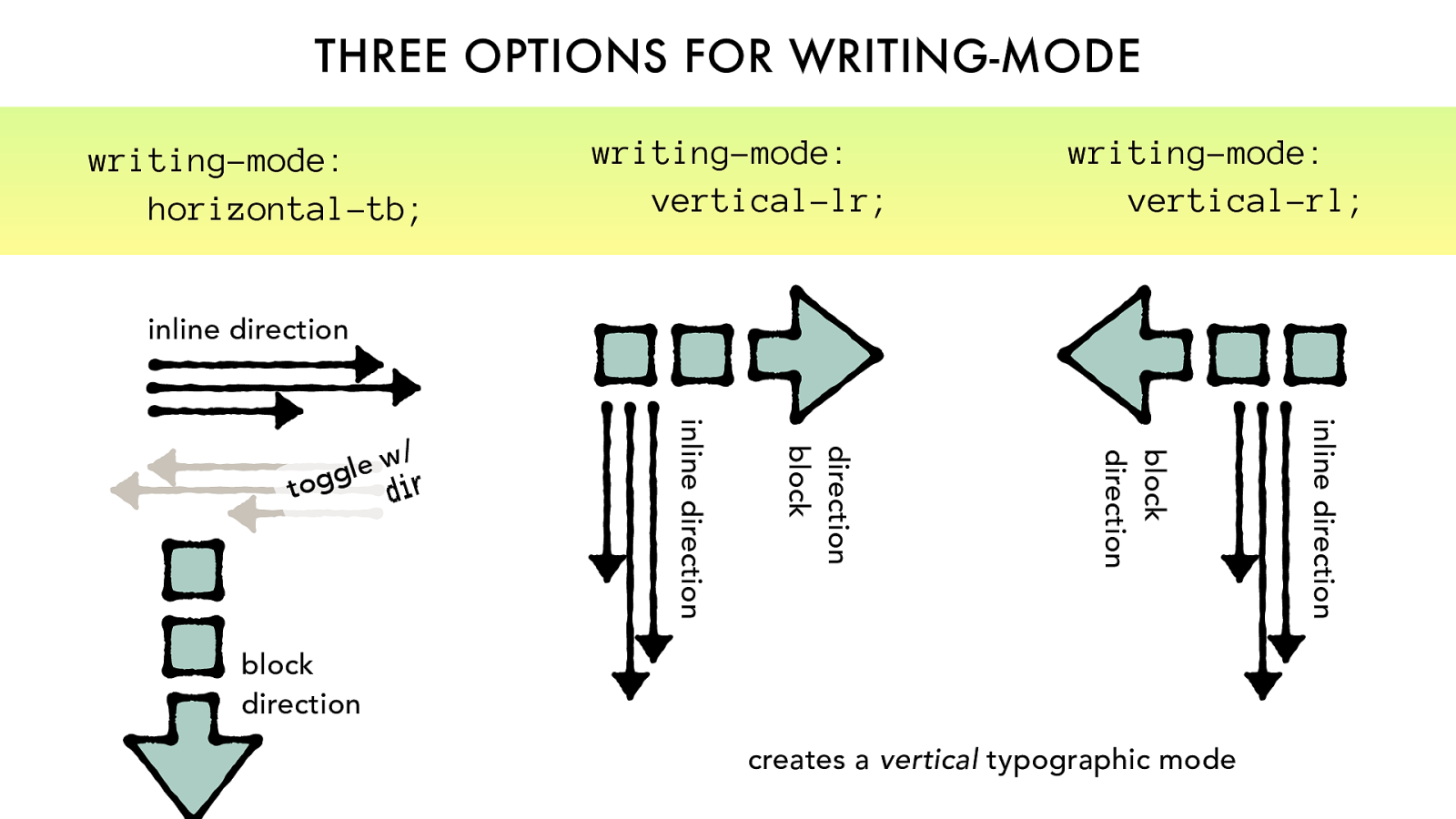
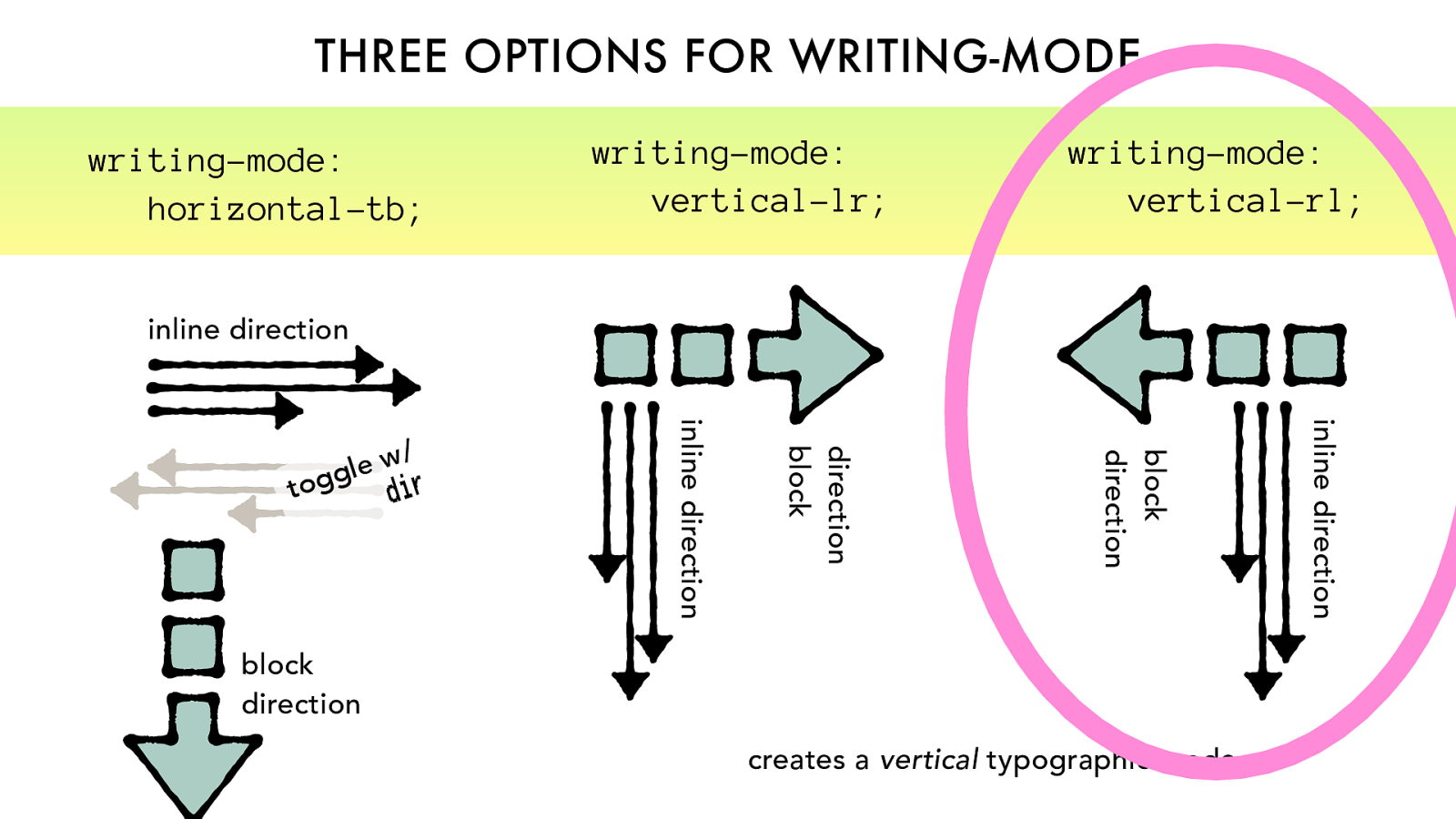
THREE OPTIONS FOR WRITING-MODE
direction
block
inline direction
writing-mode:
vertical-lr;
block
direction
inline direction
writing-mode:
vertical-rl;
block
direction
inline direction
toggle w/
dir
writing-mode:
horizontal-tb;
creates a
vertical
typographic mode

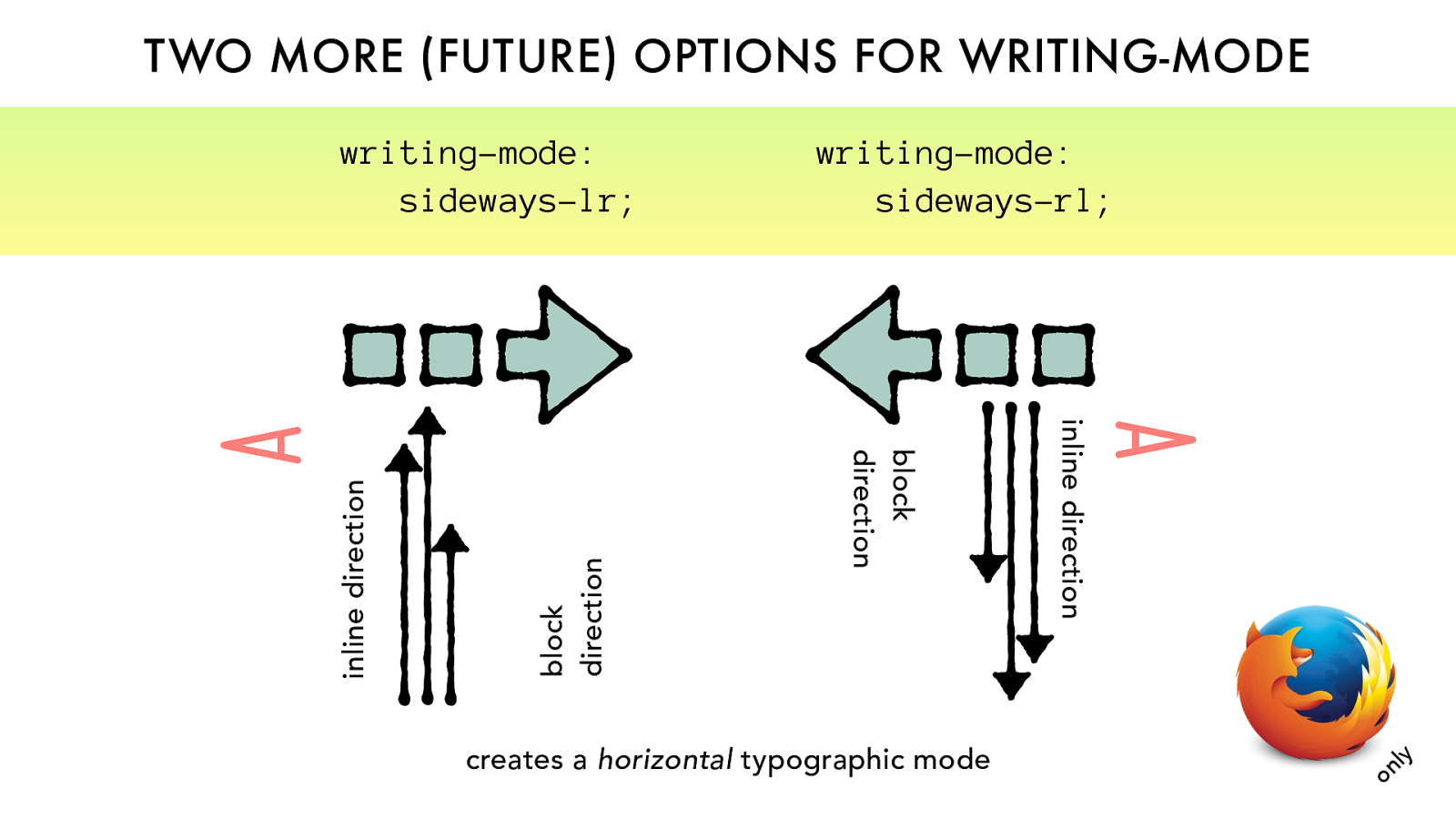
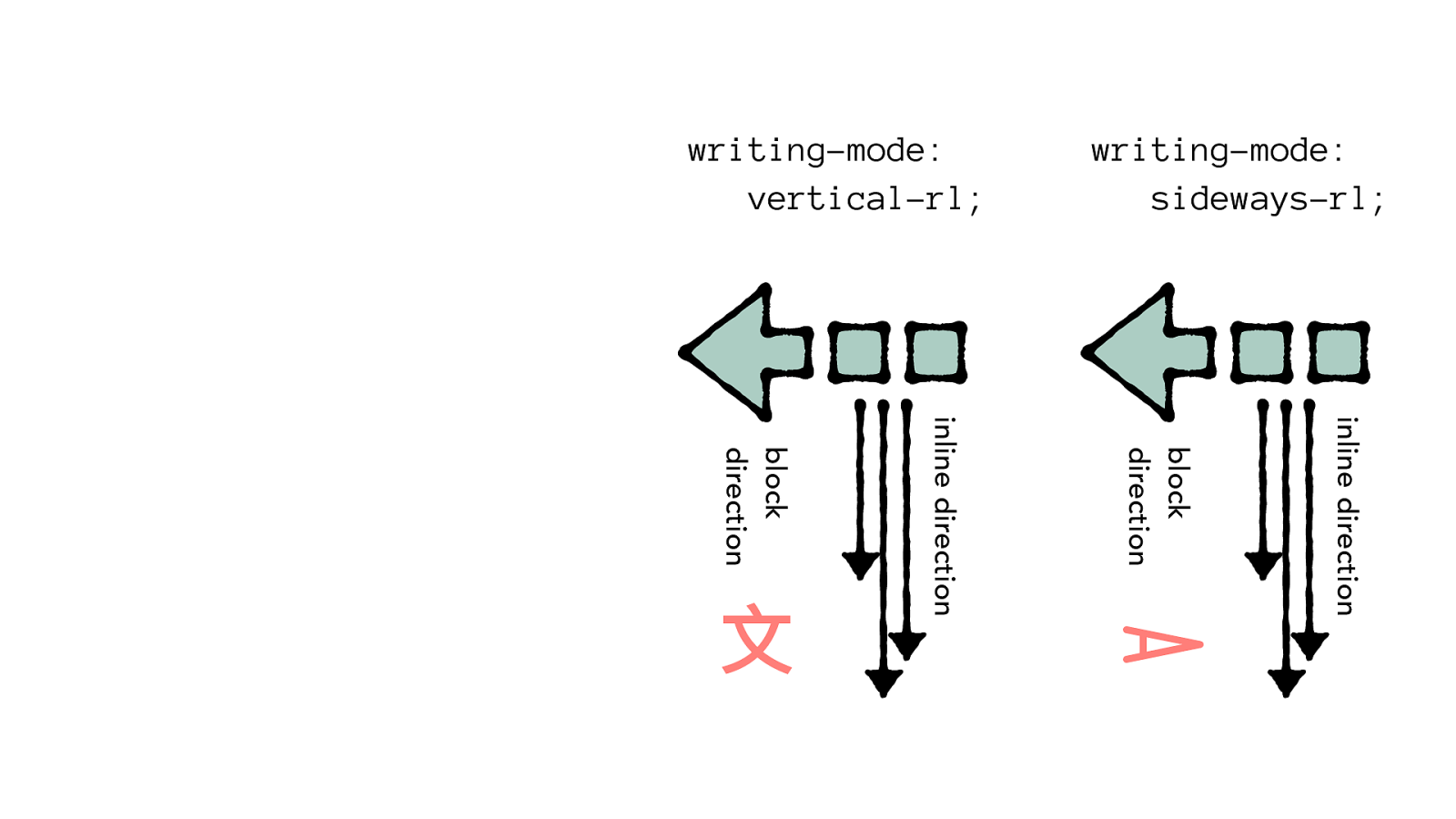
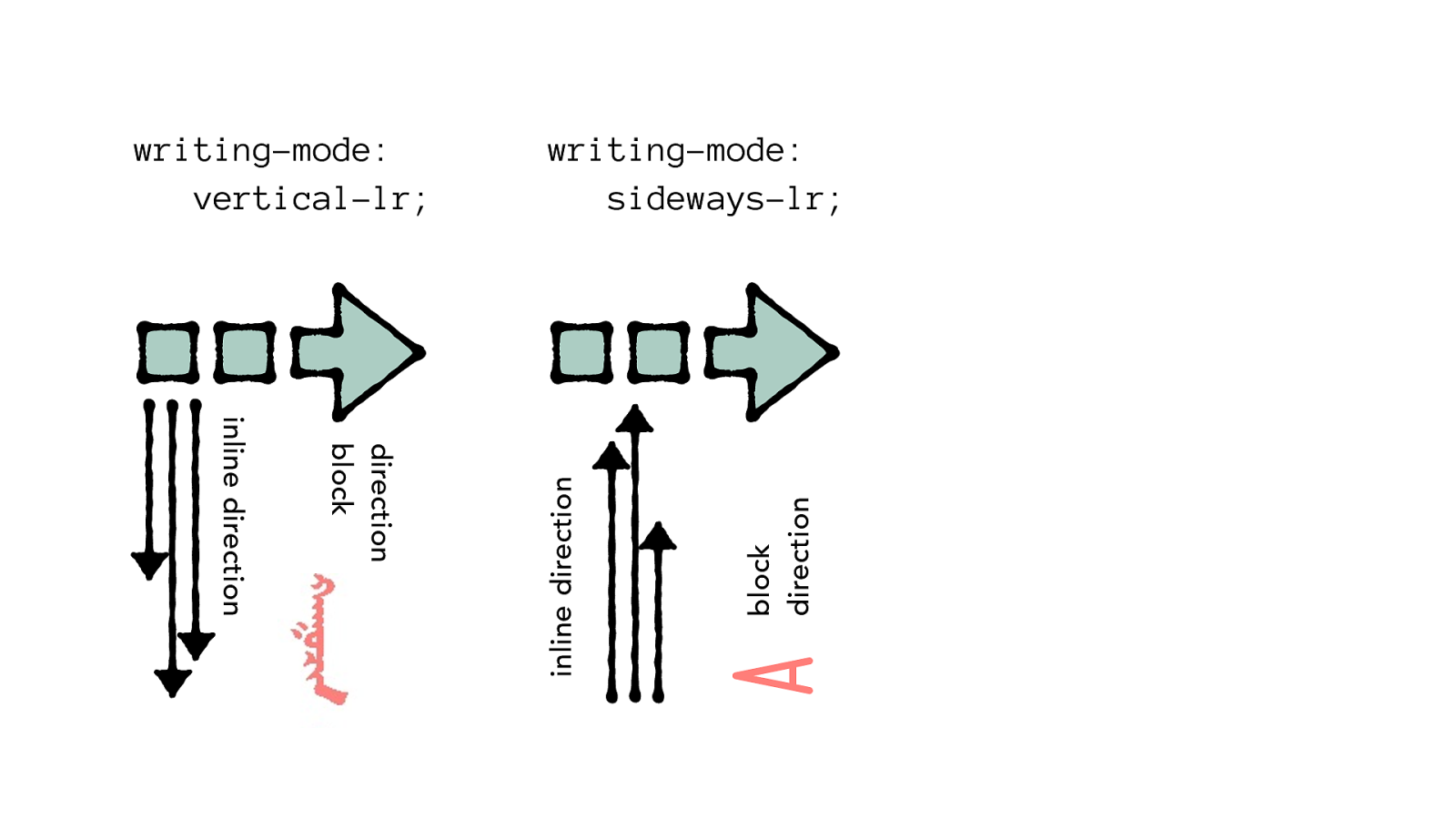
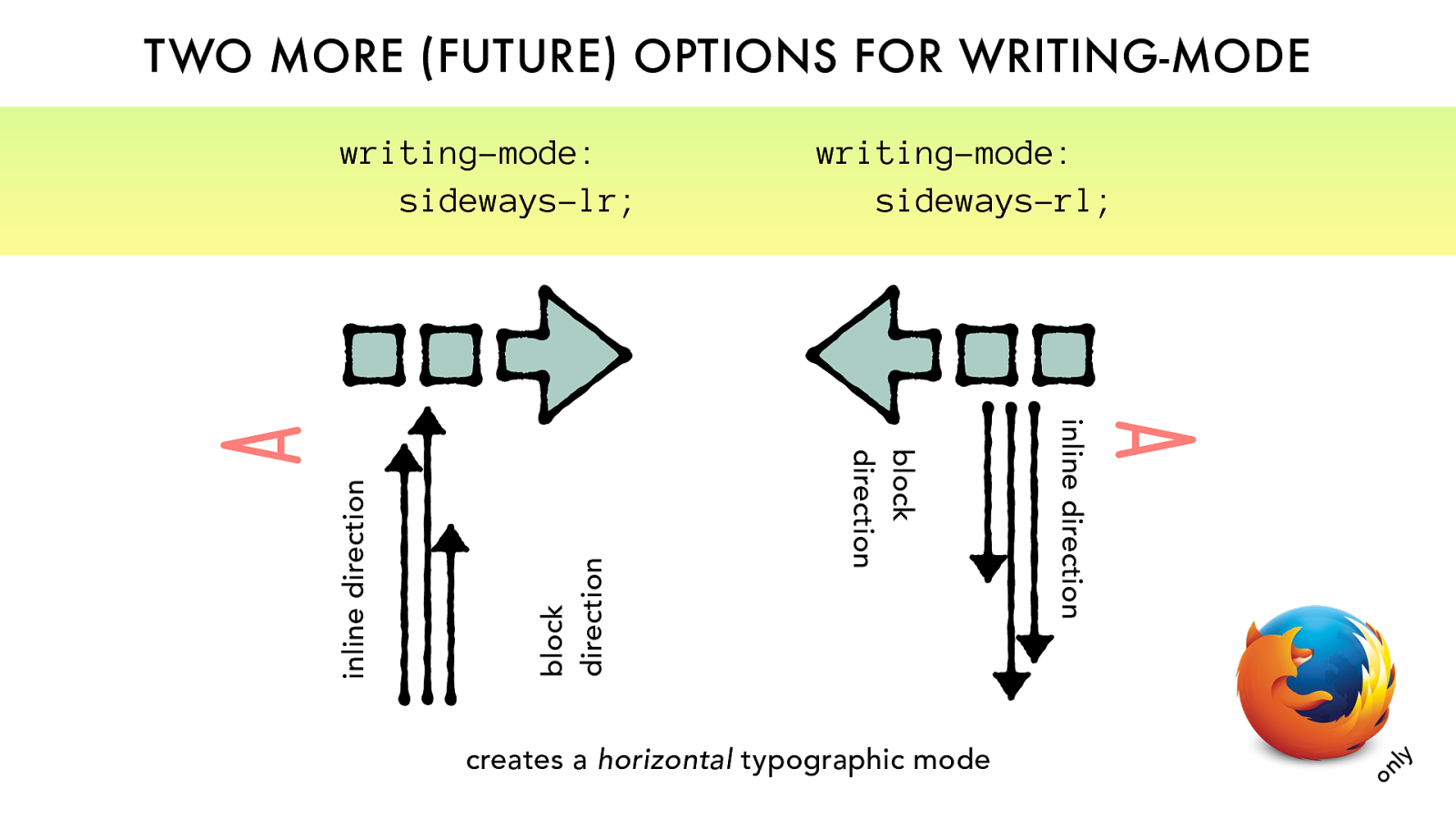
TWO MORE (FUTURE) OPTIONS FOR WRITING-MODE
block
direction
inline direction
writing-mode:
sideways-lr;
block
direction
inline direction
writing-mode:
sideways-rl;
creates a
horizontal
typographic mode only A A

