It’s Never Been A Better Time to Learn Layout CSS
A presentation at Codeland in in New York, NY, USA by Jen Simmons
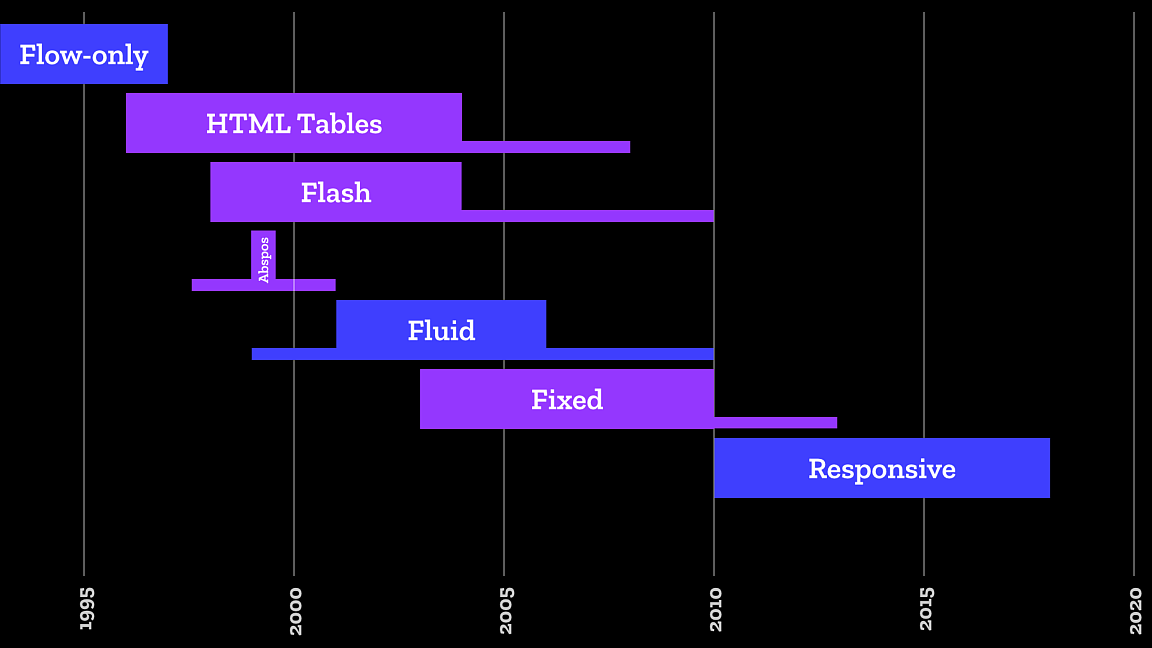
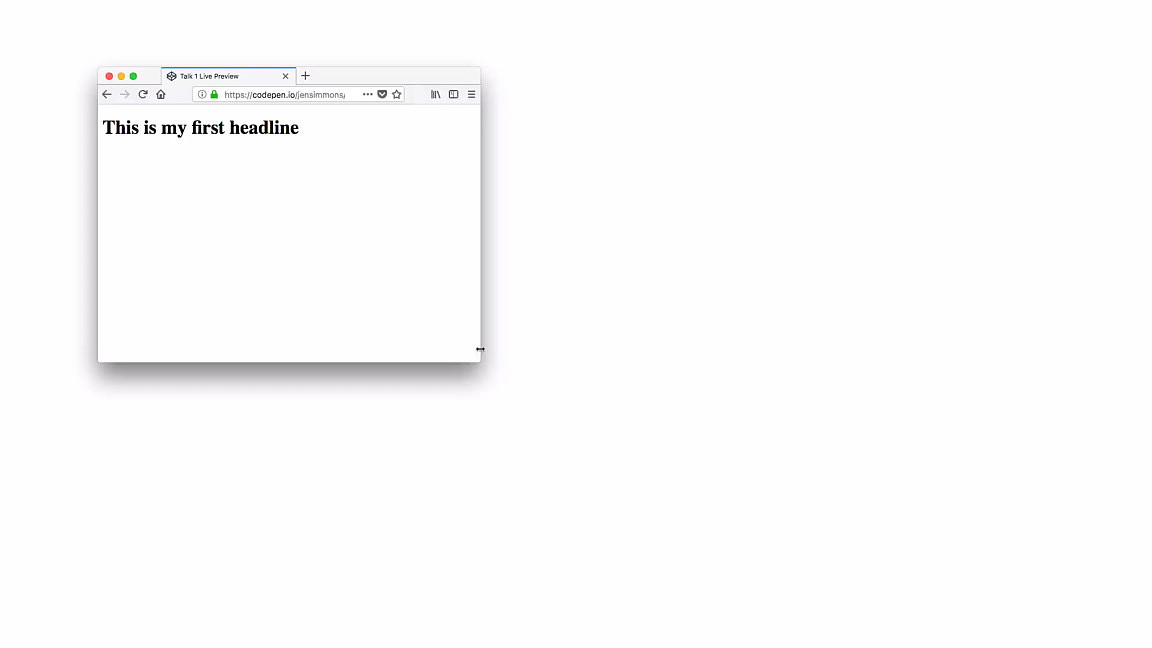
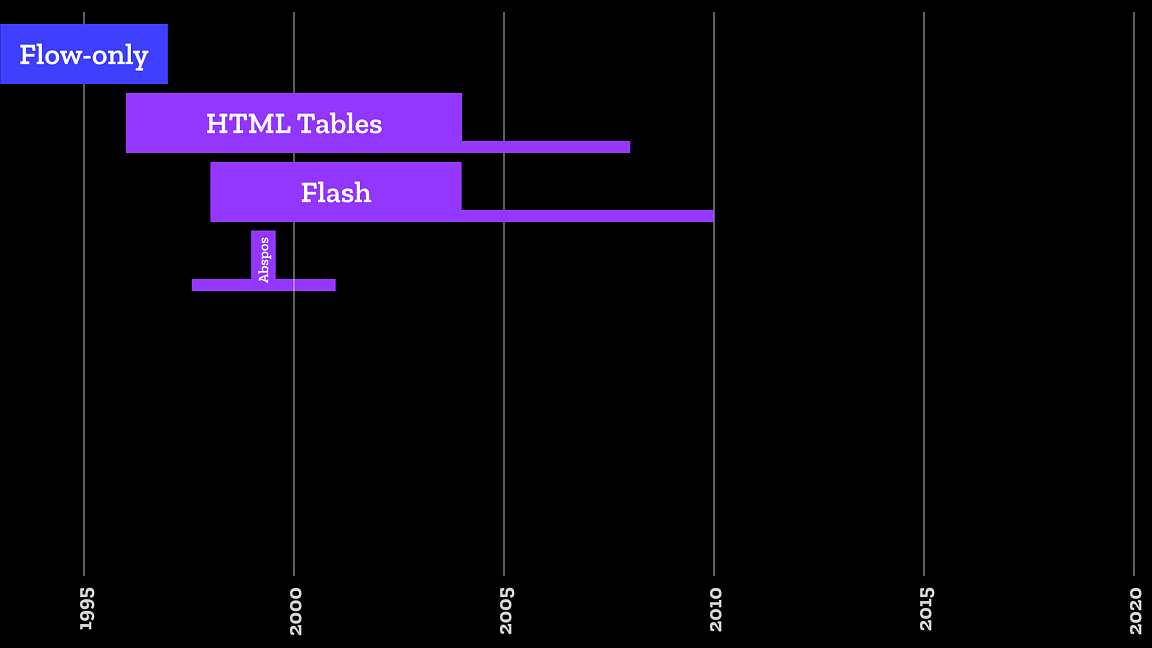