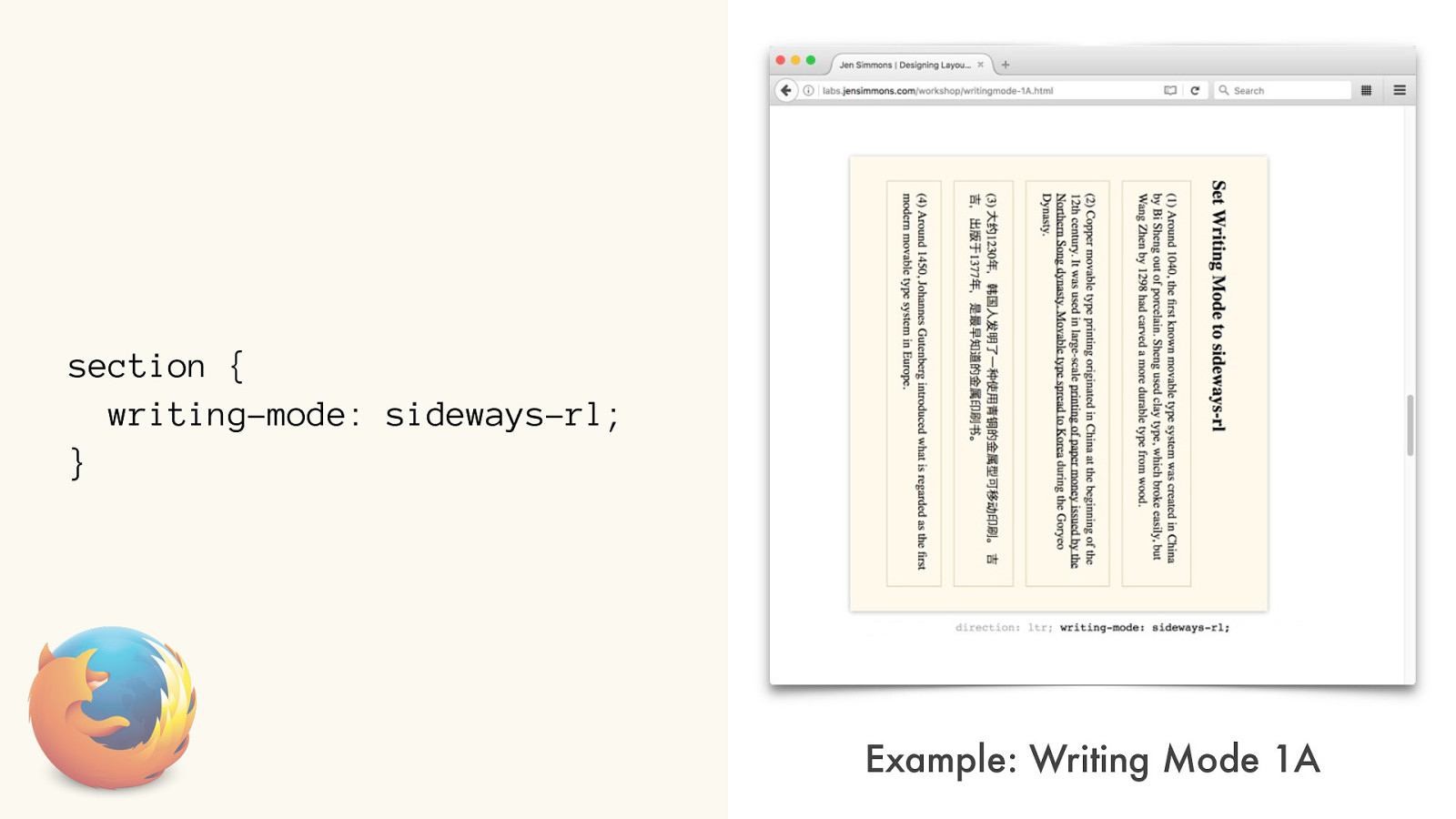
section { writing-mode: sideways-rl;
} Example: Writing Mode 1A

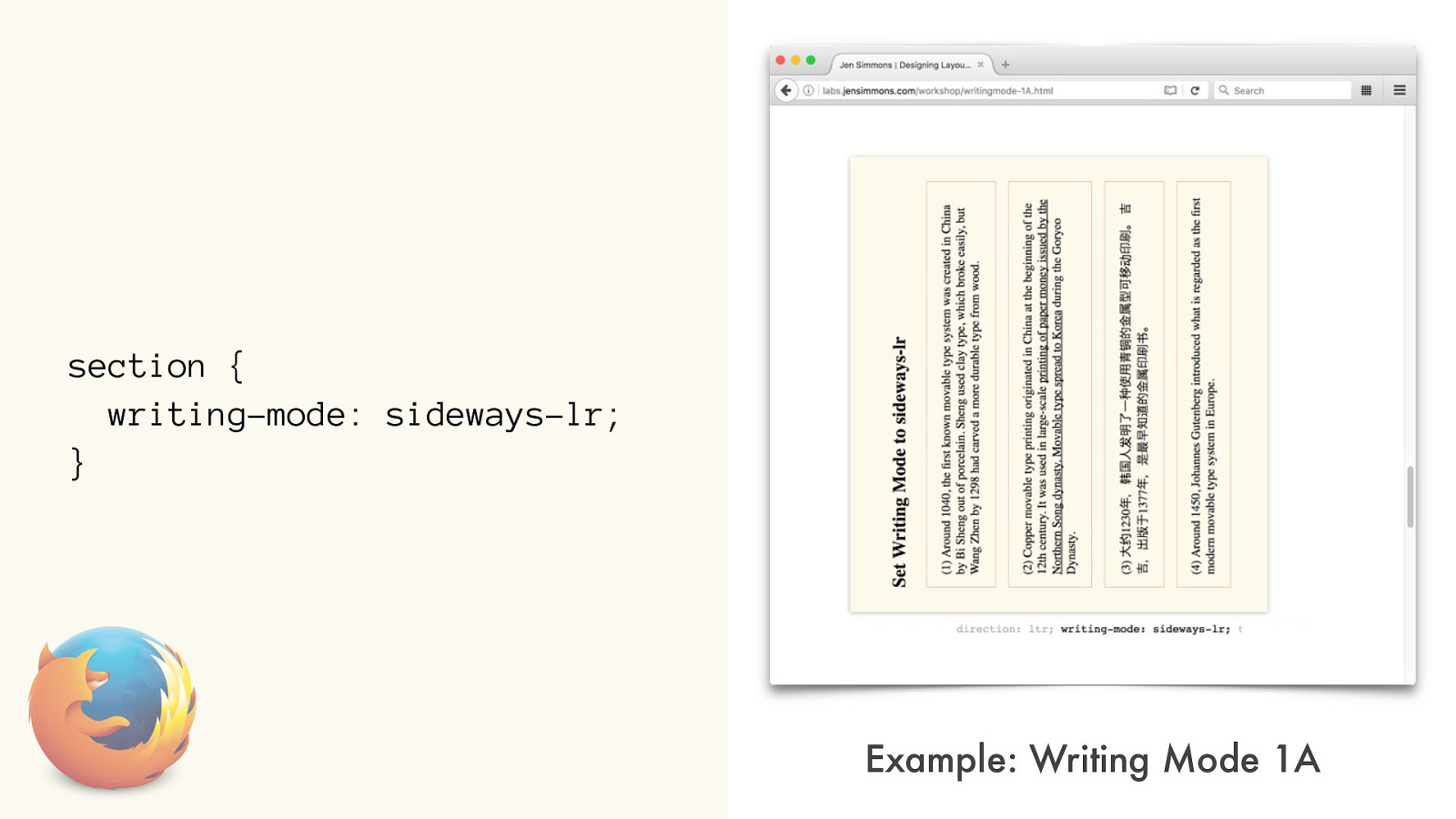
section { writing-mode: sideways-lr;
} Example: Writing Mode 1A

block
direction
inline direction
writing-mode:
sideways-rl;
block
direction
inline direction
writing-mode:
vertical-rl;
A
È

direction
block
inline direction
writing-mode:
vertical-lr;
block
direction
inline direction
writing-mode:
sideways-lr;
A

creates a vertical
typographic mode
THREE OPTIONS FOR WRITING-MODE
direction
block
inline direction
writing-mode:
vertical-lr;
block
direction
inline direction
writing-mode:
vertical-rl;
block
direction
inline direction
toggle w/
dir
writing-mode:
horizontal-tb;

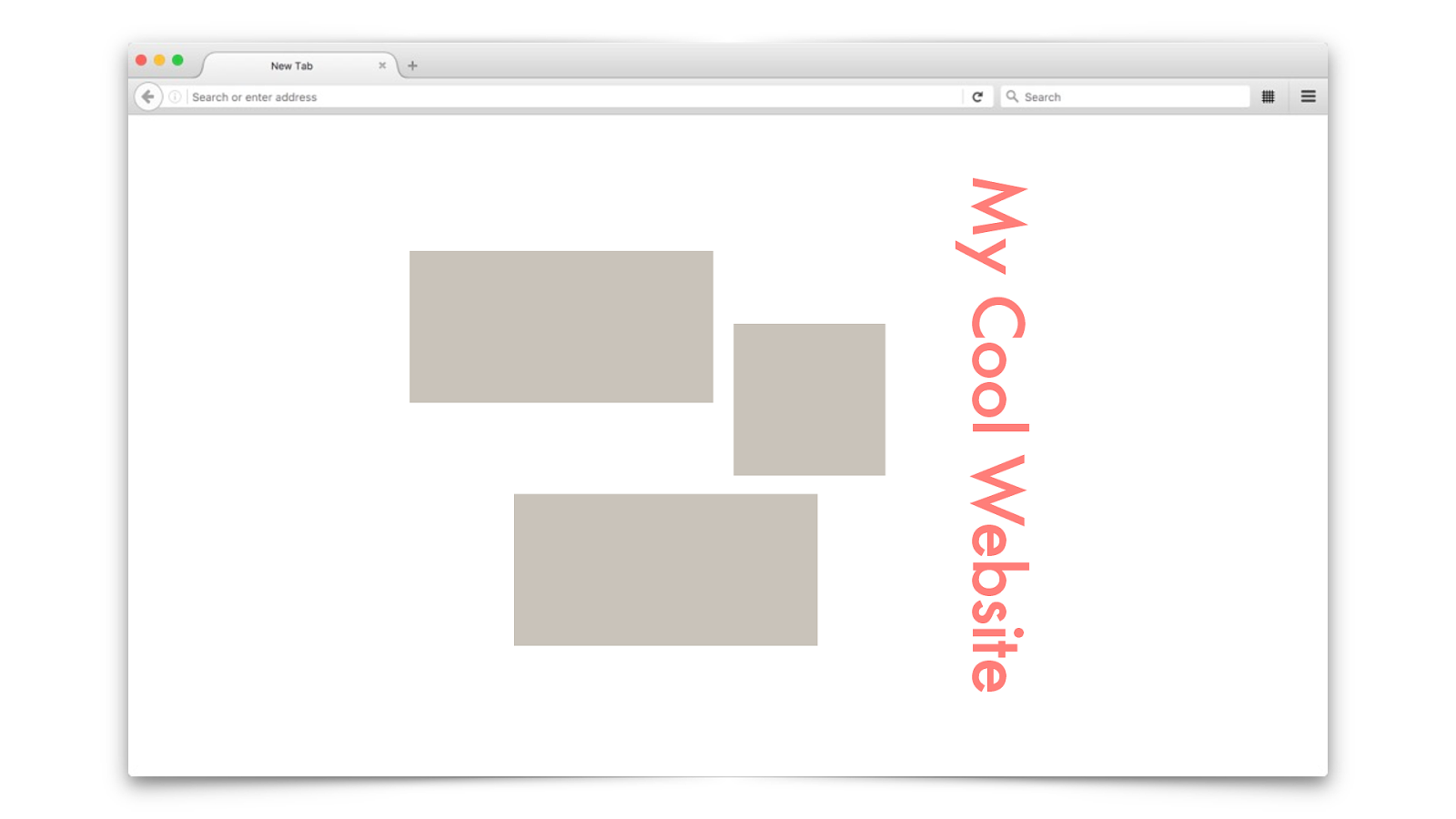
My Cool Website

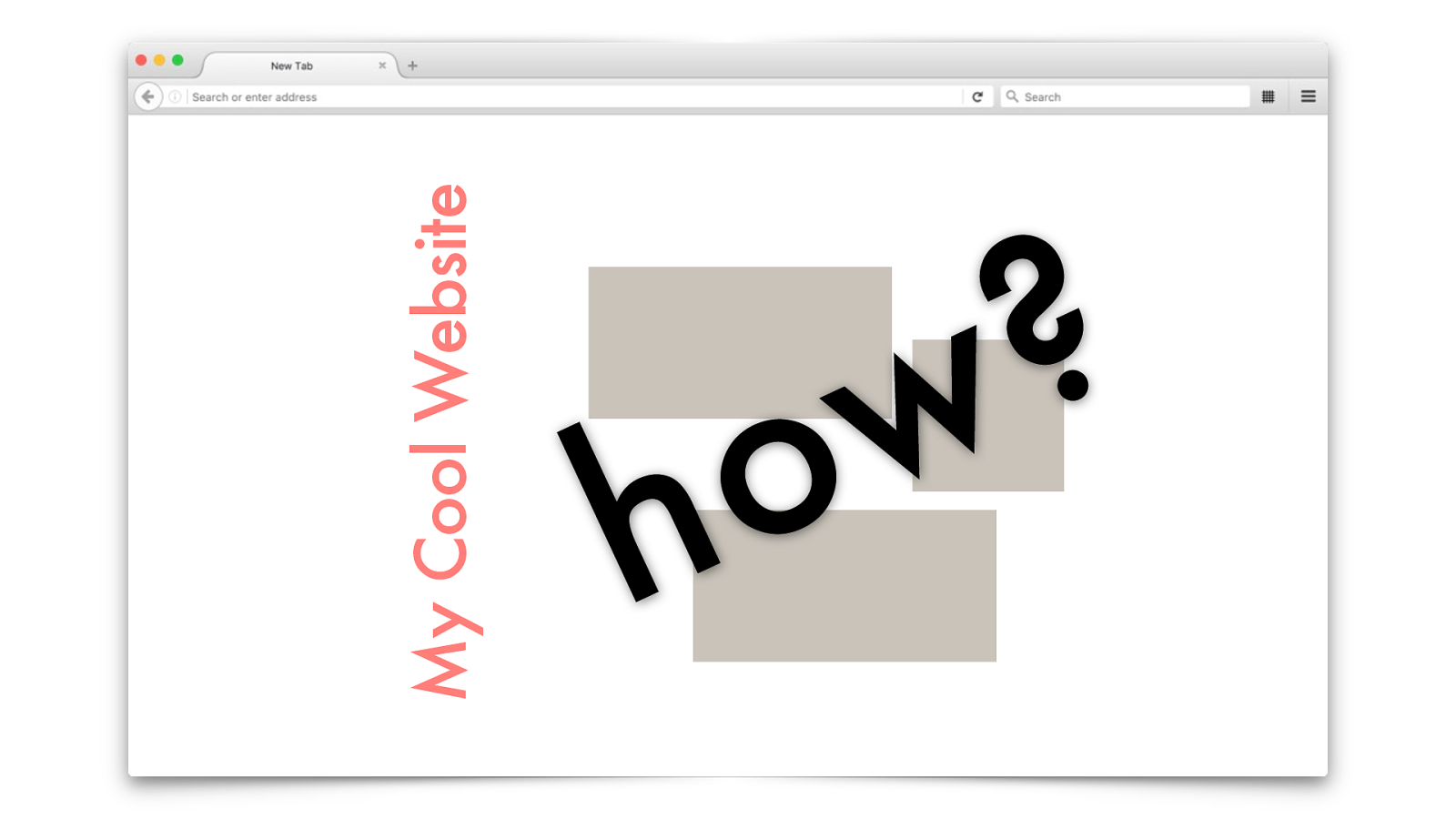
My Cool Website how?

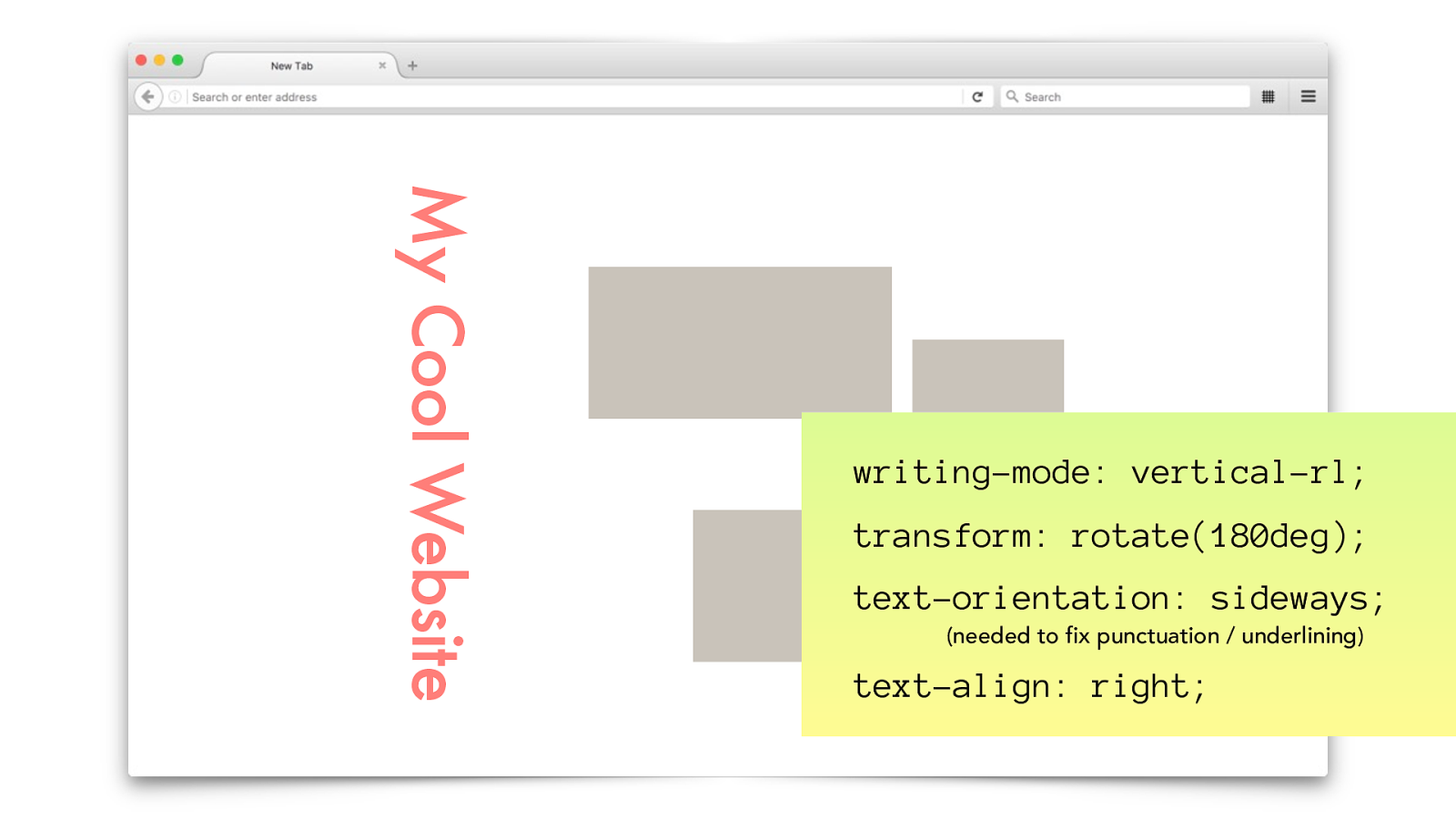
My Cool Website writing-mode: vertical-rl; transform: rotate(180deg) ; text-orientation: sideways; (needed to fix punctuation / underlining) text-align: right;

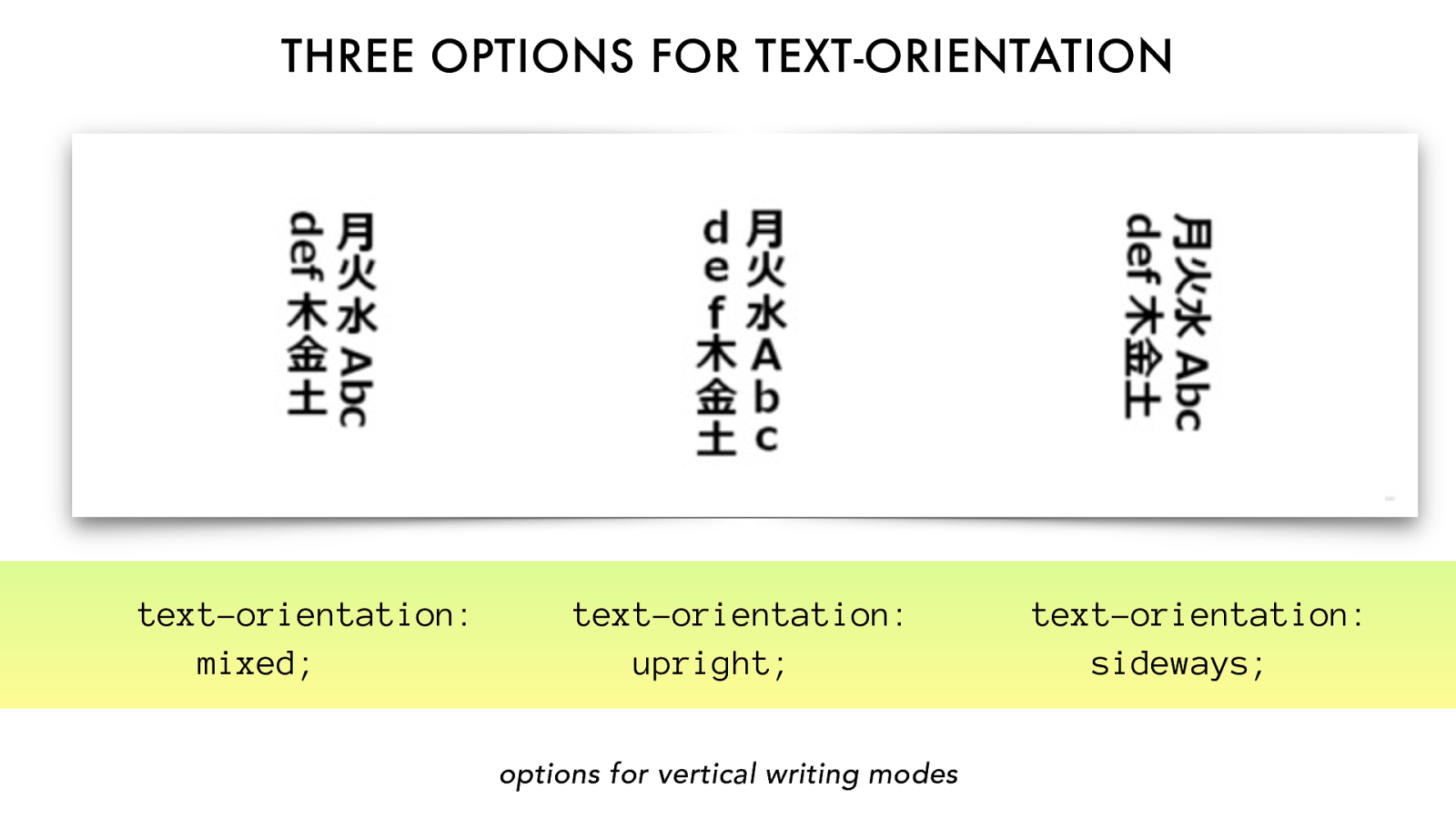
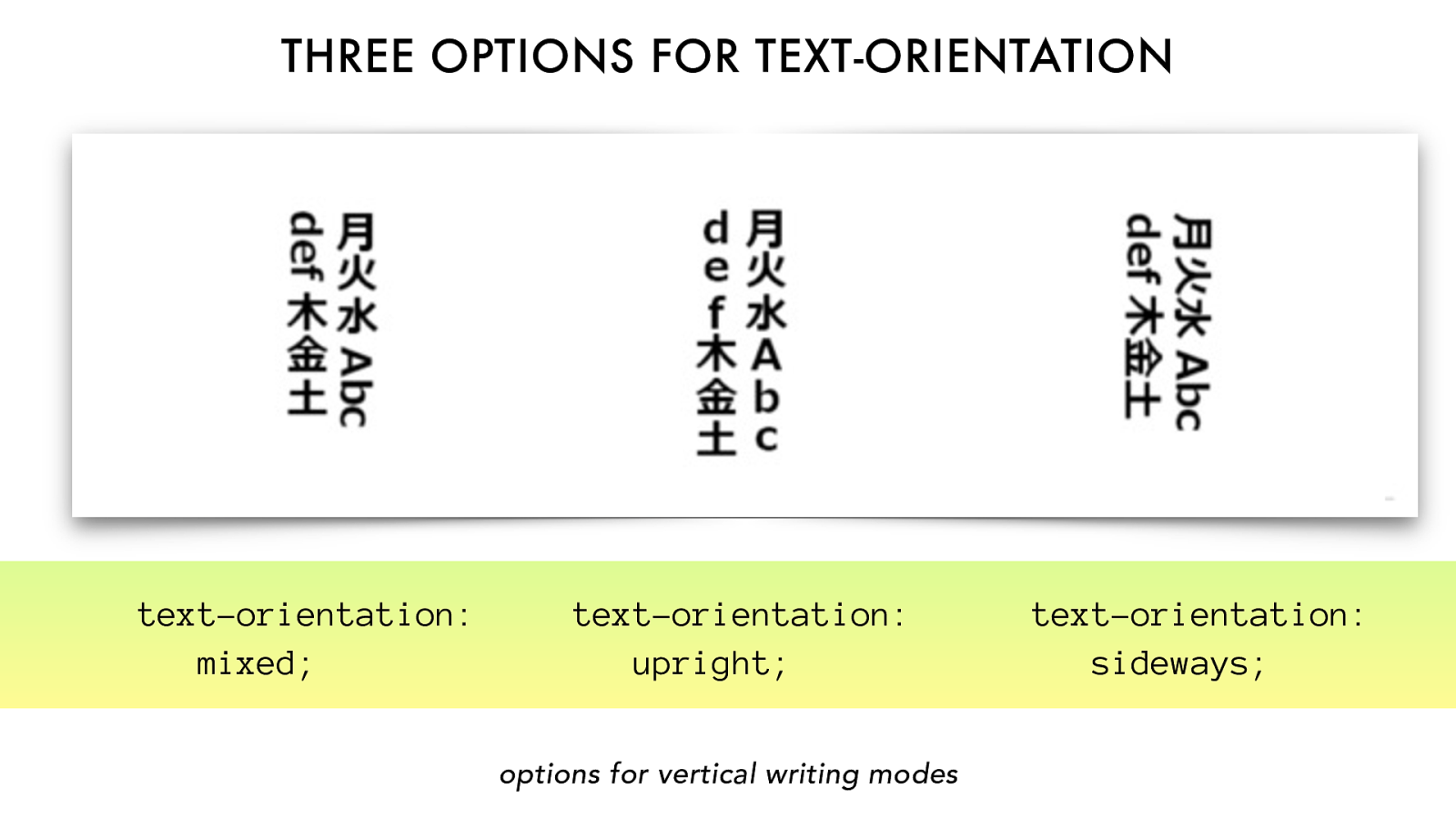
text-orientation

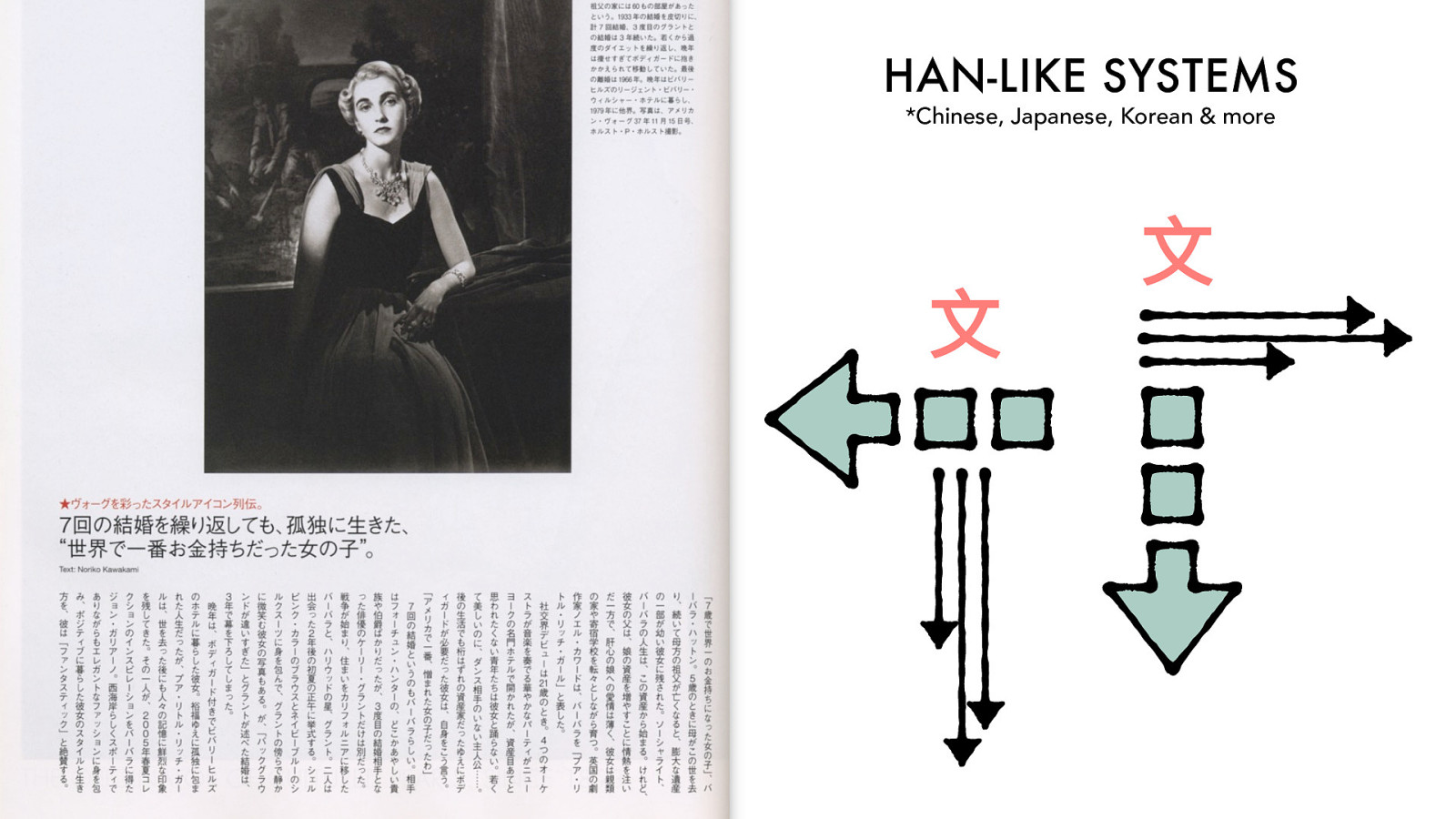
HAN-LIKE SYSTEMS
È


options for vertical
writing modes
text-orientation:
mixed;
text-orientation:
upright;
text-orientation:
sideways;
THREE OPTIONS FOR TEXT-ORIENTATION



section { writing-mode: vertical-rl;
text-orientation: upright;
} Example: Writing Mode 1A

section { writing-mode: vertical-lr;
text-orientation: upright;
} Example: Writing Mode 1A

block
direction
inline direction
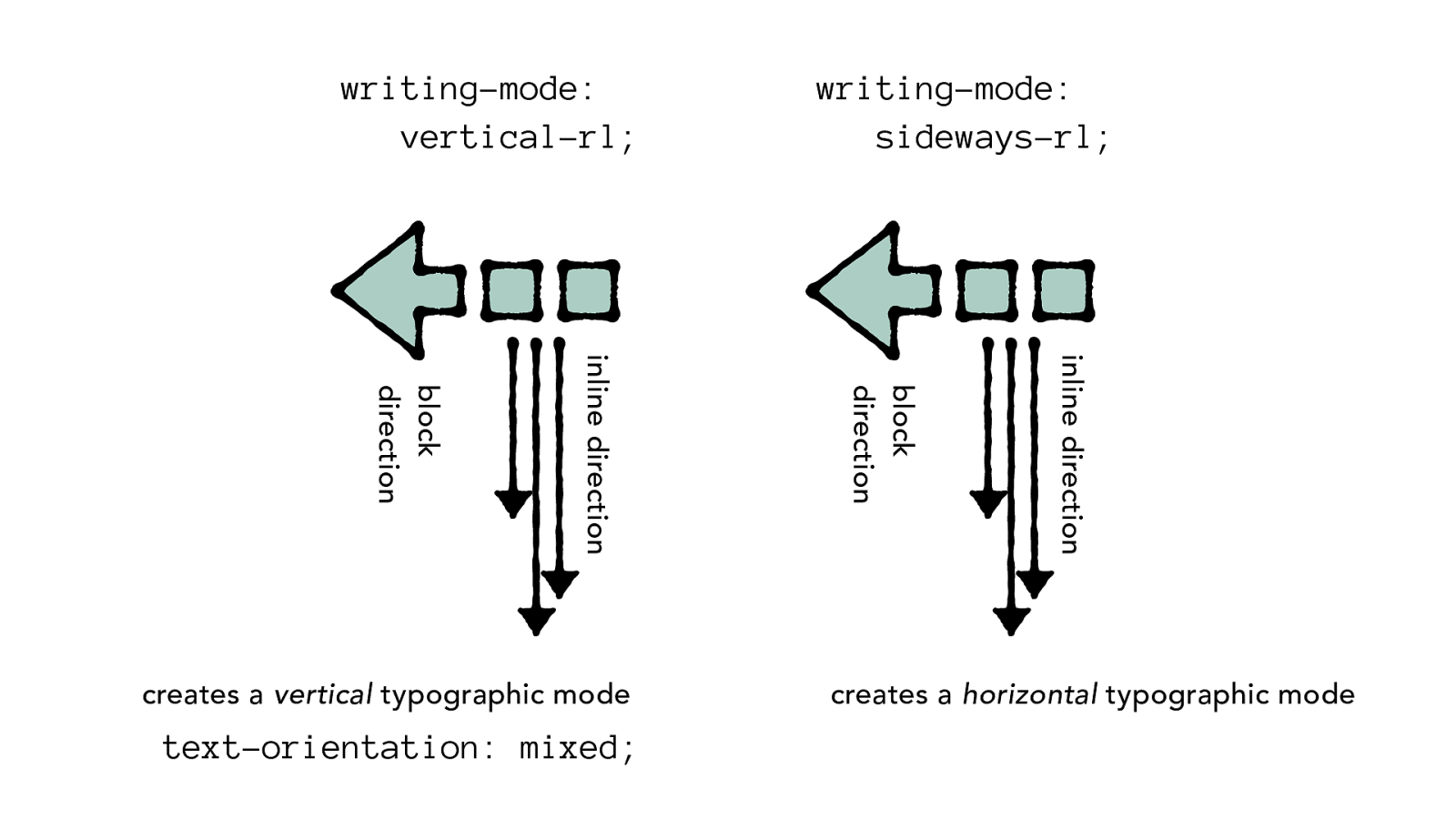
writing-mode:
sideways-rl;
block
direction
inline direction
writing-mode:
vertical-rl;
text-orientation: mixed;
creates a
horizontal
typographic mode creates a vertical
typographic mode

My Cool Website writing-mode: vertical-rl; transform: rotate(180deg) ; text-orientation: sideways; (needed to fix punctuation / underlining) text-align: right;

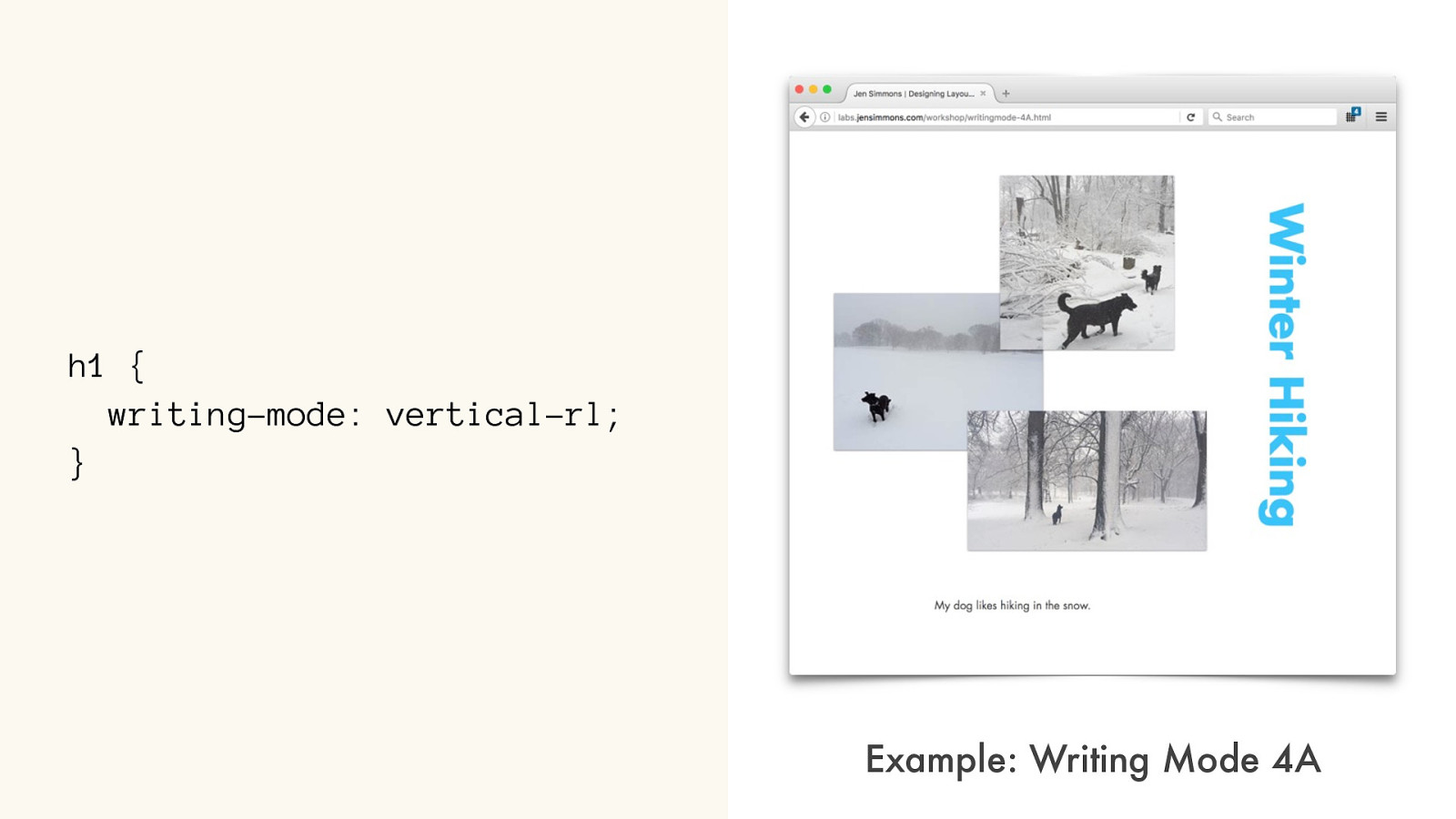
h1 { writing-mode: vertical-rl; } Example: Writing Mode 4A