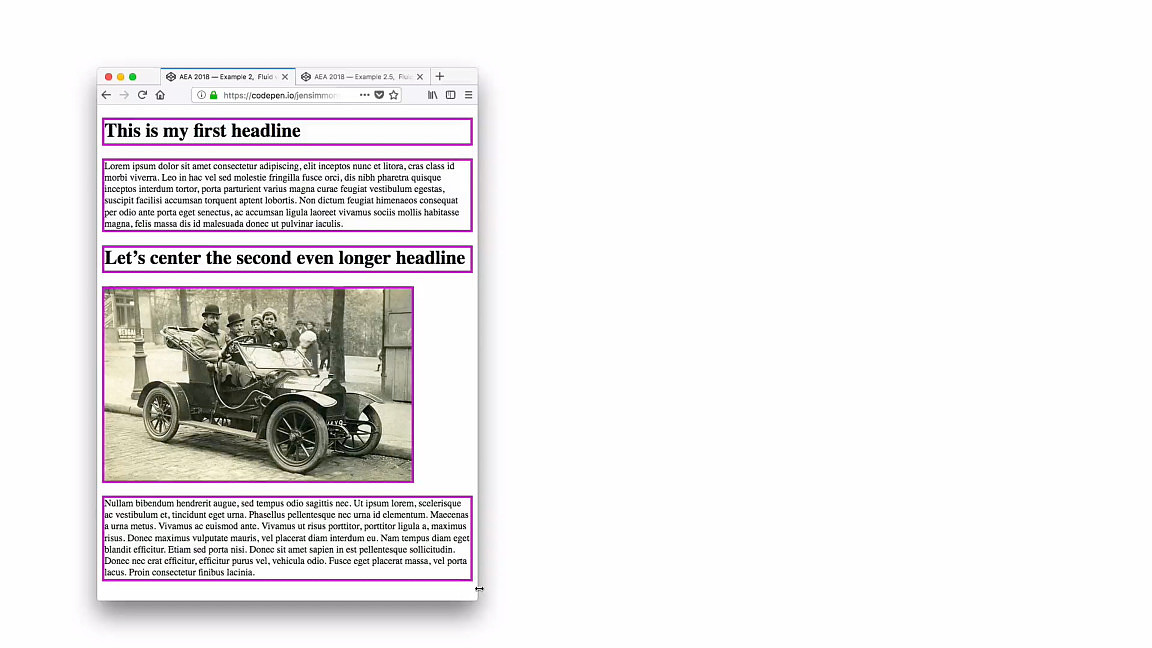
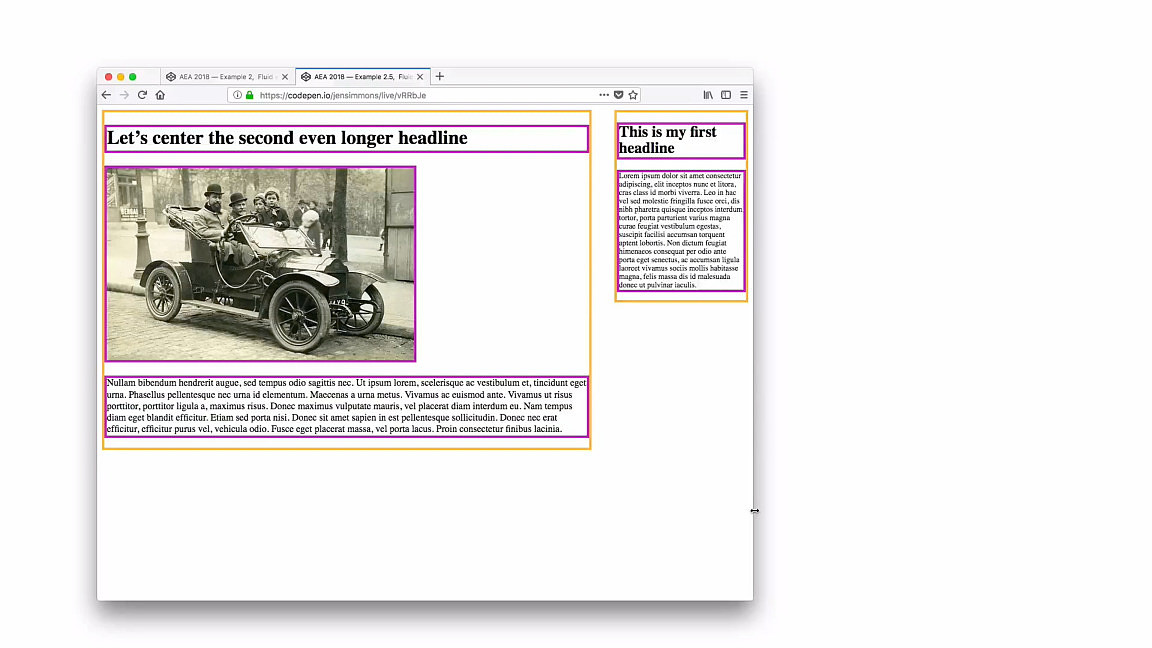
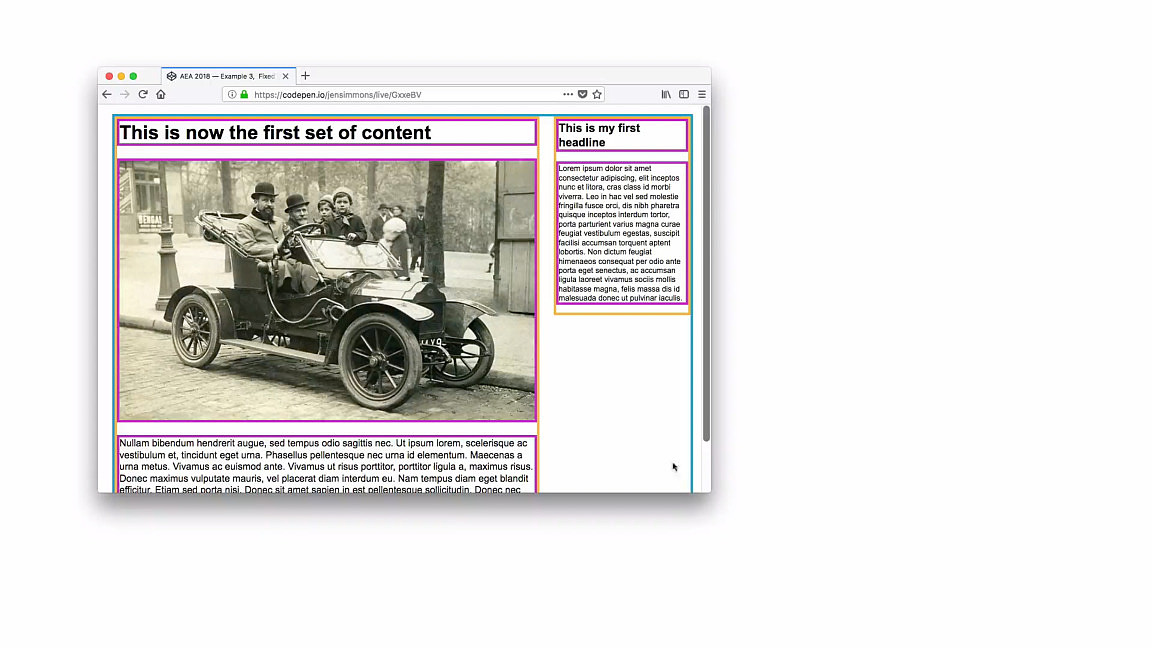
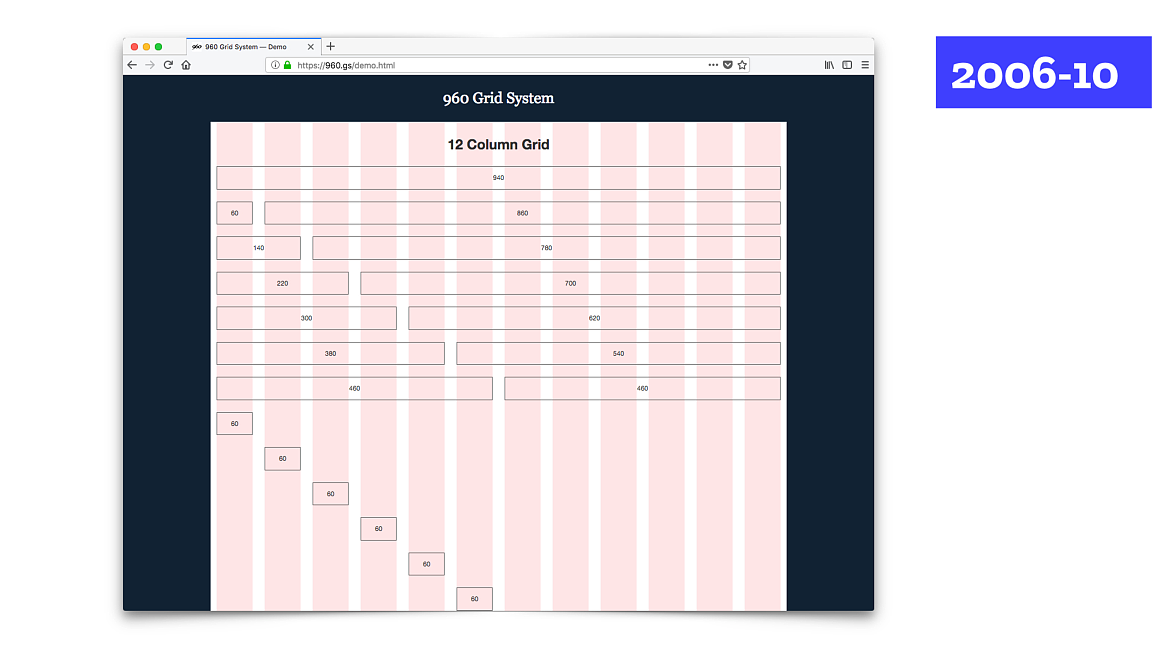
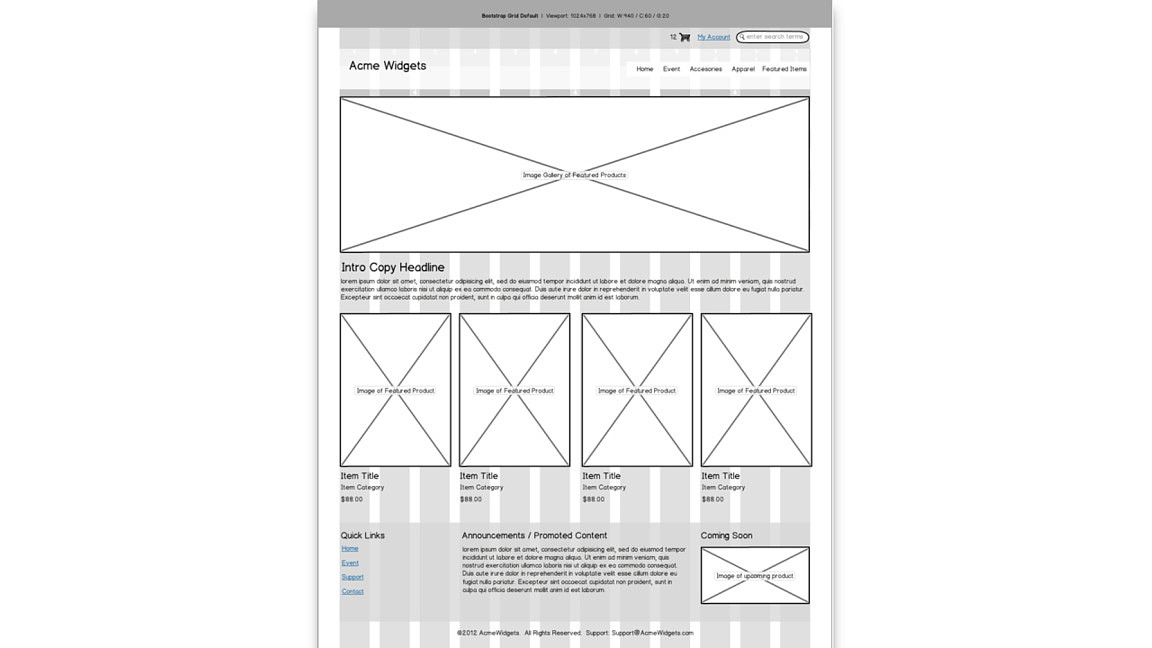
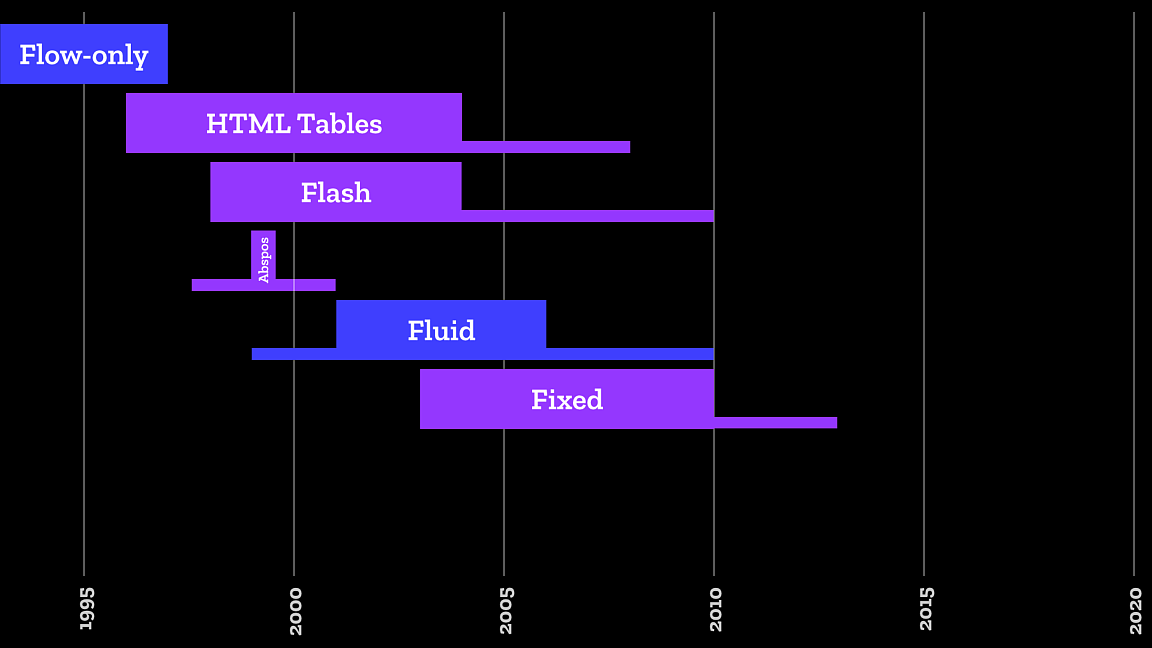