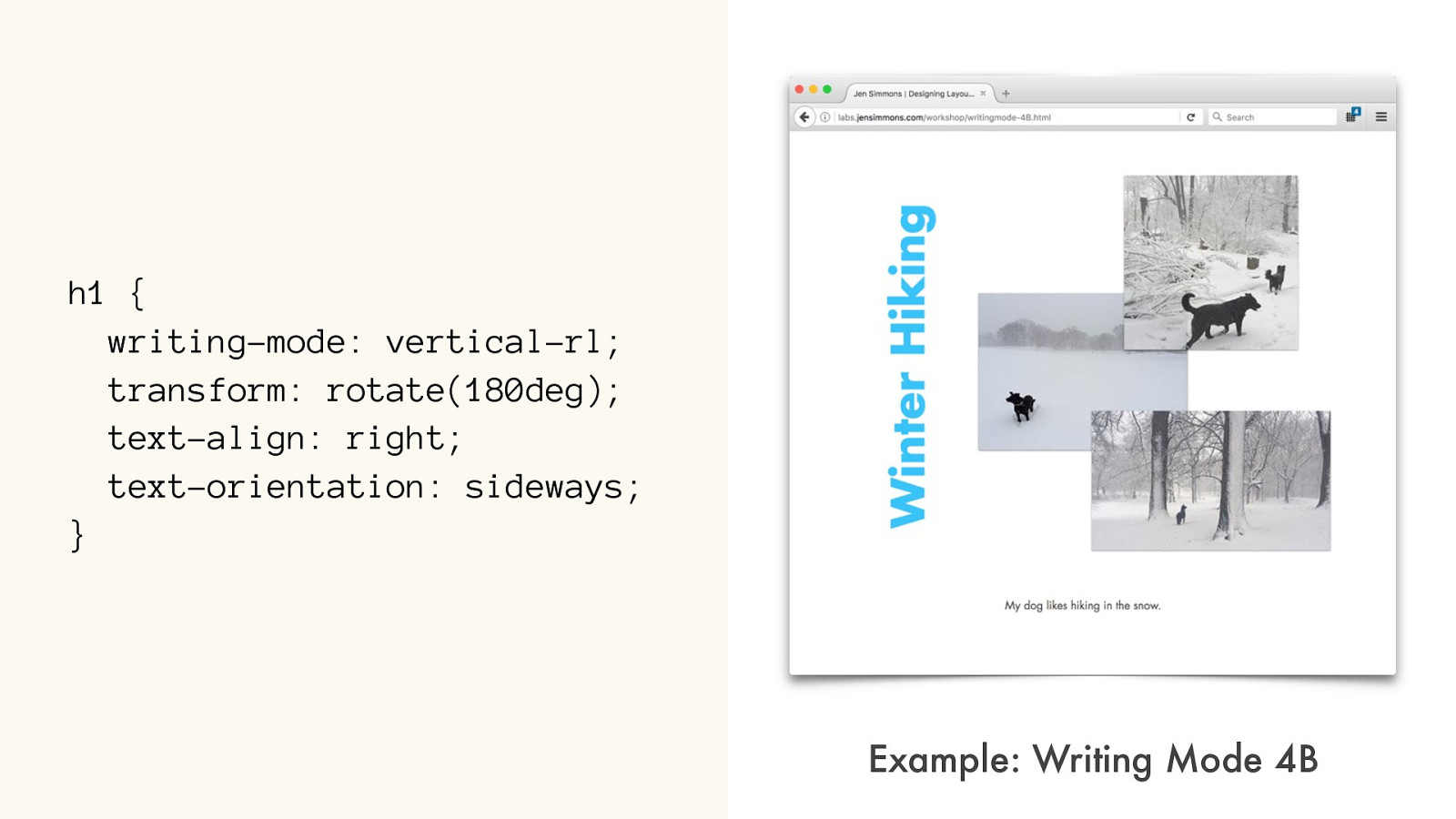
h1 { writing-mode: vertical-rl; transform: rotate(180deg); text-align: right;
text-orientation: sideways;
} Example: Writing Mode 4B

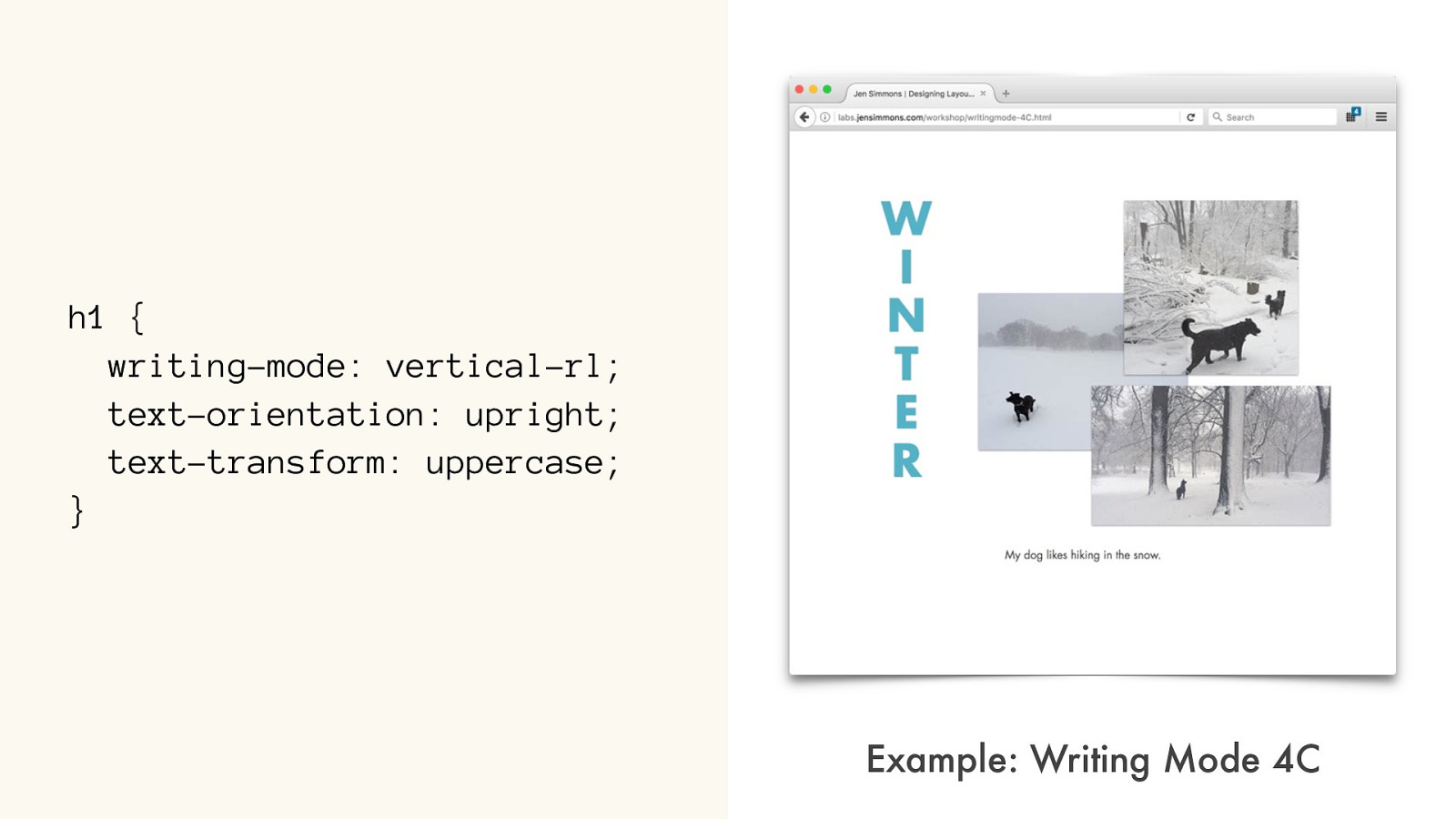
h1 { writing-mode: vertical-rl; text-orientation: upright; text-transform: uppercase; } Example: Writing Mode 4C

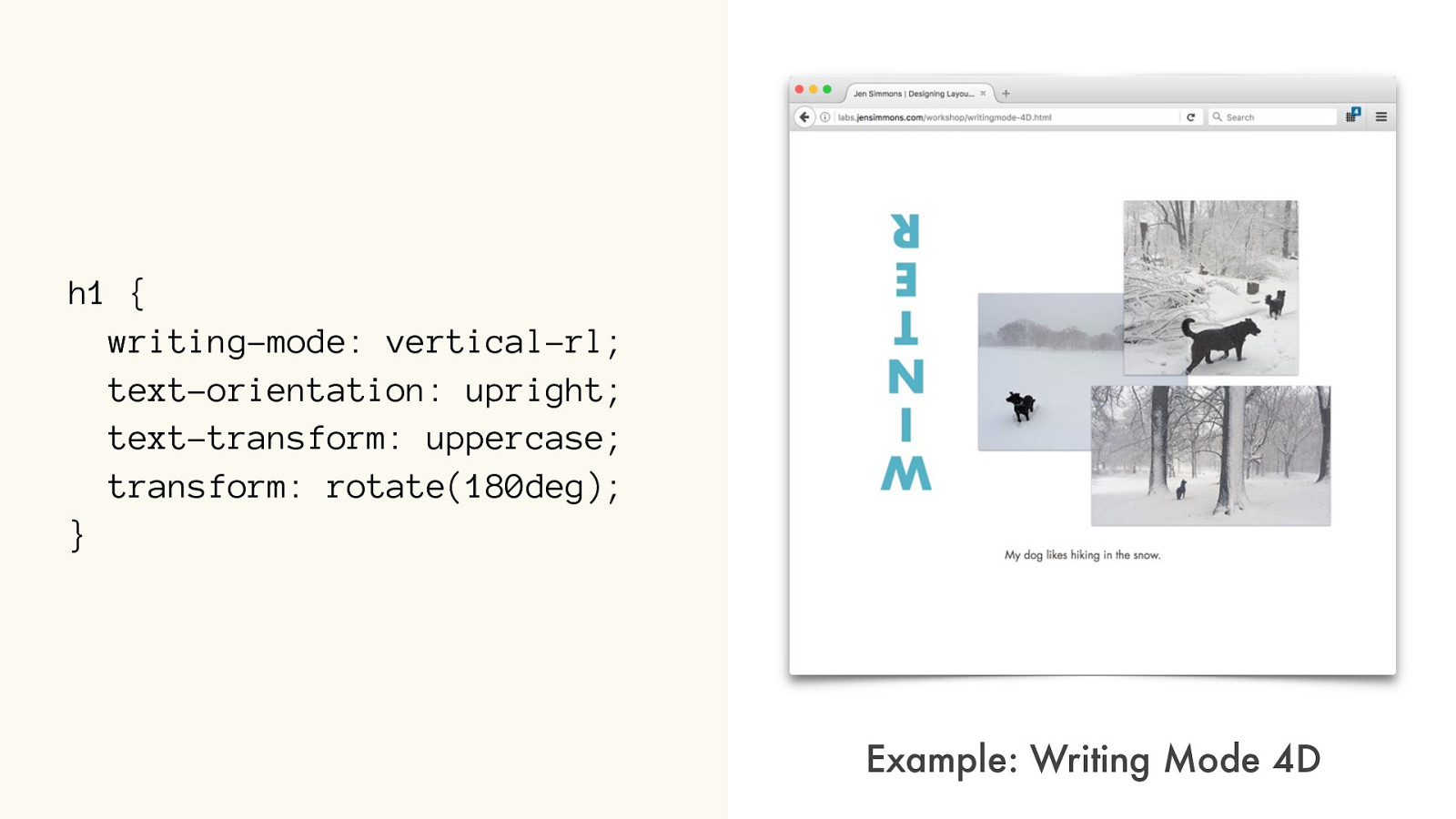
h1 { writing-mode: vertical-rl;
text-orientation: upright; text-transform: uppercase; transform: rotate(180deg); } Example: Writing Mode 4D



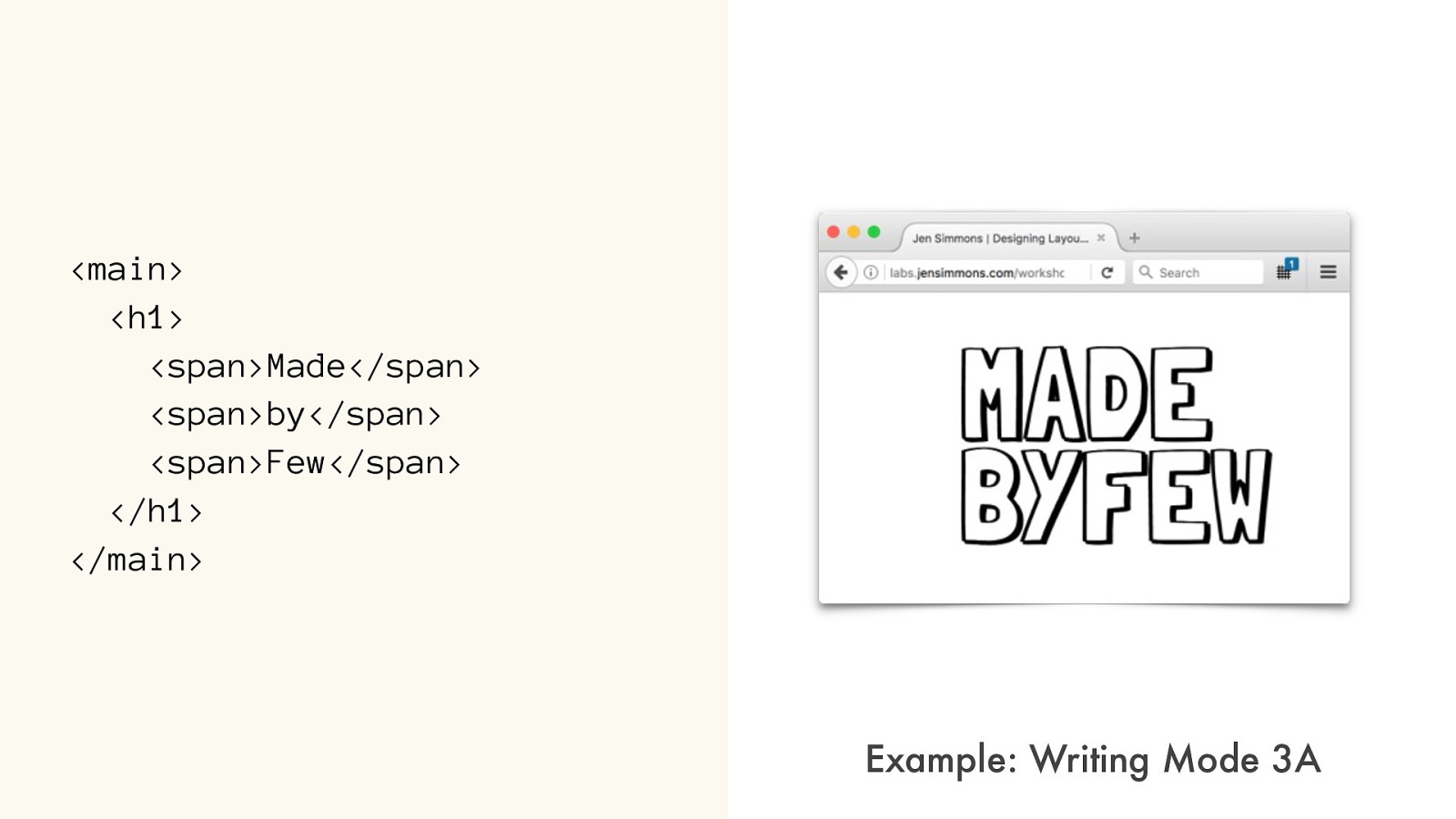
<span>Made</span>
<span>by</span>
<span>Few</span>

h1 span:nth-child(2) {
writing-mode: vertical-rl;
text-orientation: upright;
font-size: 45%;
}
Example: Writing Mode 3
A

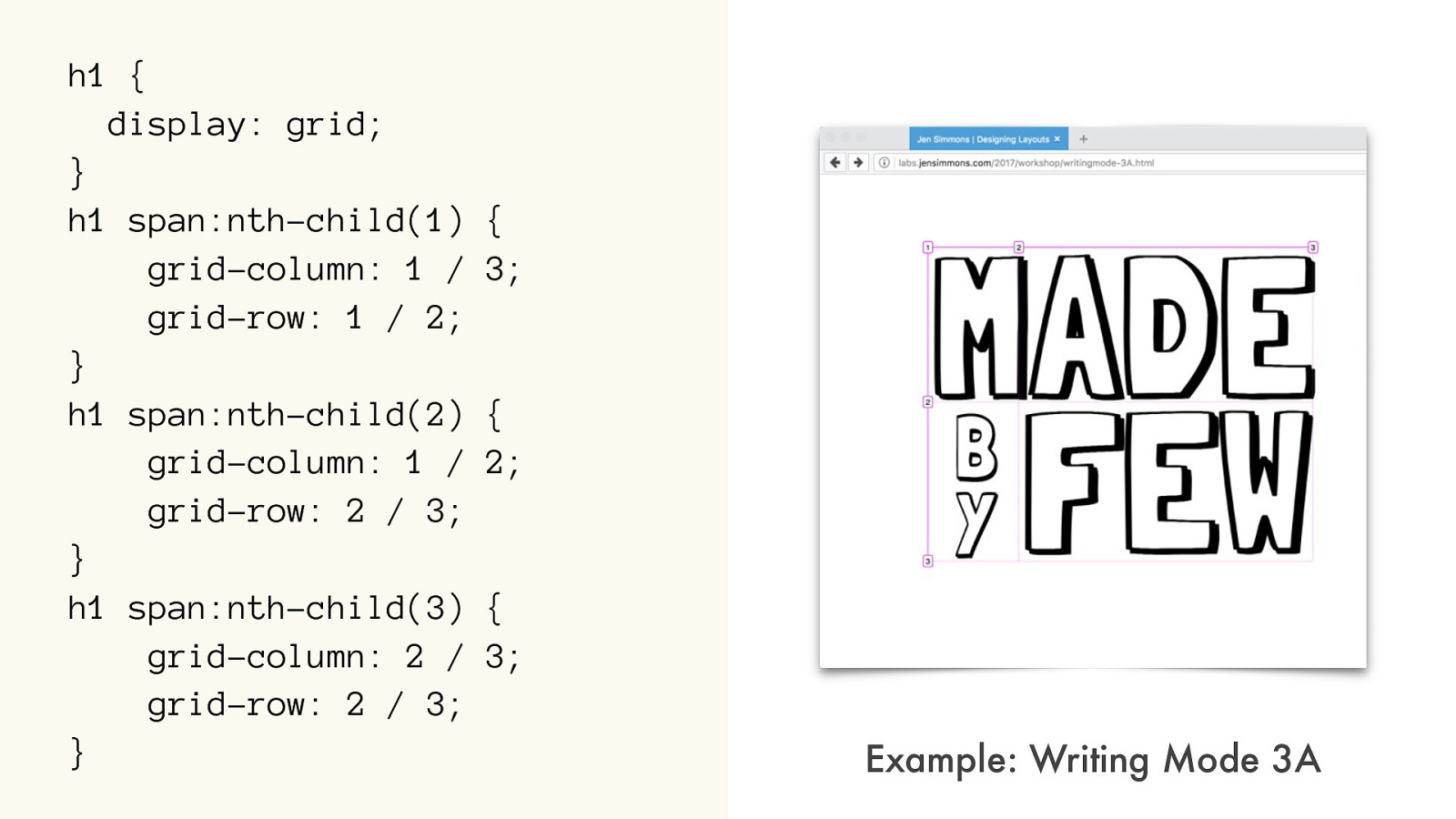
h1 {
display: grid;
}
h1 span:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
h1 span:nth-child(2) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
h1 span:nth-child(3) {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
Example: Writing Mode 3
A

SUMMARY

block
direction
inline direction
A
character orientation

SYSTEMS LIKE LATIN A

SYSTEMS LIKE ARABIC A

HAN-LIKE SYSTEMS *Chinese, Japanese, Korean & more
È
È

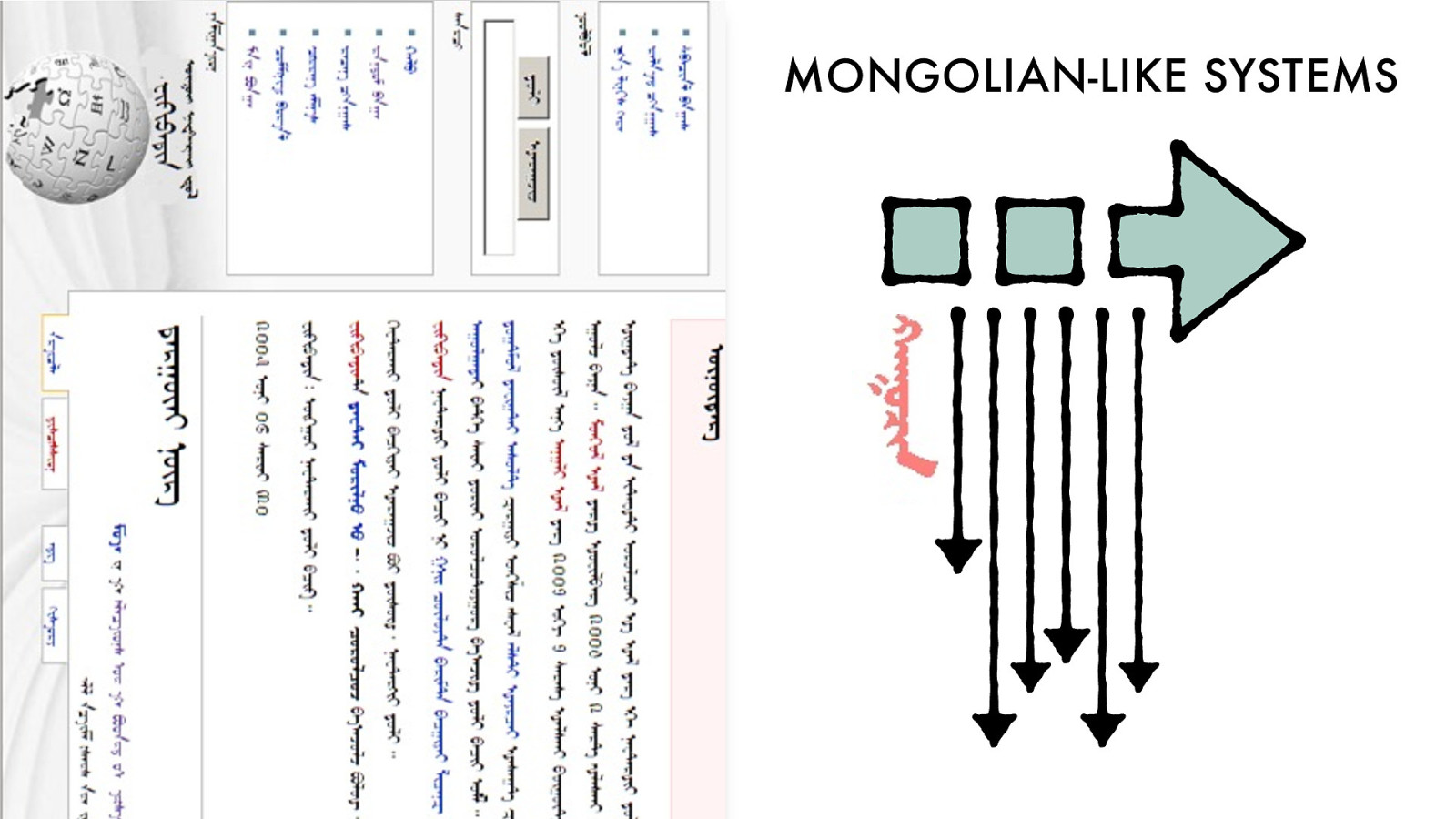
MONGOLIAN-LIKE SYSTEMS

dir writing-mode text-orientation

SYSTEMS LIKE LATIN
SYSTEMS LIKE ARABIC
block
direction
inline direction
block
direction
inline direction
A
A

THREE OPTIONS FOR WRITING-MODE
direction
block
inline direction
writing-mode:
vertical-lr;
block
direction
inline direction
writing-mode:
vertical-rl;
block
direction
inline direction
toggle w/
direction
writing-mode:
horizontal-tb;
creates a
vertical
typographic mode
È
È A

TWO MORE (FUTURE) OPTIONS FOR WRITING-MODE
block
direction
inline direction
writing-mode:
sideways-lr;
block
direction
inline direction
writing-mode:
sideways-rl;
creates a
horizontal
typographic mode only A A

options for vertical
writing modes
text-orientation:
mixed;
text-orientation:
upright;
text-orientation:
sideways;
THREE OPTIONS FOR TEXT-ORIENTATION

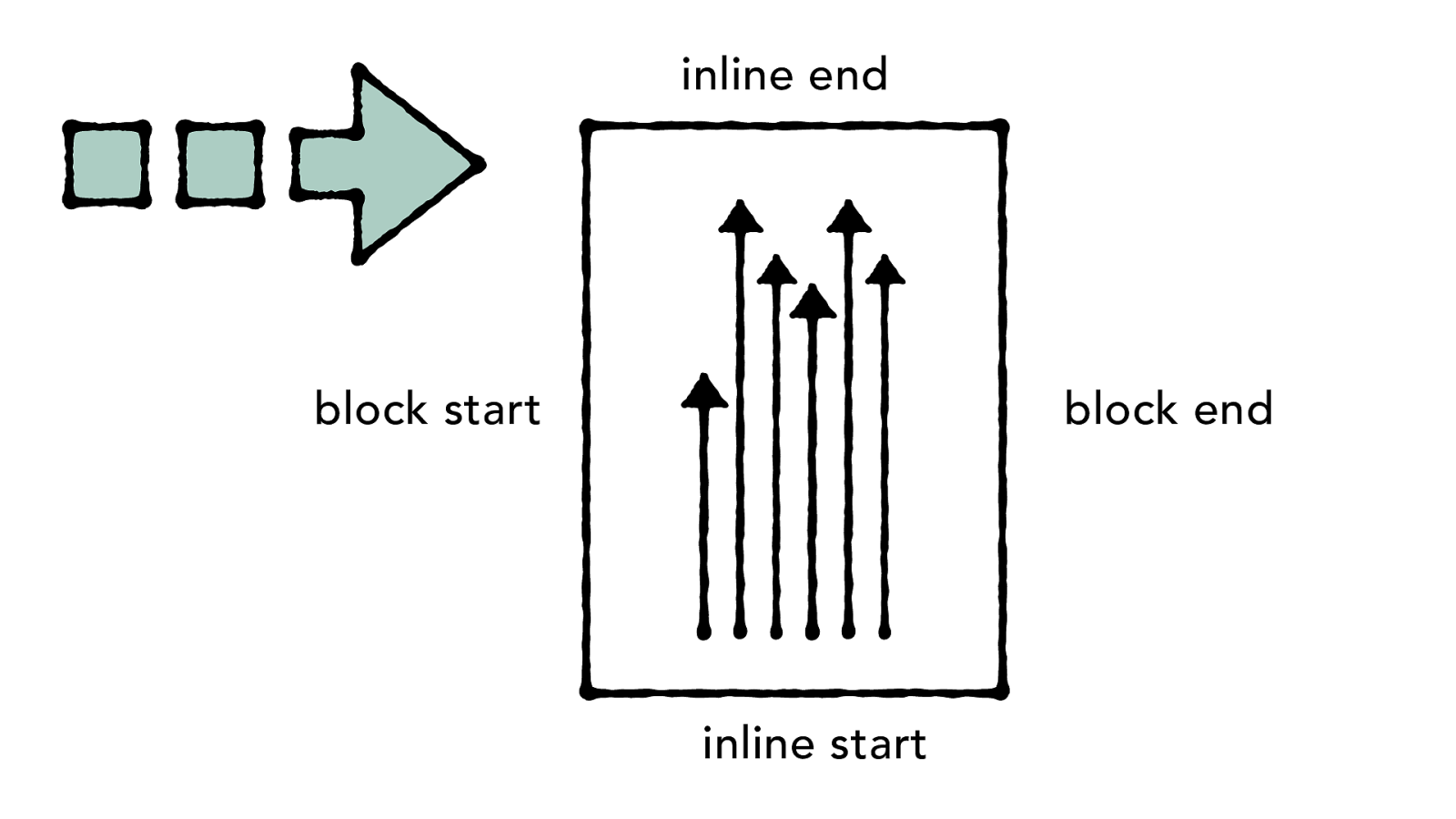
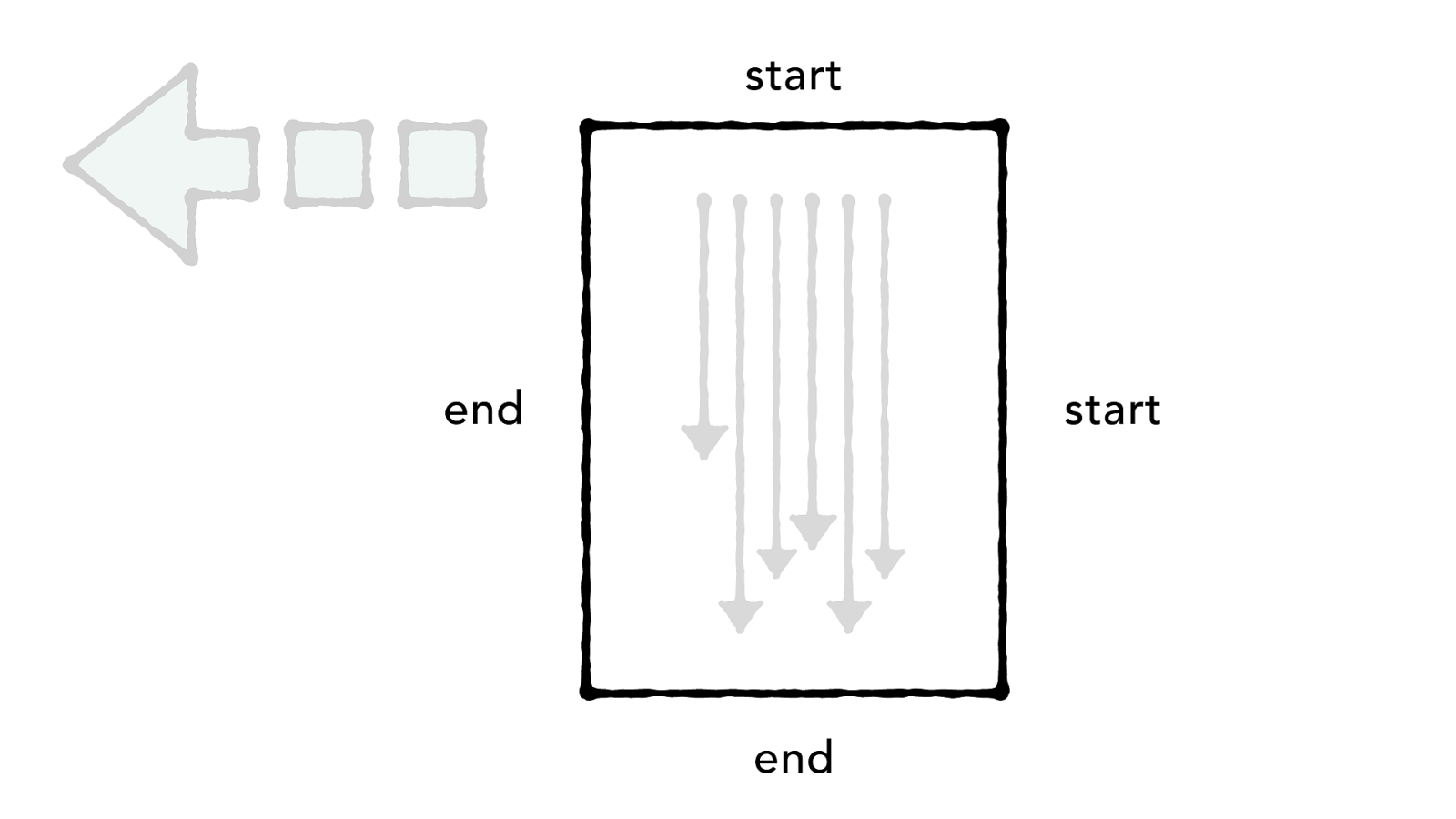
Start & End

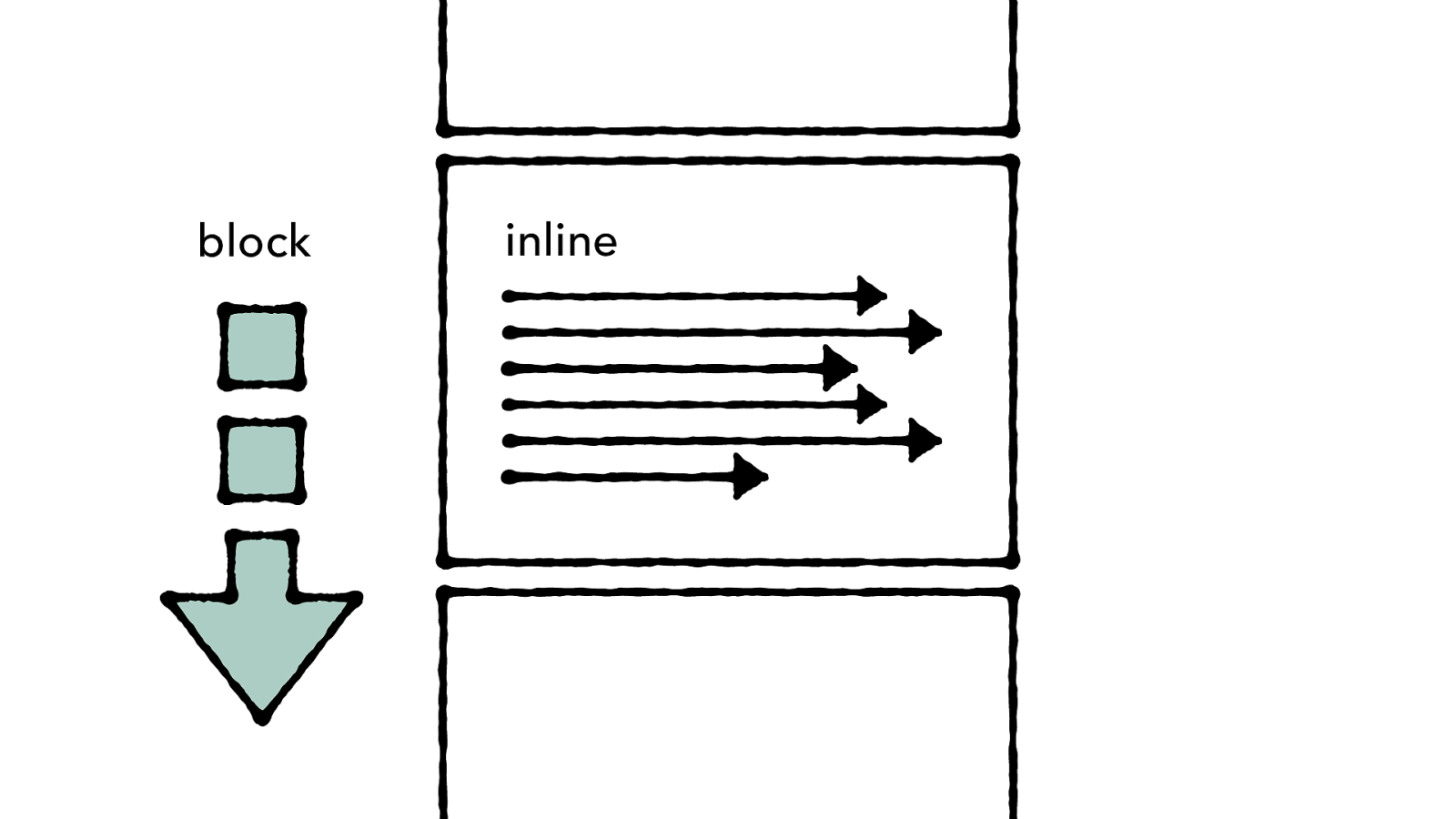
block inline

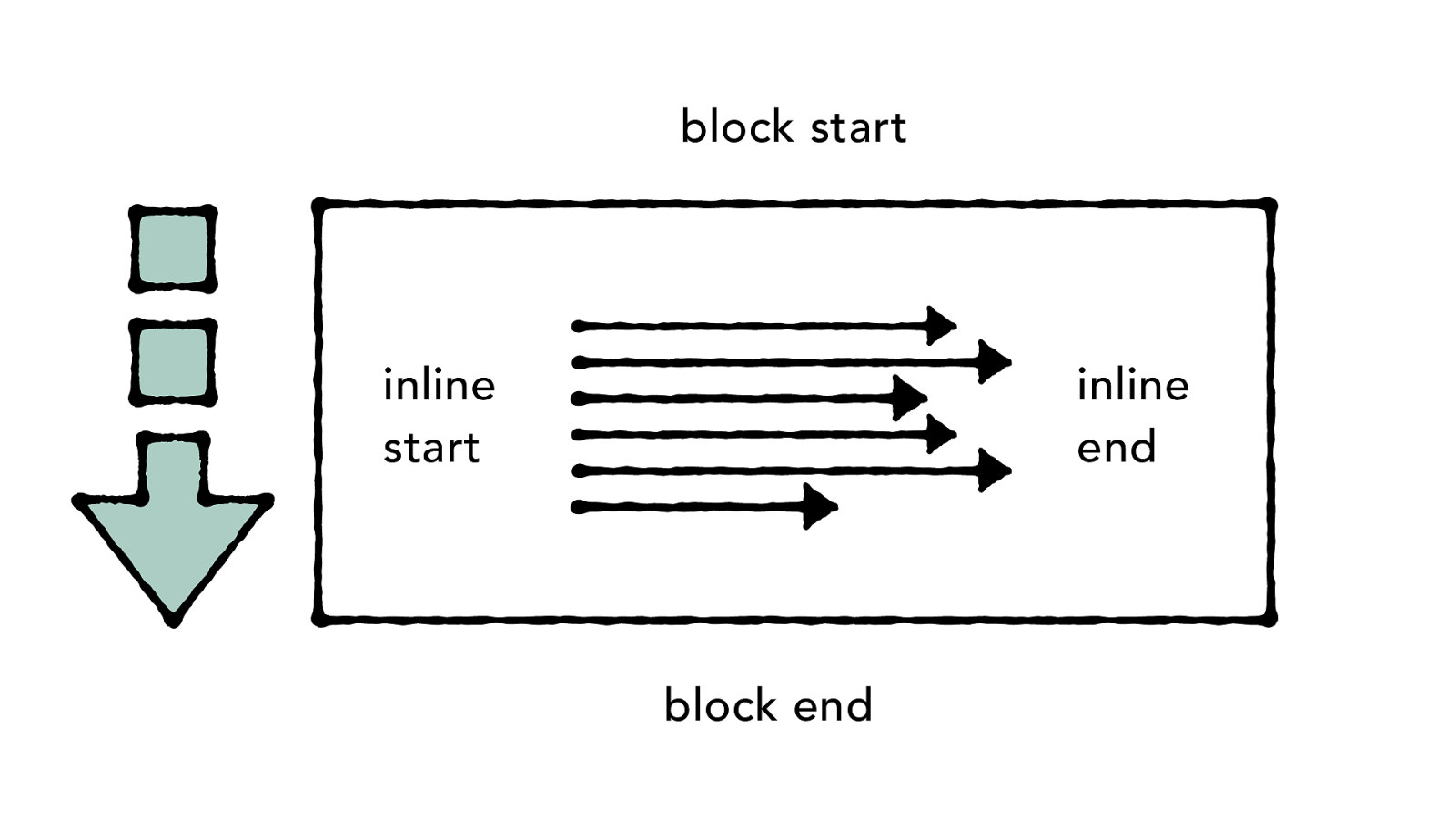
block end
inline
start
inline
end
block start