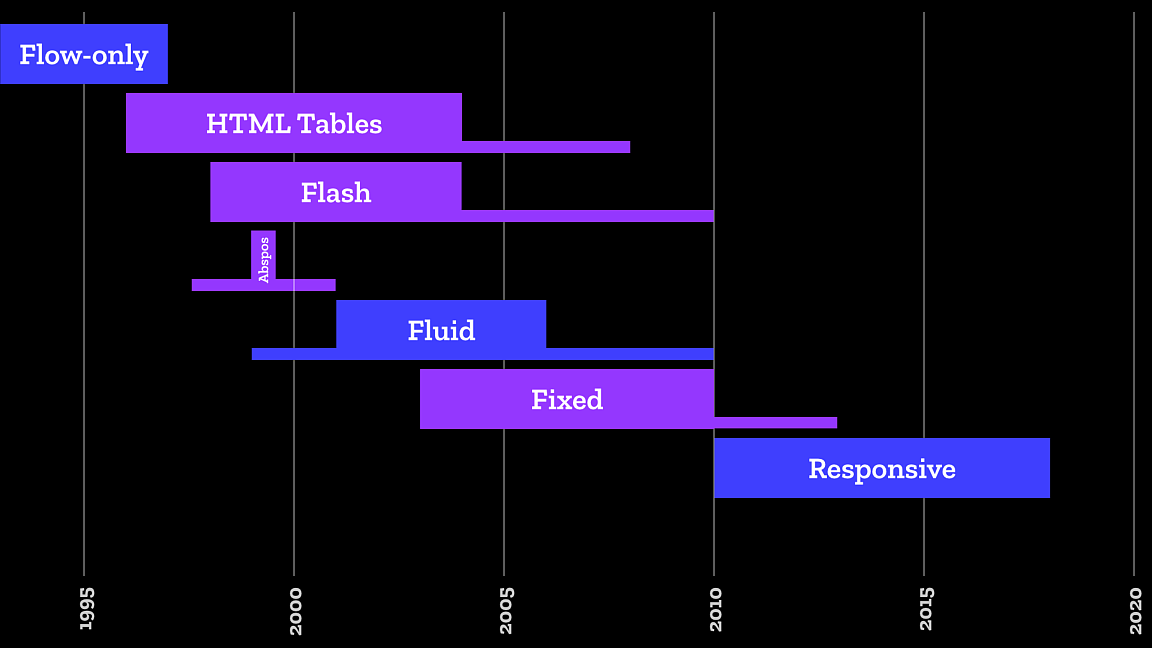
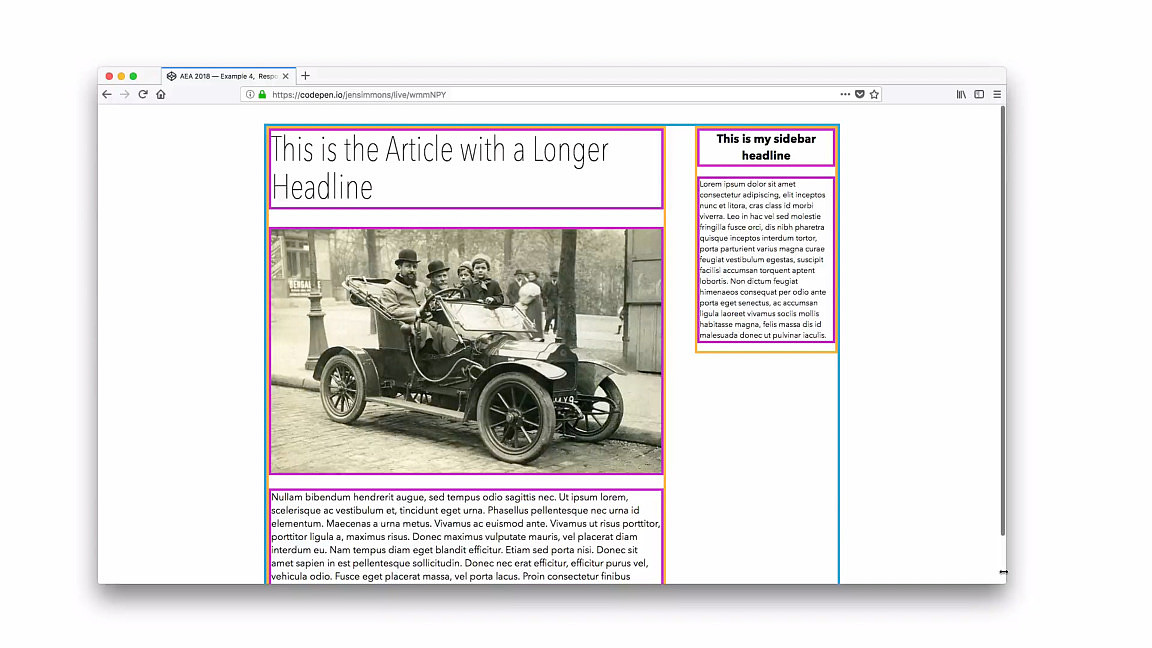
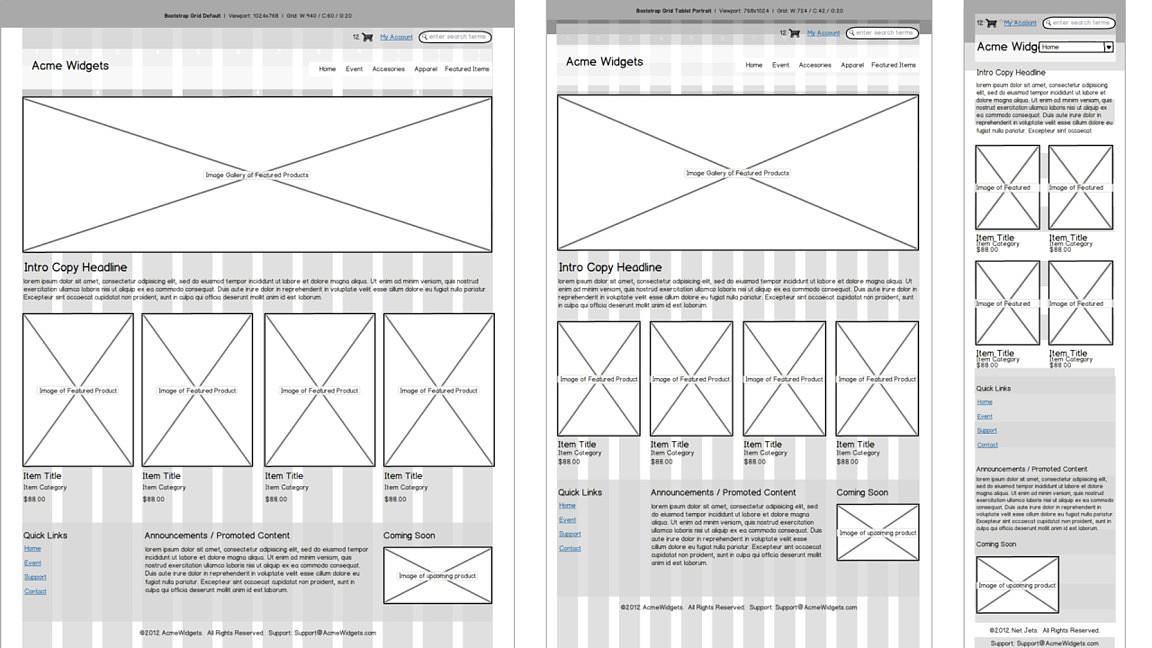
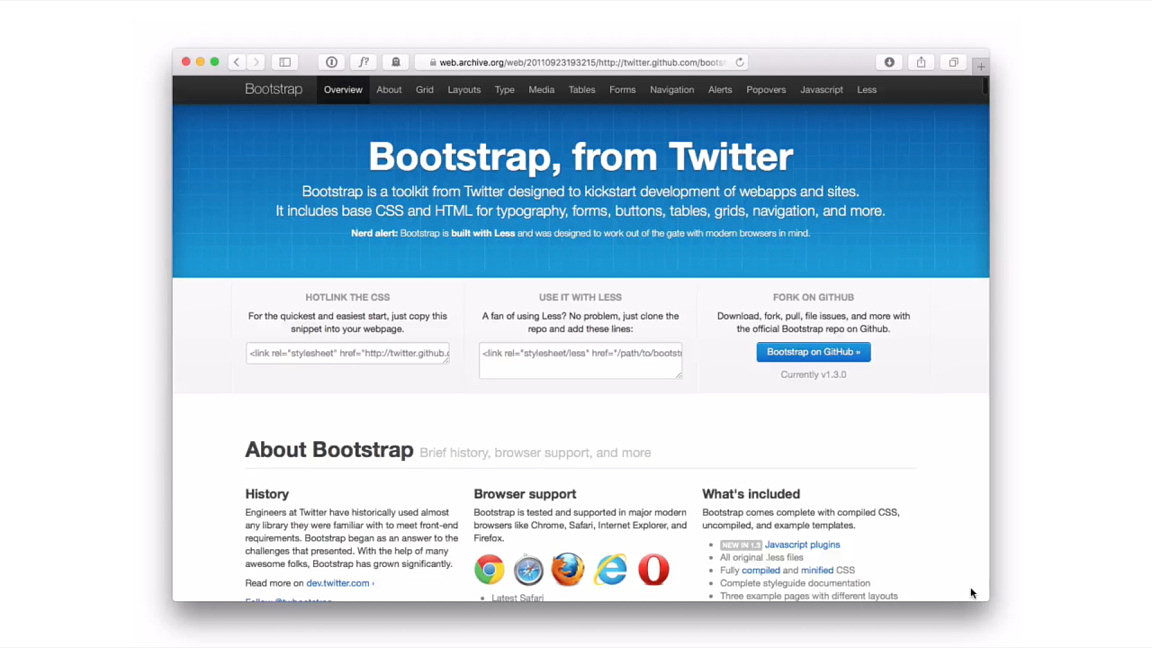
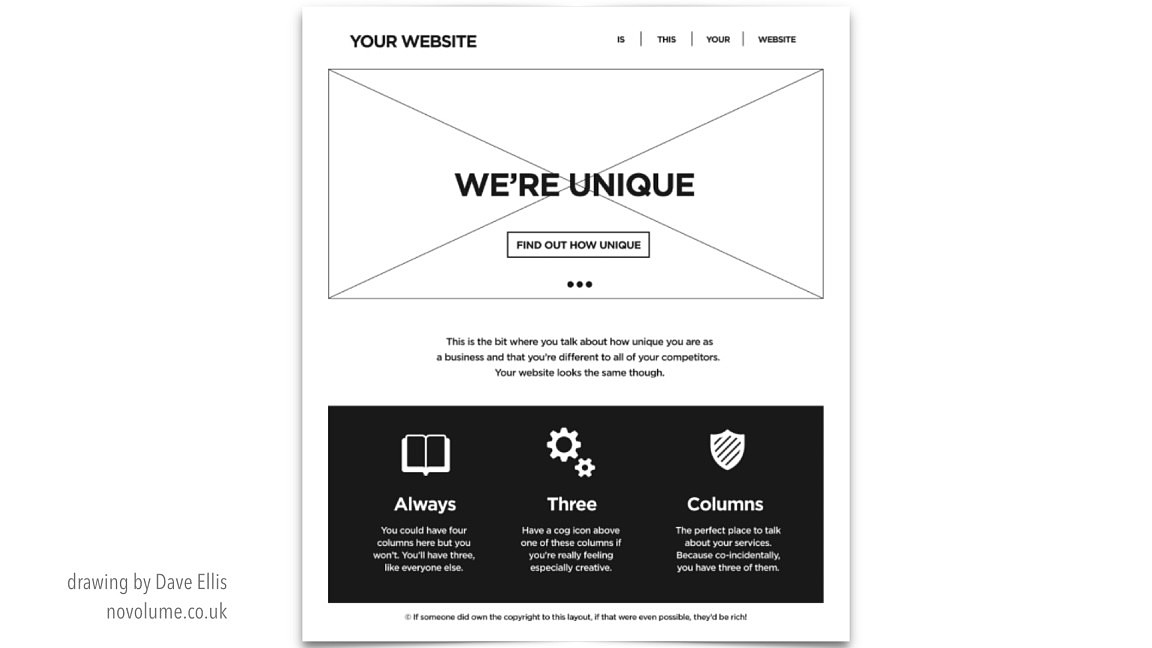
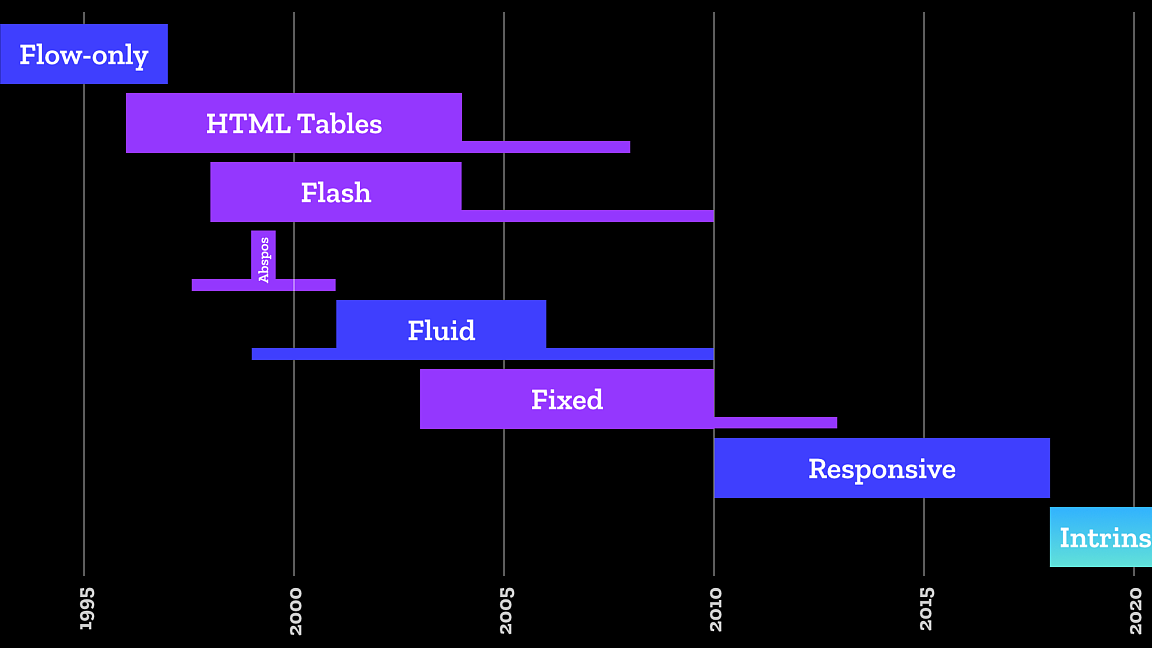