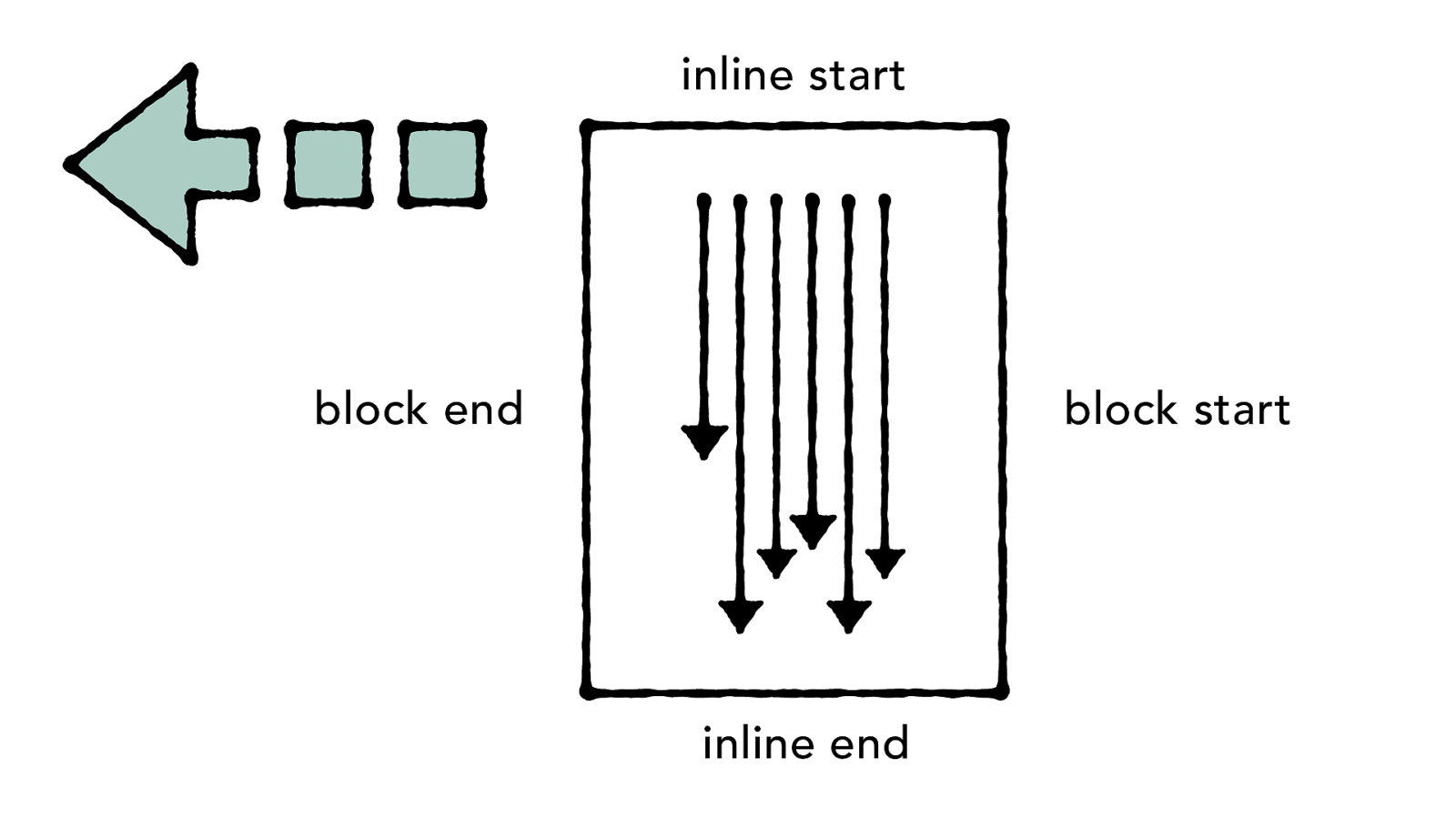
block end inline start inline end block start

block start inline end inline start block end

end start end start

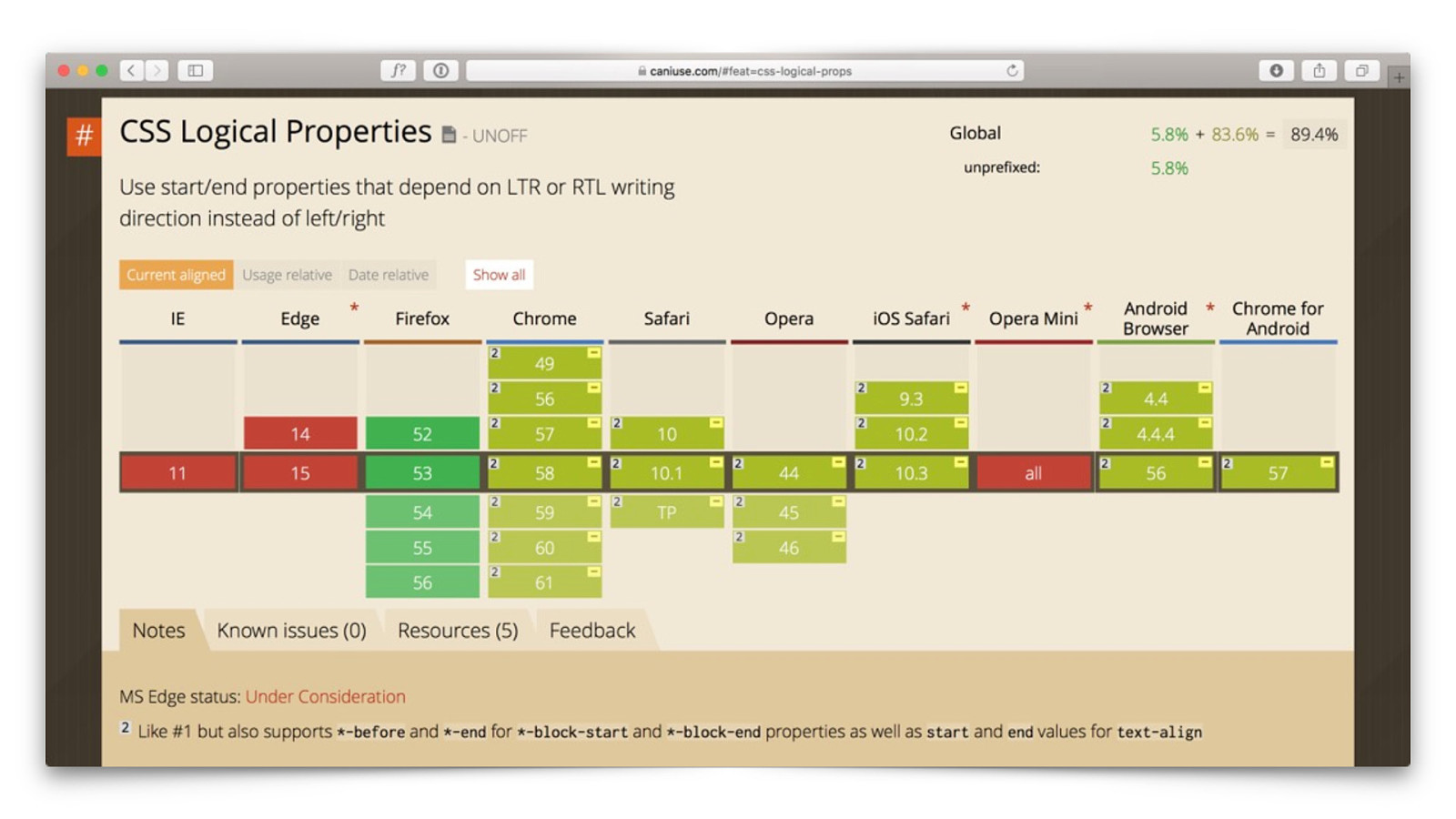
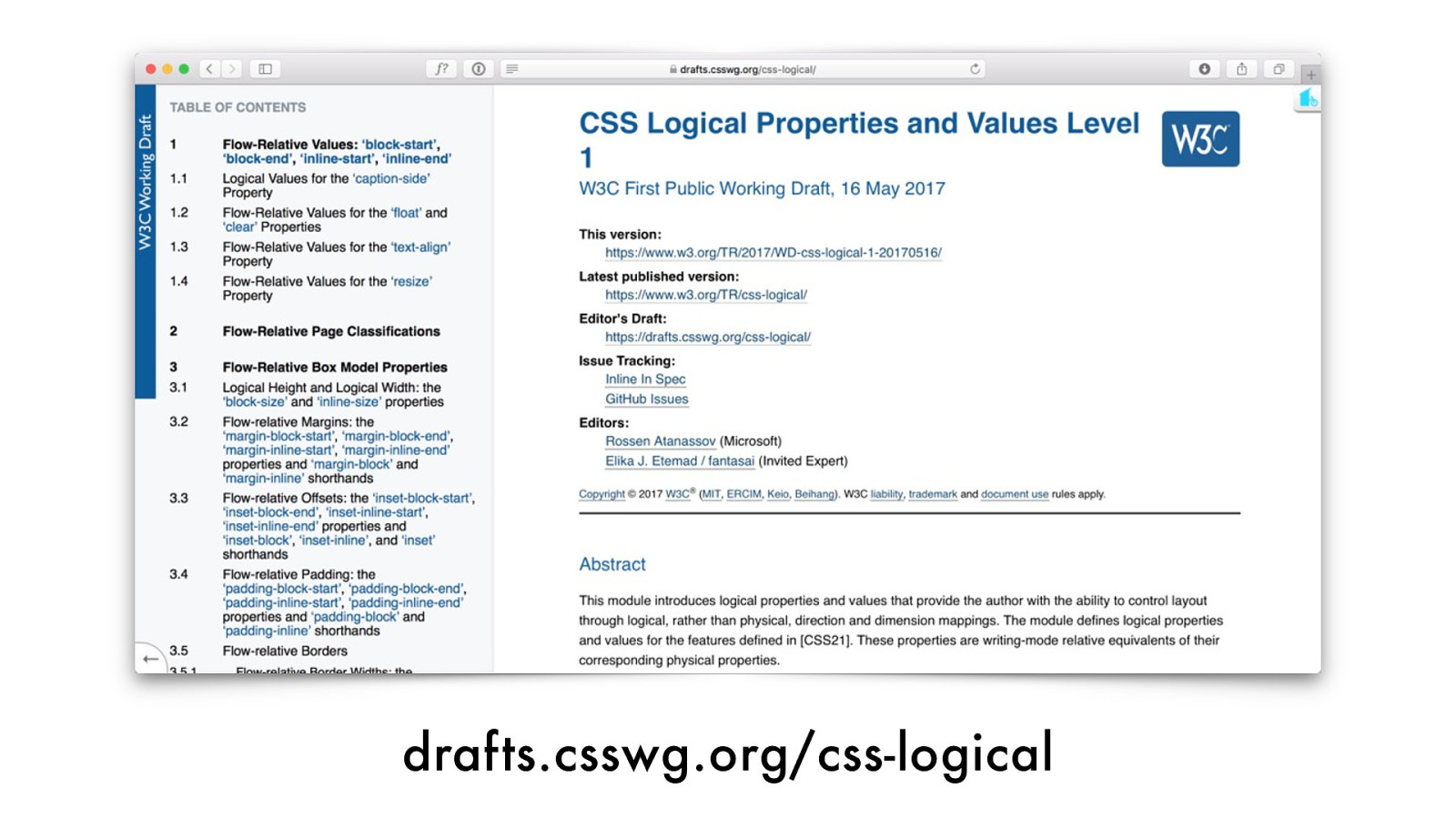
Logical Properties

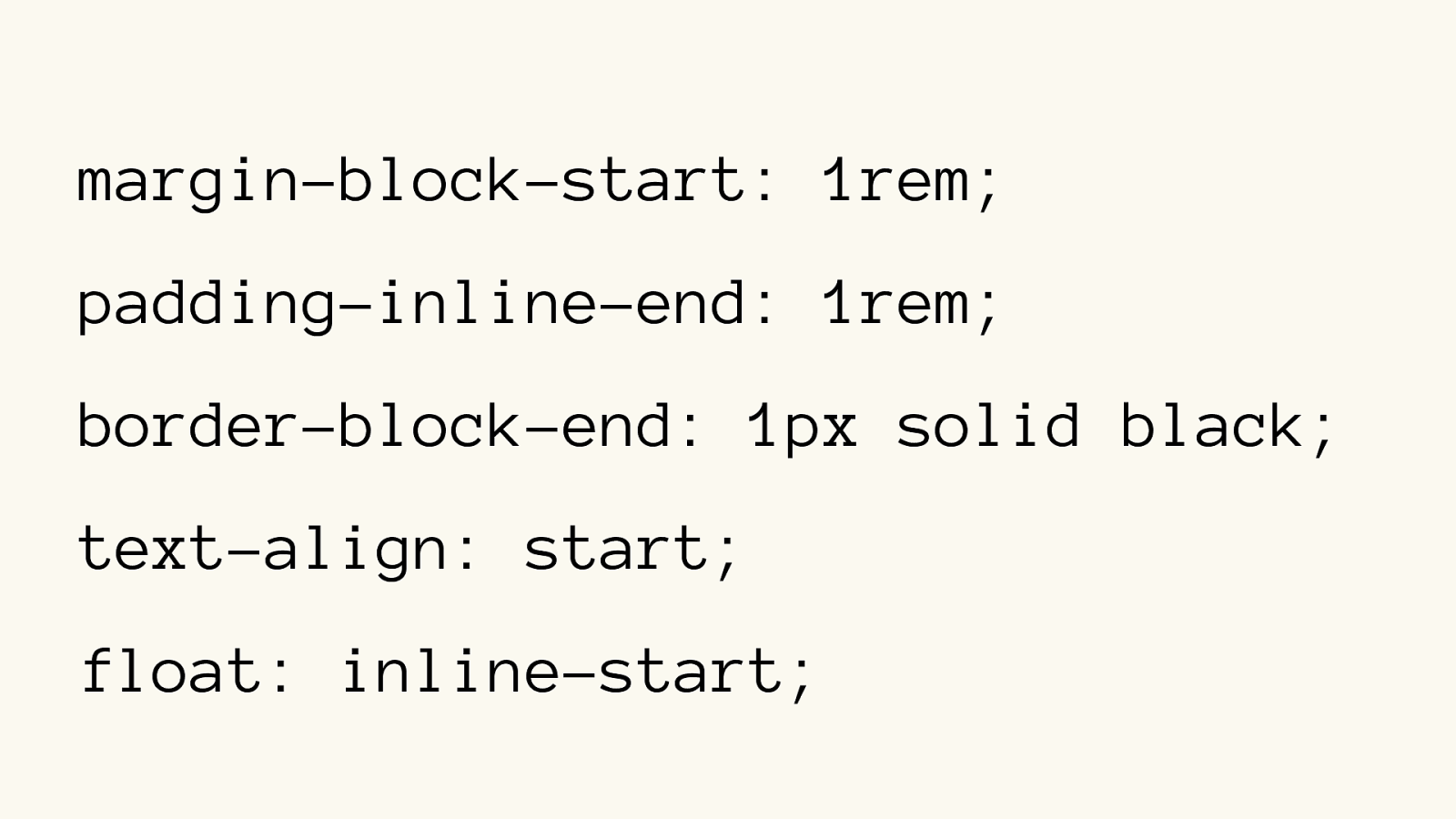
margin-block-start: 1rem; padding-inline-end: 1rem; border-block-end: 1px solid black; text-align: start; float: inline-start;


drafts.csswg.org/css-logical

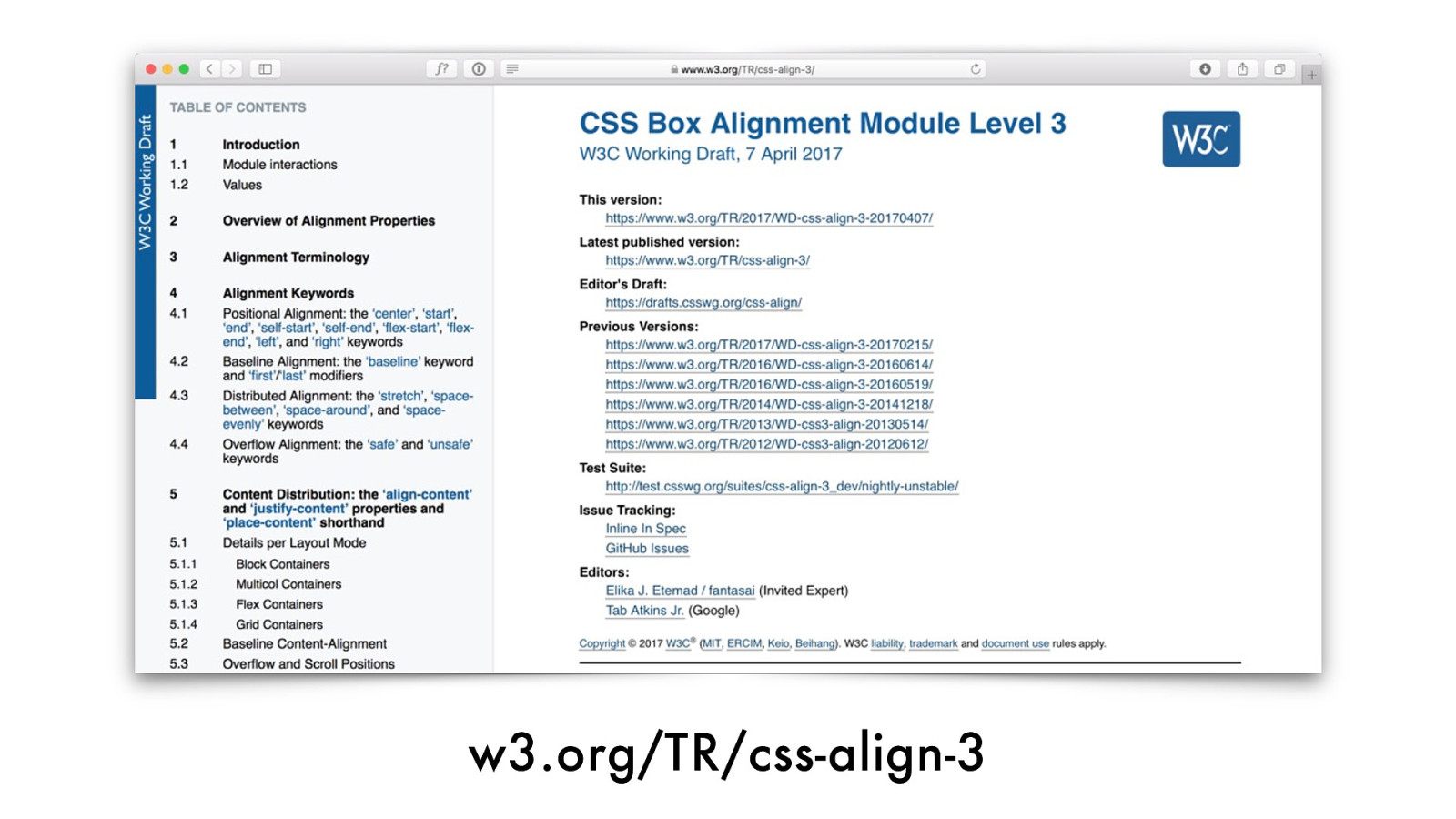
Alignment

w3.org/TR/css-align-3

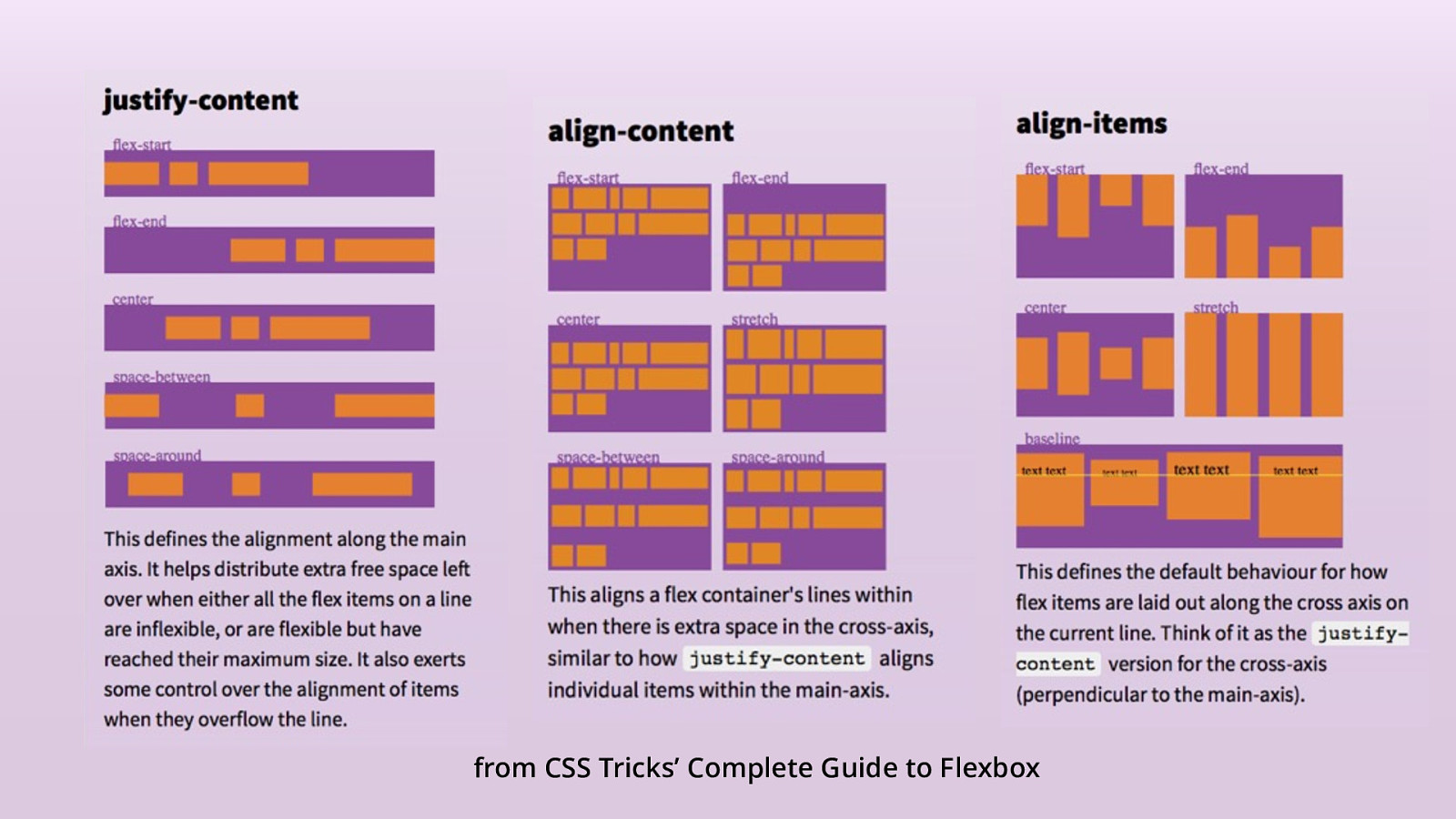
from CSS Tricks’ Complete Guide to Flexbox


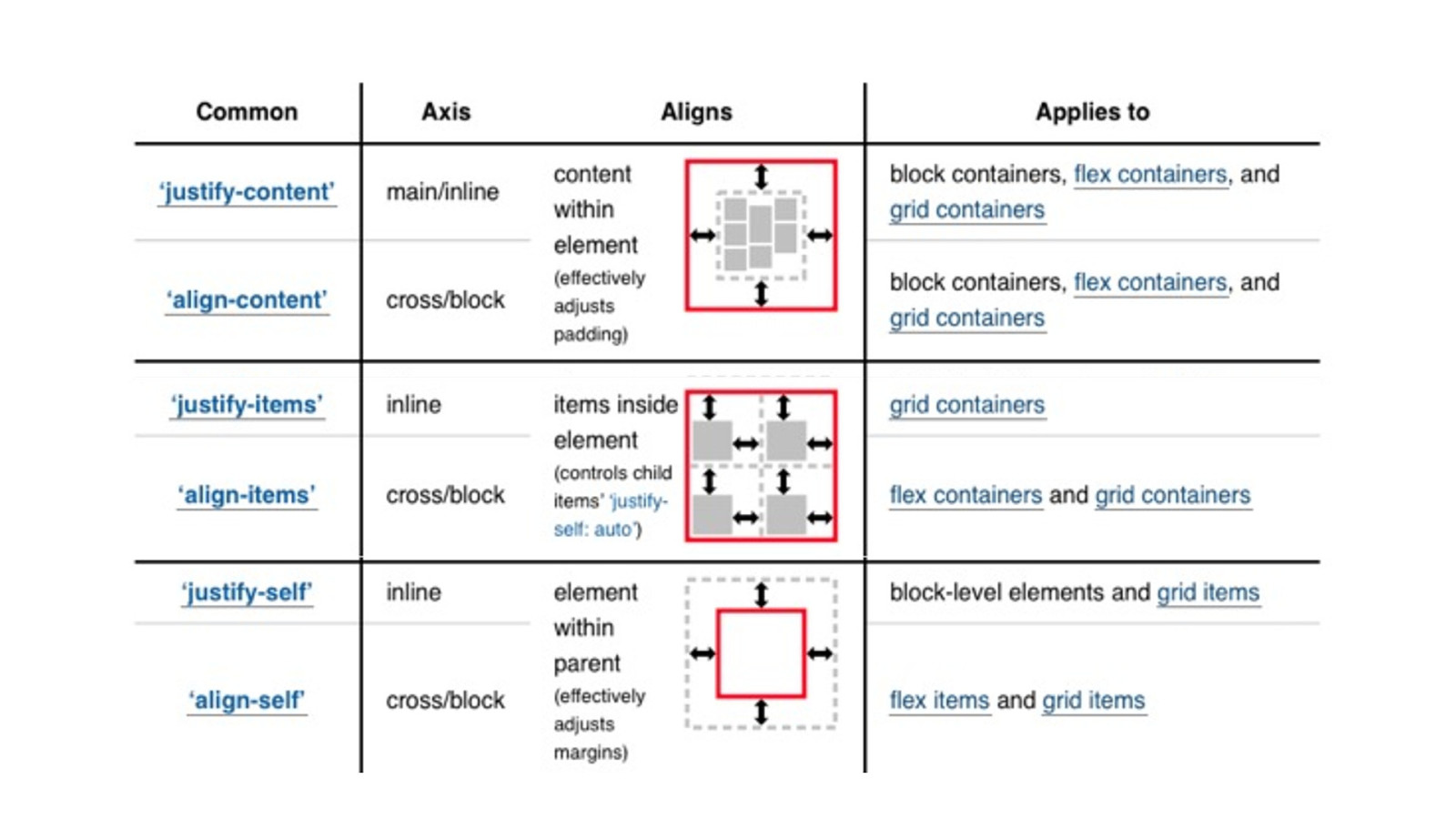
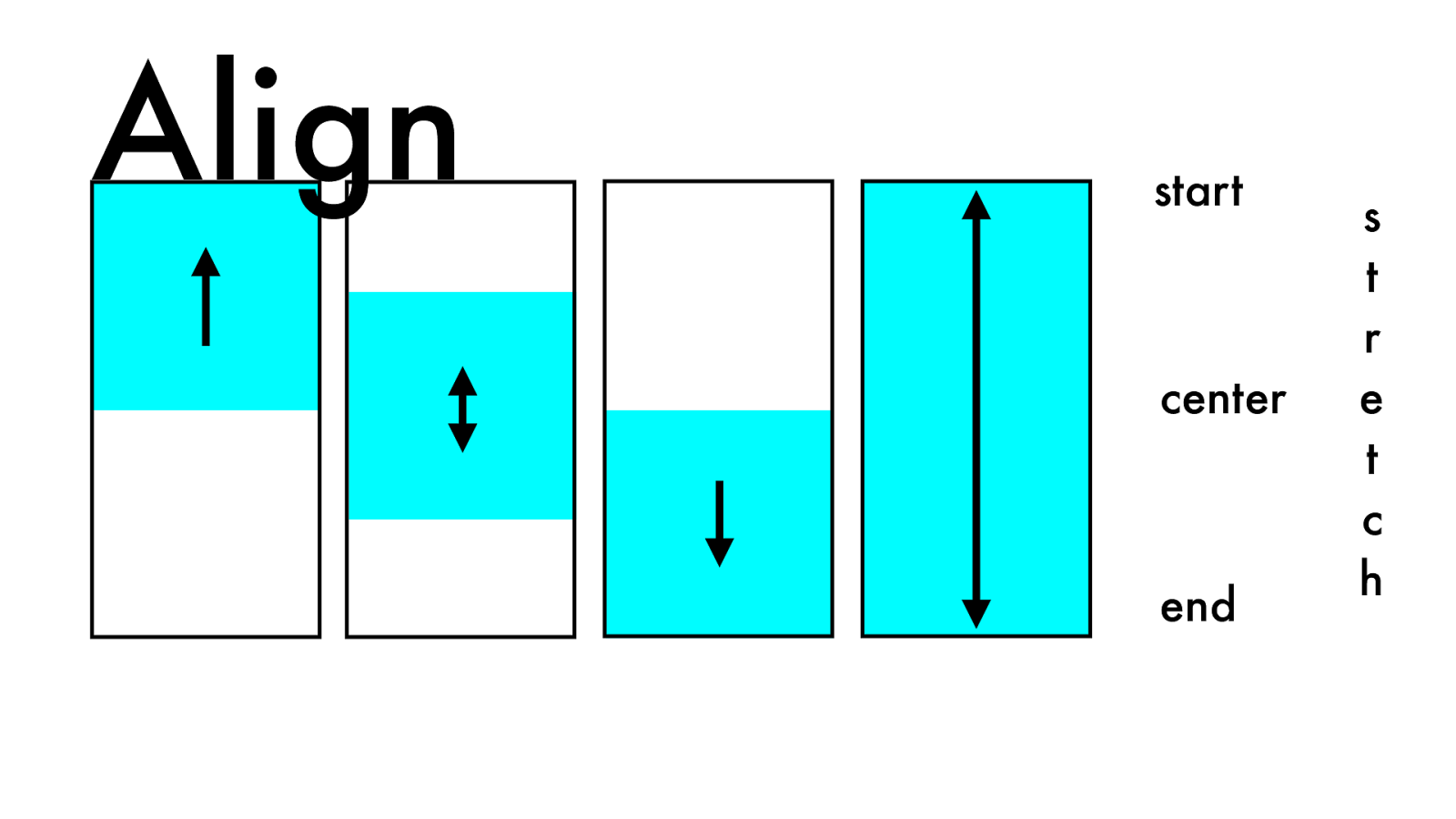
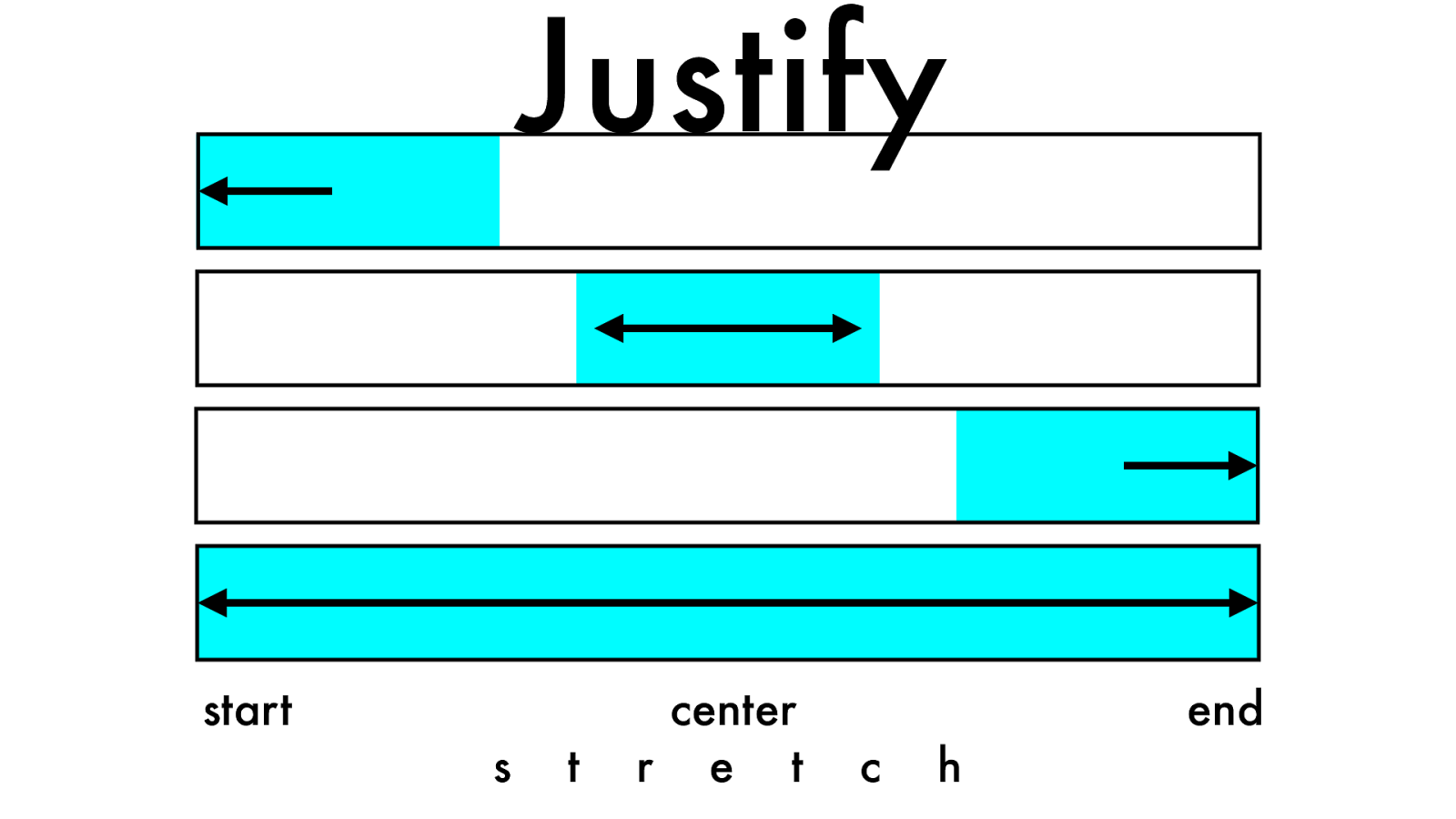
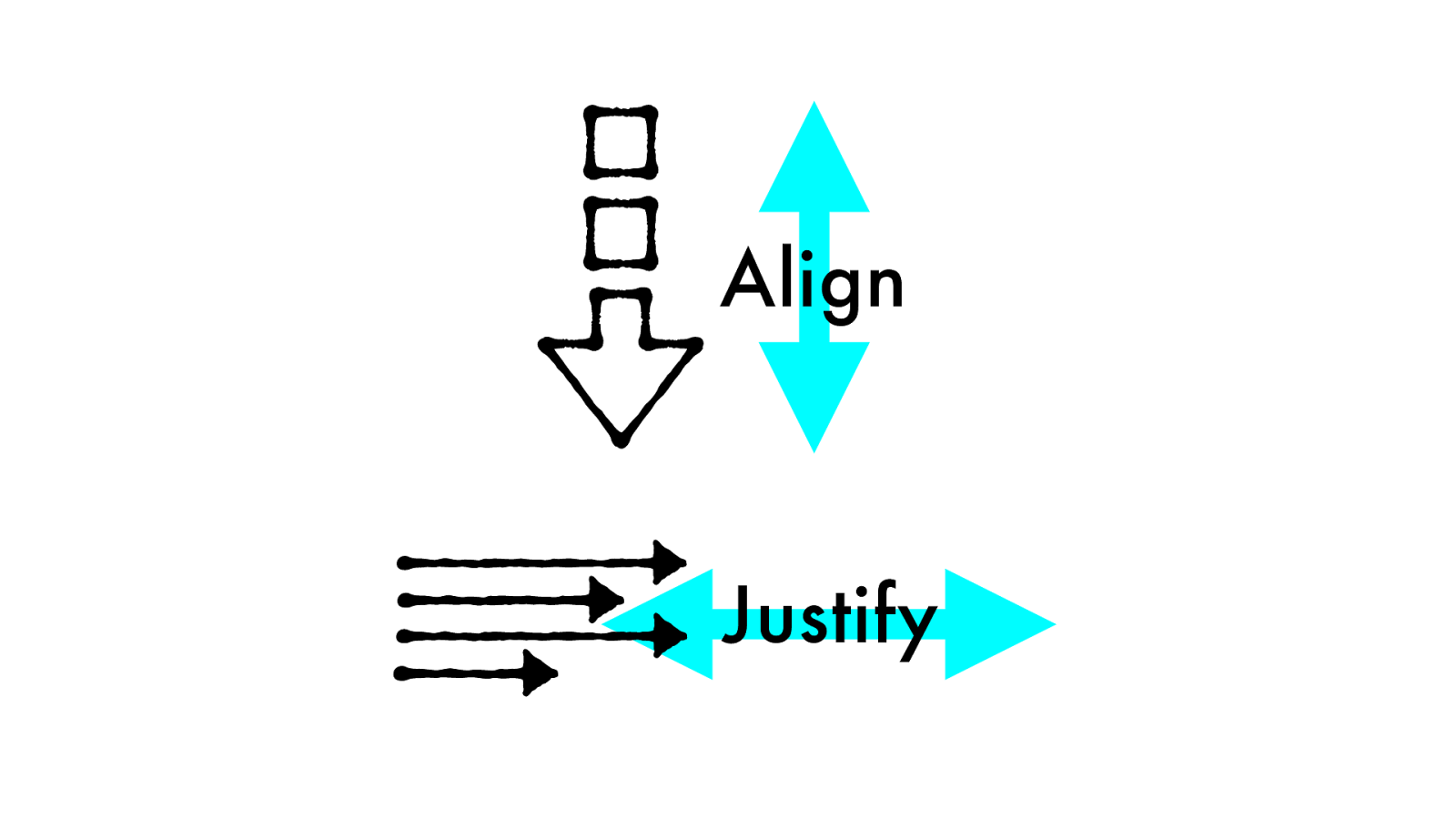
Justify vs. Align