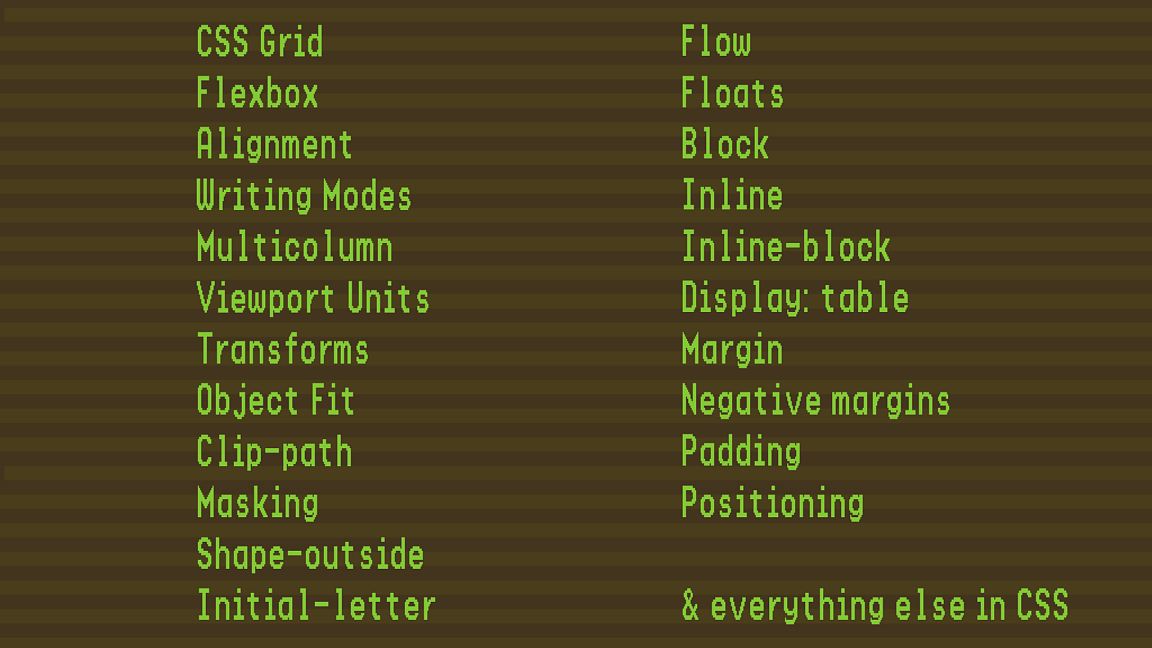
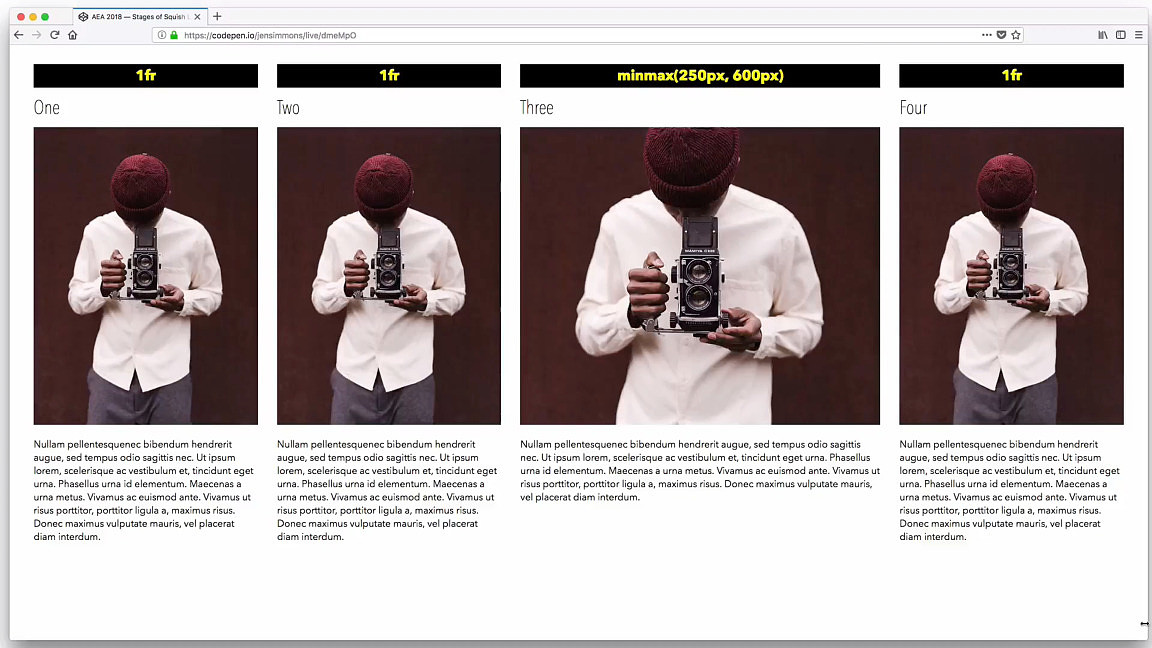
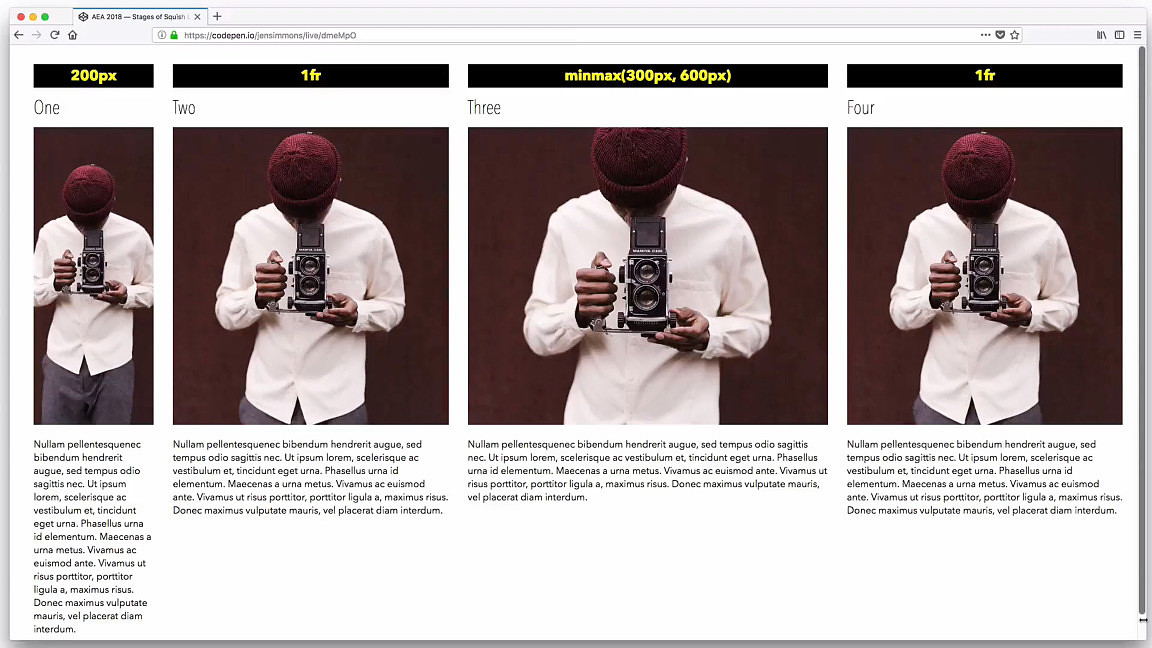
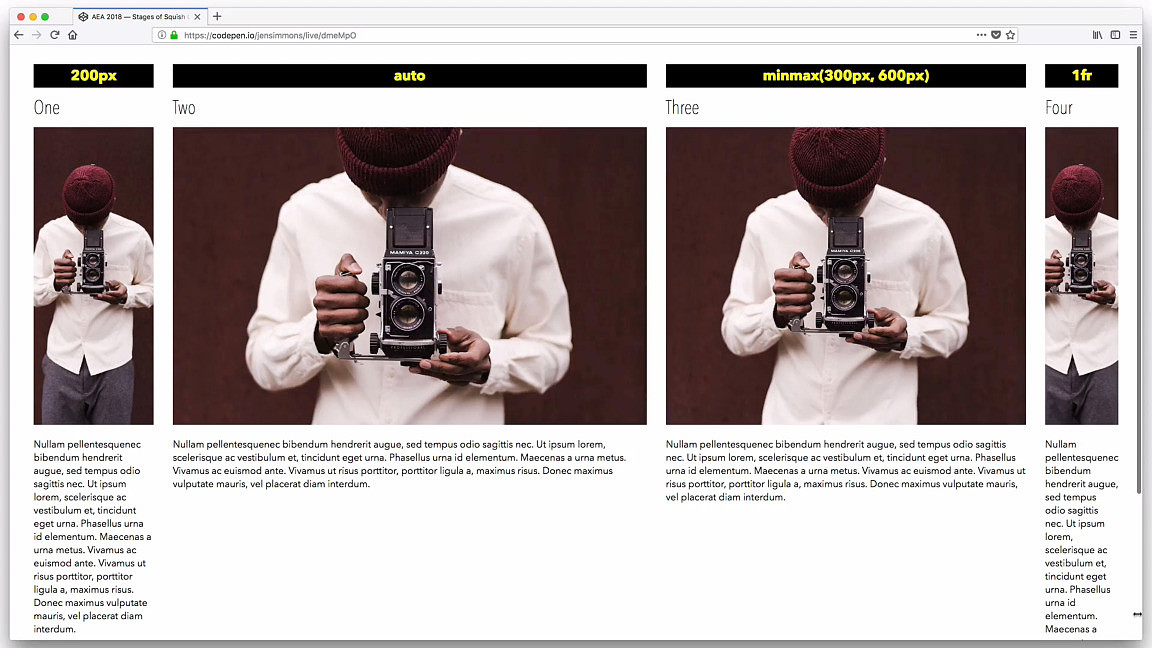
Figuring out how to build page layouts used to be the hardest part of CSS. In recent years, many developers didn’t even try — we outsource the pain to frameworks like Bootstrap instead. Designers have gotten stuck thinking every website should use the same 12 column grid. Developers are fixed on specific coding techniques as being the only correct ones. Well, everything just changed. With CSS Grid and many other new specifications, CSS has matured into a powerful toolset for graphic design. And newbies are at an advantage. New designers have a fresh eye. New developers don’t have to unlearn bad habits. Hiring managers need people who have these skills. Everyone is just getting started. For a moment, the playing field is level. There’s literally never been a better time to learn how to create layouts on the web.
Video
Resources
The following resources were mentioned during the presentation or are useful additional information.
Buzz and feedback
Here’s what was said about this presentation on social media.