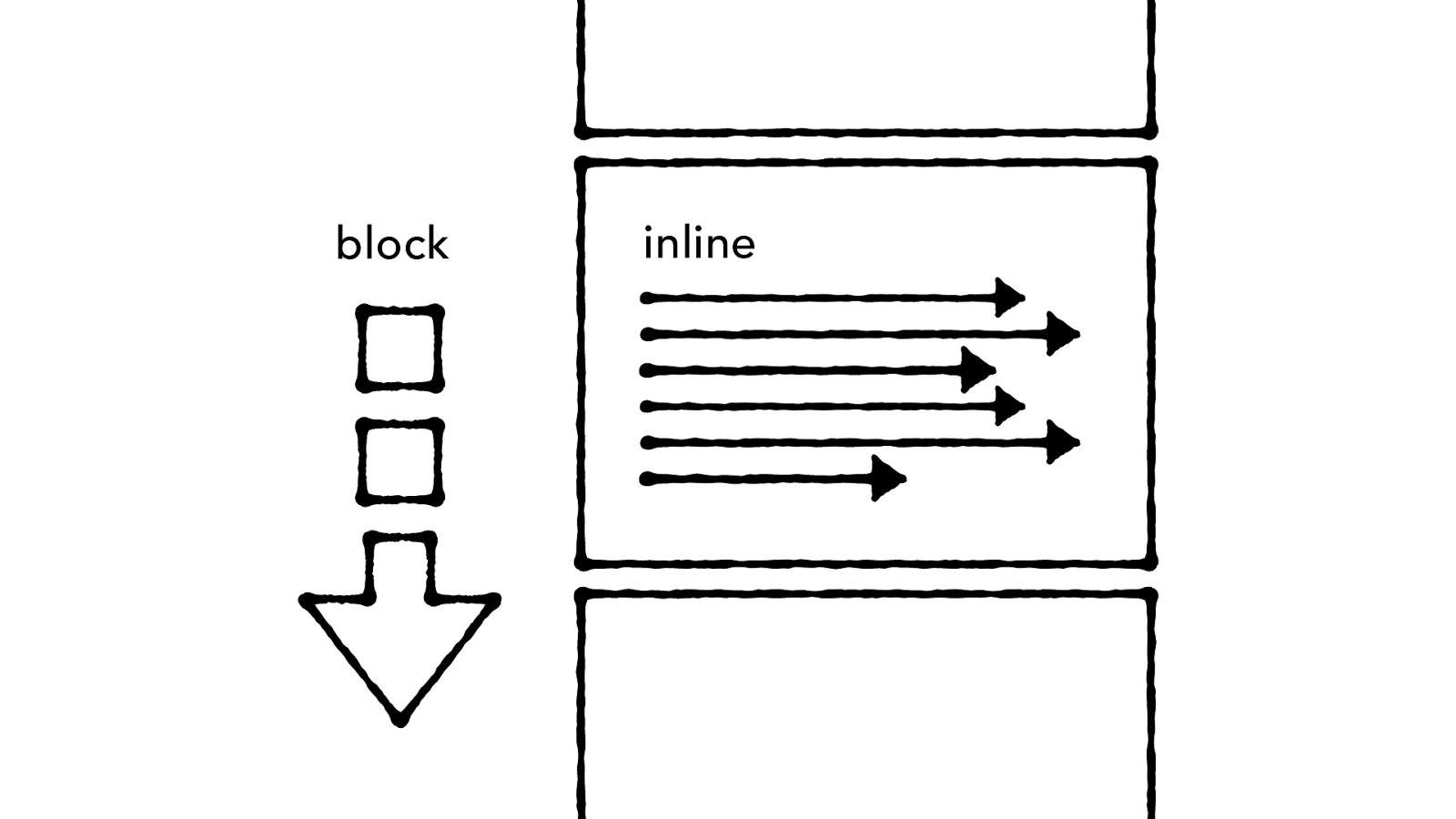
block inline

start center end s t r e t c h Align

Align

start
center
end
s t r e t c
h
Justify

Justify

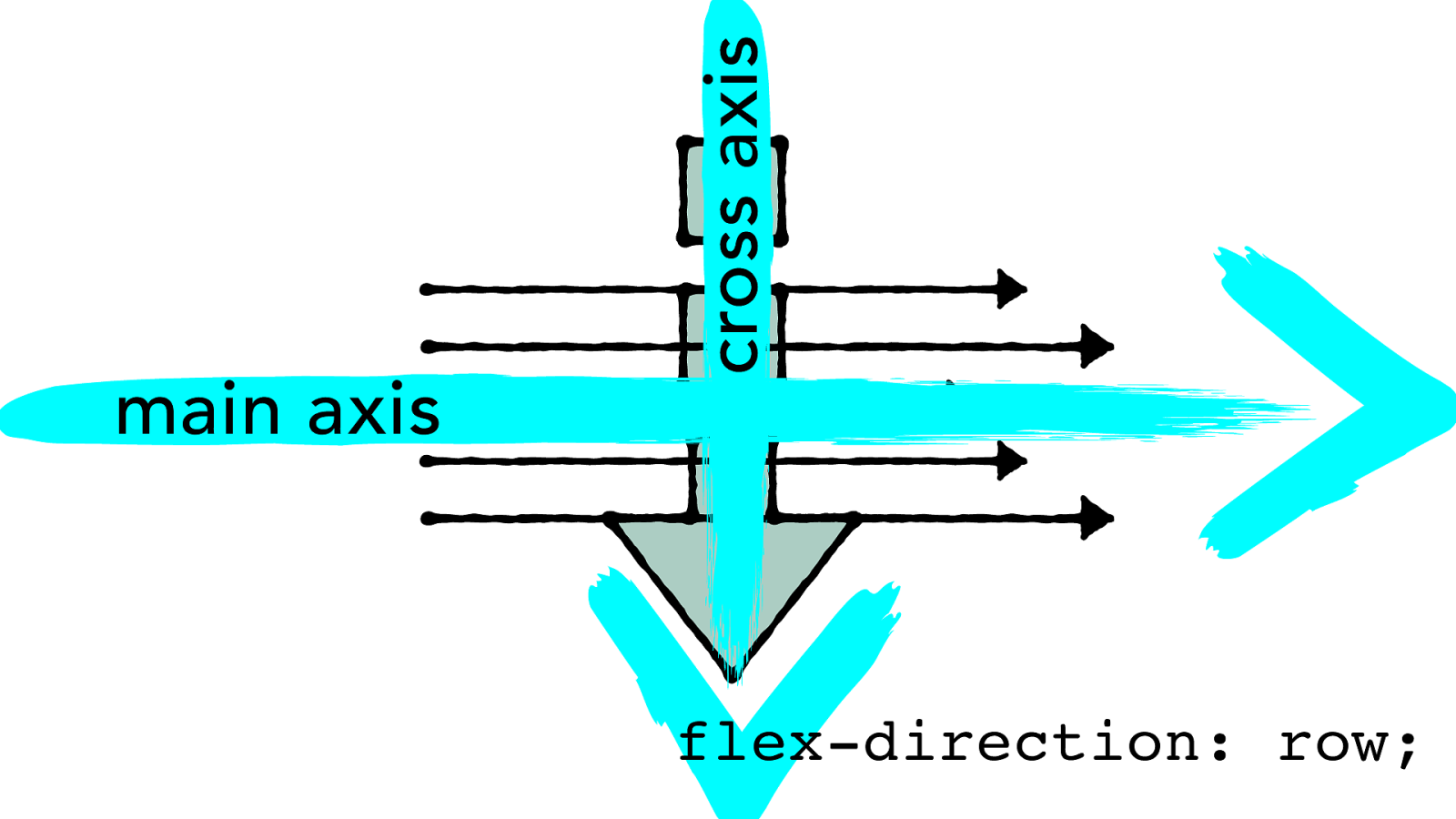
cross axis main axis flex-direction: row;

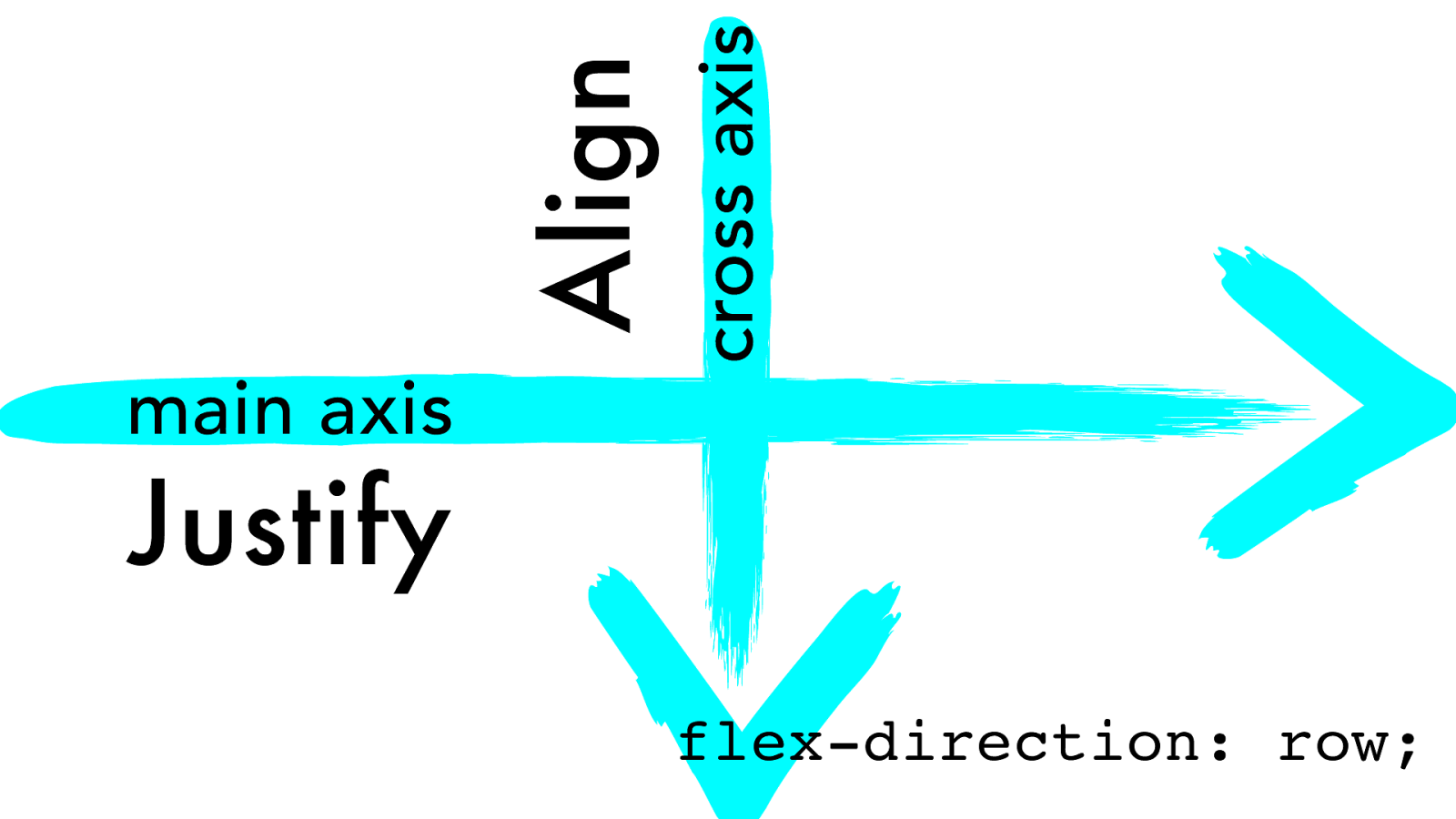
cross axis main axis Justify Align flex-direction: row;

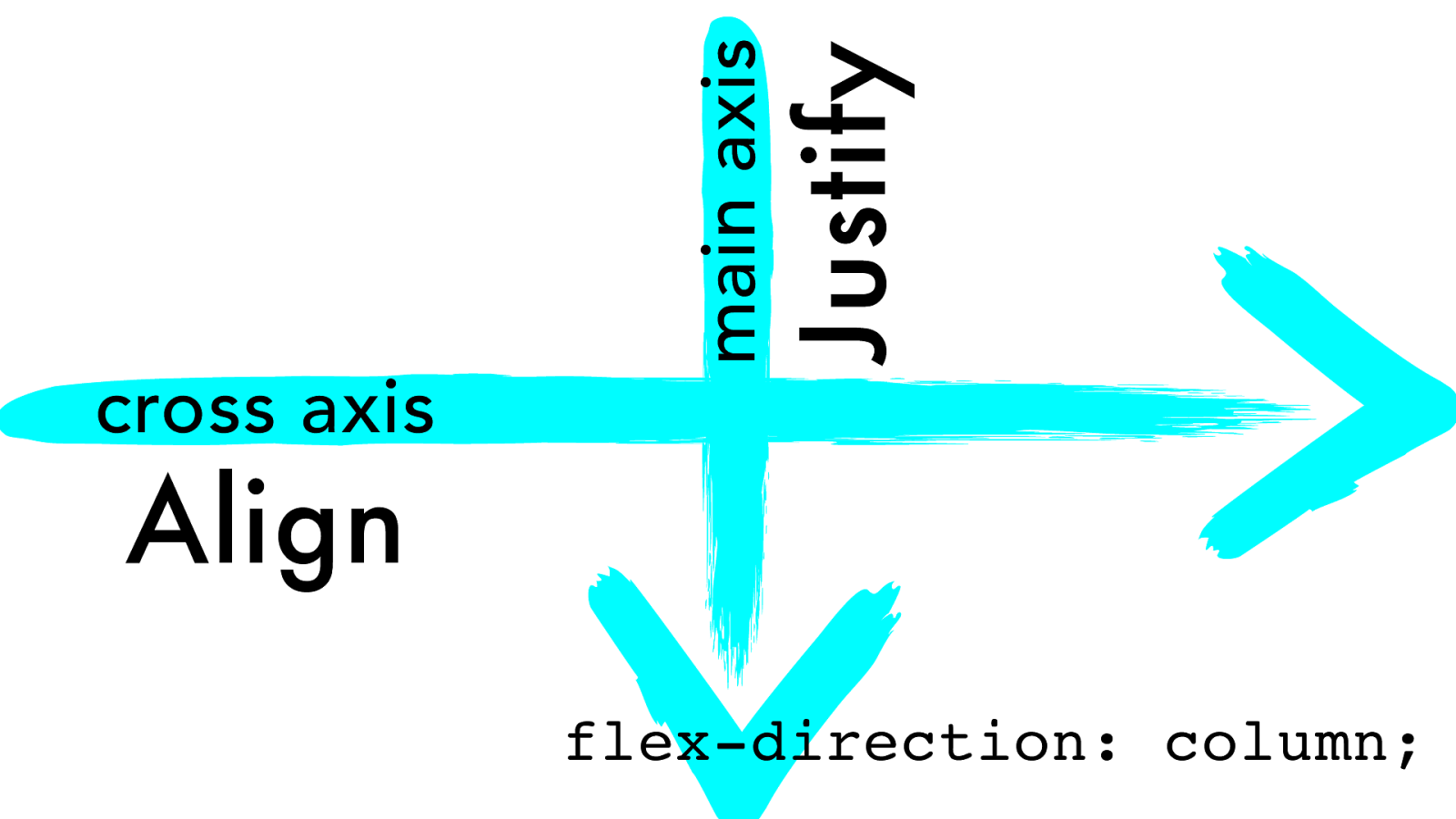
main axis Justify cross axis Align flex-direction: column;

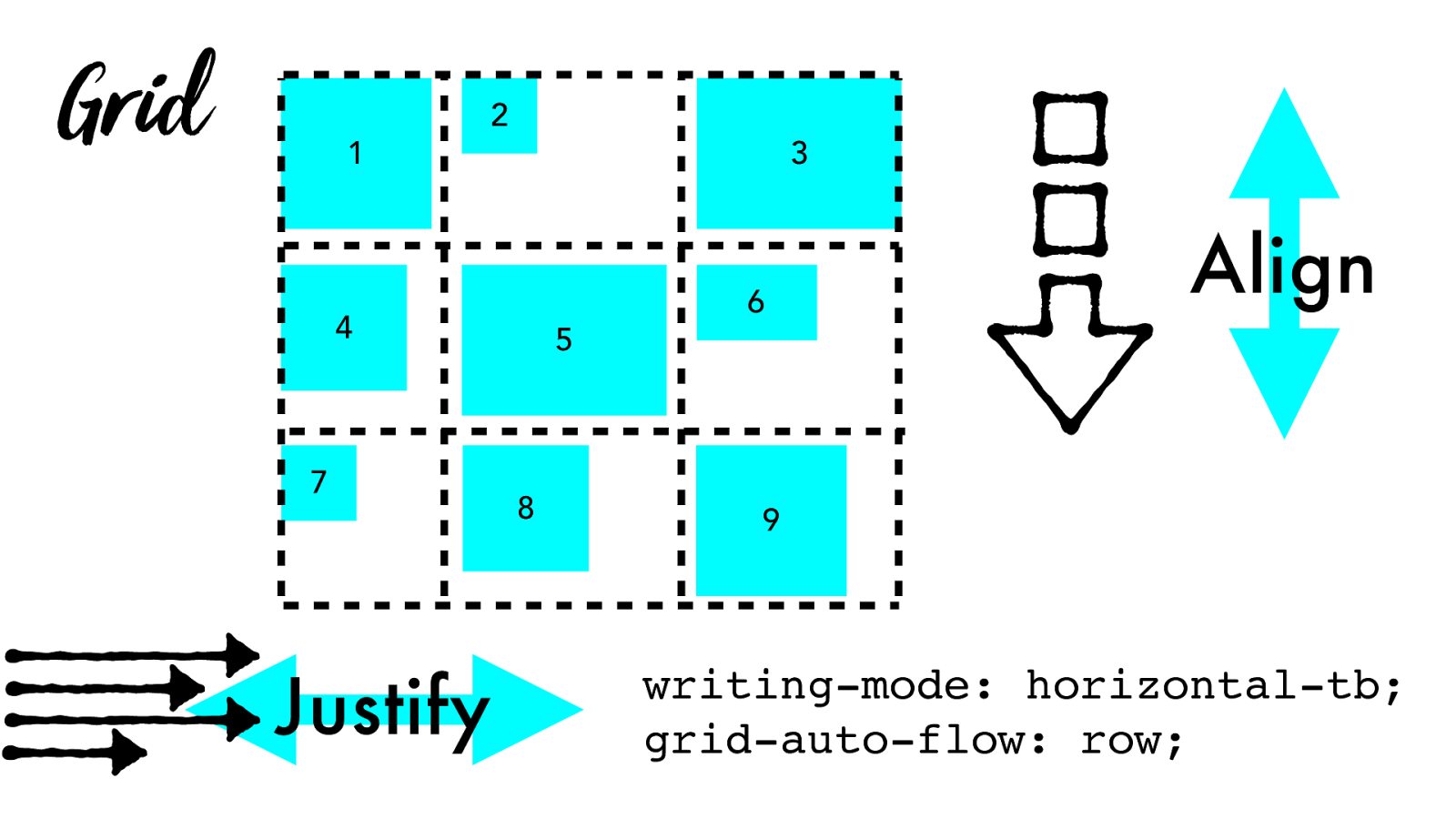
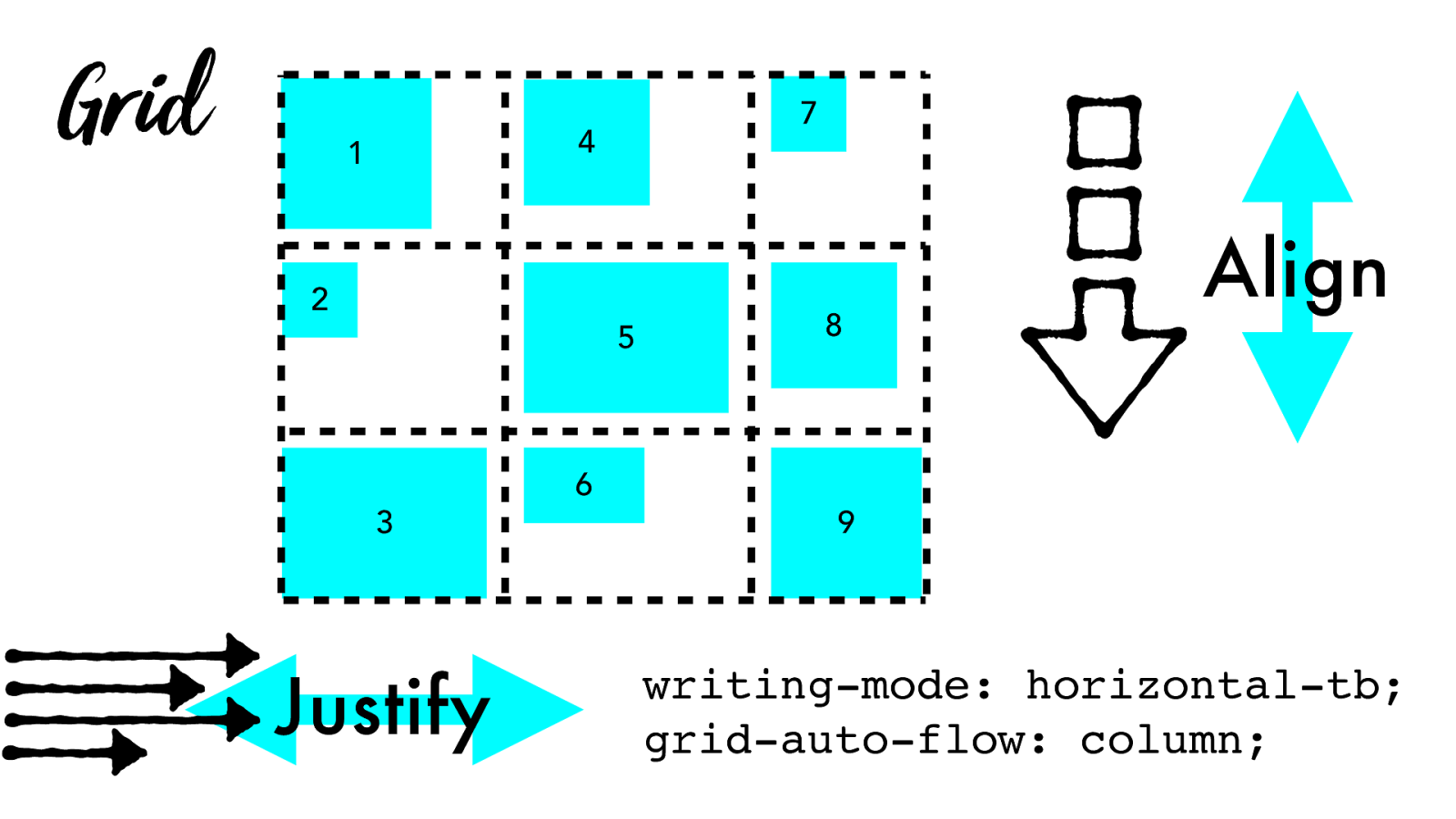
Grid Justify 1 4 5 2 3 6 8 7 9 Align writing-mode: horizontal-tb; grid-auto-flow: row;

Grid
Justify
1
4
5
2
3
6
8
7
9
writing-mode: horizontal-tb;
grid-auto-flow: column;
Align

Align Justify

THANKS! jensimmons.com
@jensimmons layout.land labs.jensimmons.com
The web was invented to display text in a left-to-right horizontal writing mode — the way English and other western European languages flow. But as Bruce Lawson says, WWW stands for the World Wide Web, not the Western Wealthy Web. It's more important now than ever to be inclusive and global in our thinking, and resist imperialistic and nationalistic impulses.
Of course, over time the web has evolved. Unicode and the bidirectional algorithm provide support for right-to-left languages. More recently, the CSS Writing Mode specification added support for scripts that are typeset vertically. This talk will go through the Writing Mode Specification, unpacking our landscape of CSS tools for typesetting a complex range of written language. You'll also learn tricks for using writing mode properties to typeset graphic design effects for horizontal languages.
