Three Topics For Jan 2020 CSSWG Meeting
A presentation at CSS Working Group Developer Meetup, Jan 2020 in in A Coruña, Spain by Jen Simmons

CSSWG Meeting Jan 2020, Spain

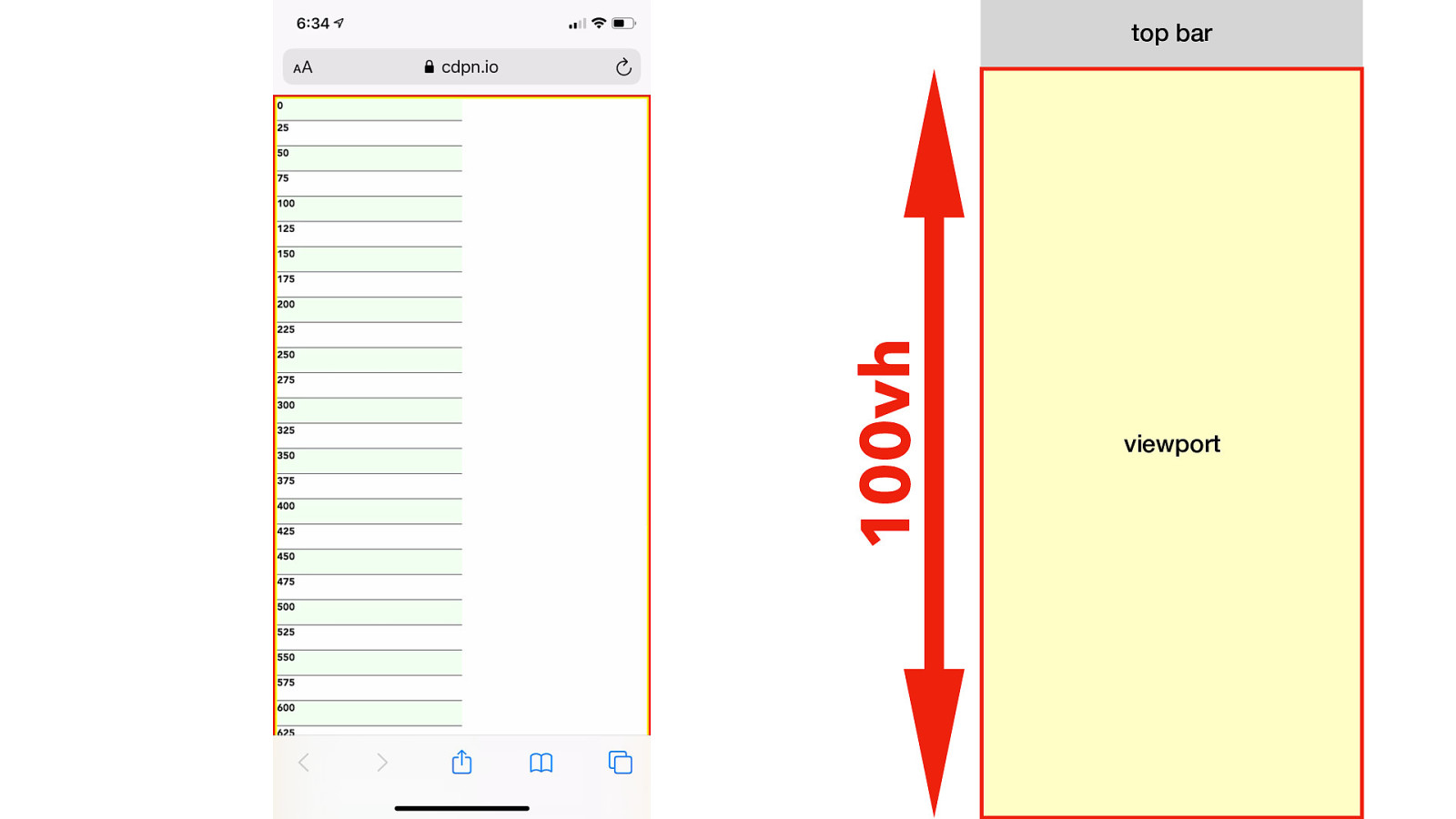
VH Units

100vh top bar viewport

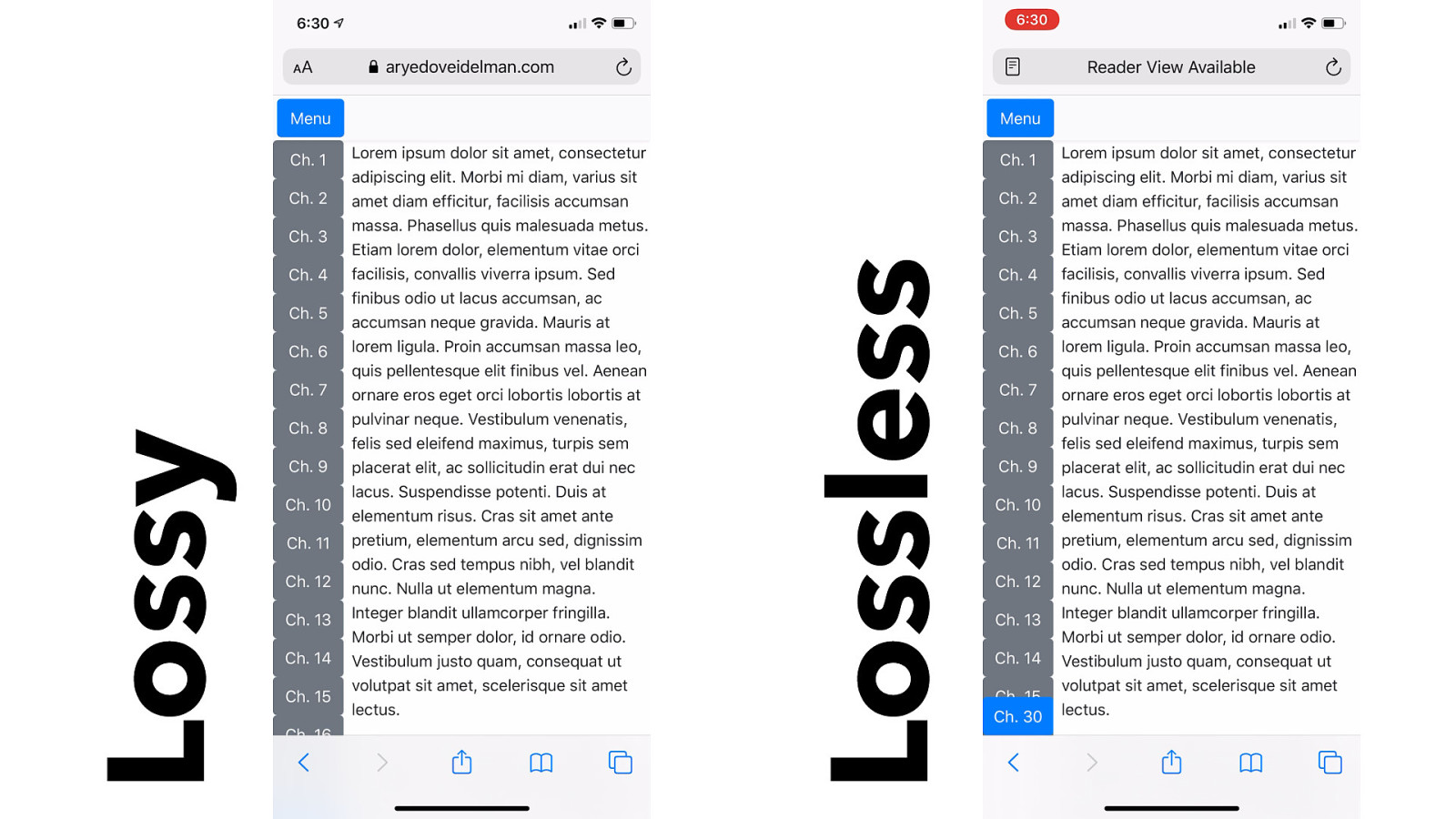
Lossless Lossy

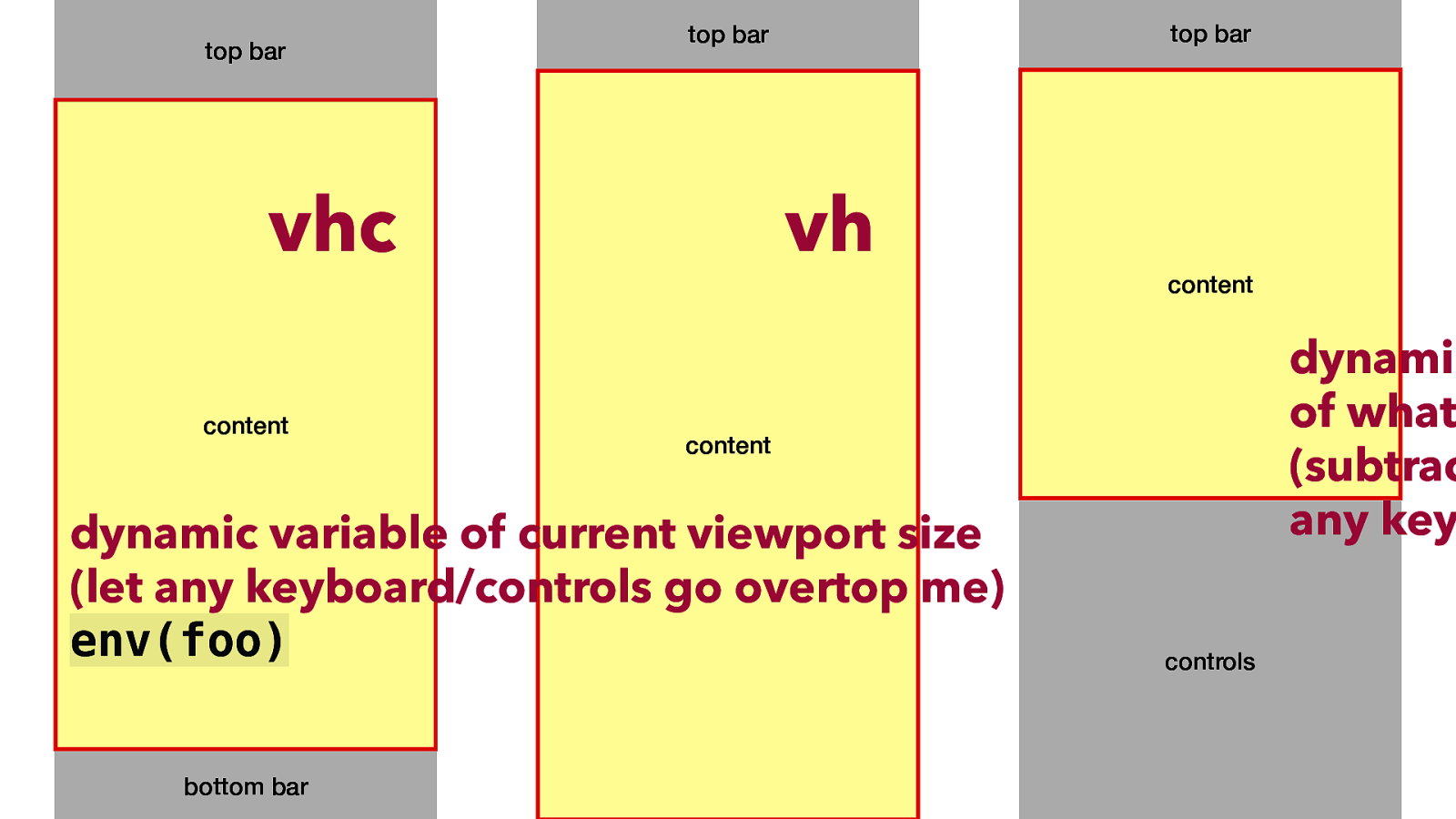
top bar vhc content top bar top bar vh dynamic of what (subtrac any key content dynamic variable of current viewport size (let any keyboard/controls go overtop me) env(foo) bottom bar content controls

Things… • We already tried not having interop. • Implementers tried making everything magically shrink & grow — it had performance problems. And Authors don’t always want that. • Developers currently try to solve this with JS. • 100vh, 100% body, window.innerHeight don’t match. Fixed positioning to visual viewport, not layout viewport. • May want to apply same solution to VW & scrollbars.

Assumptions • We can’t redefine the current VH unit. • Authors have a legit use for all the possibilities. • Best solution puts the burden, and choice, on Authors. • Fixed units for all 3 measurements, animatable.

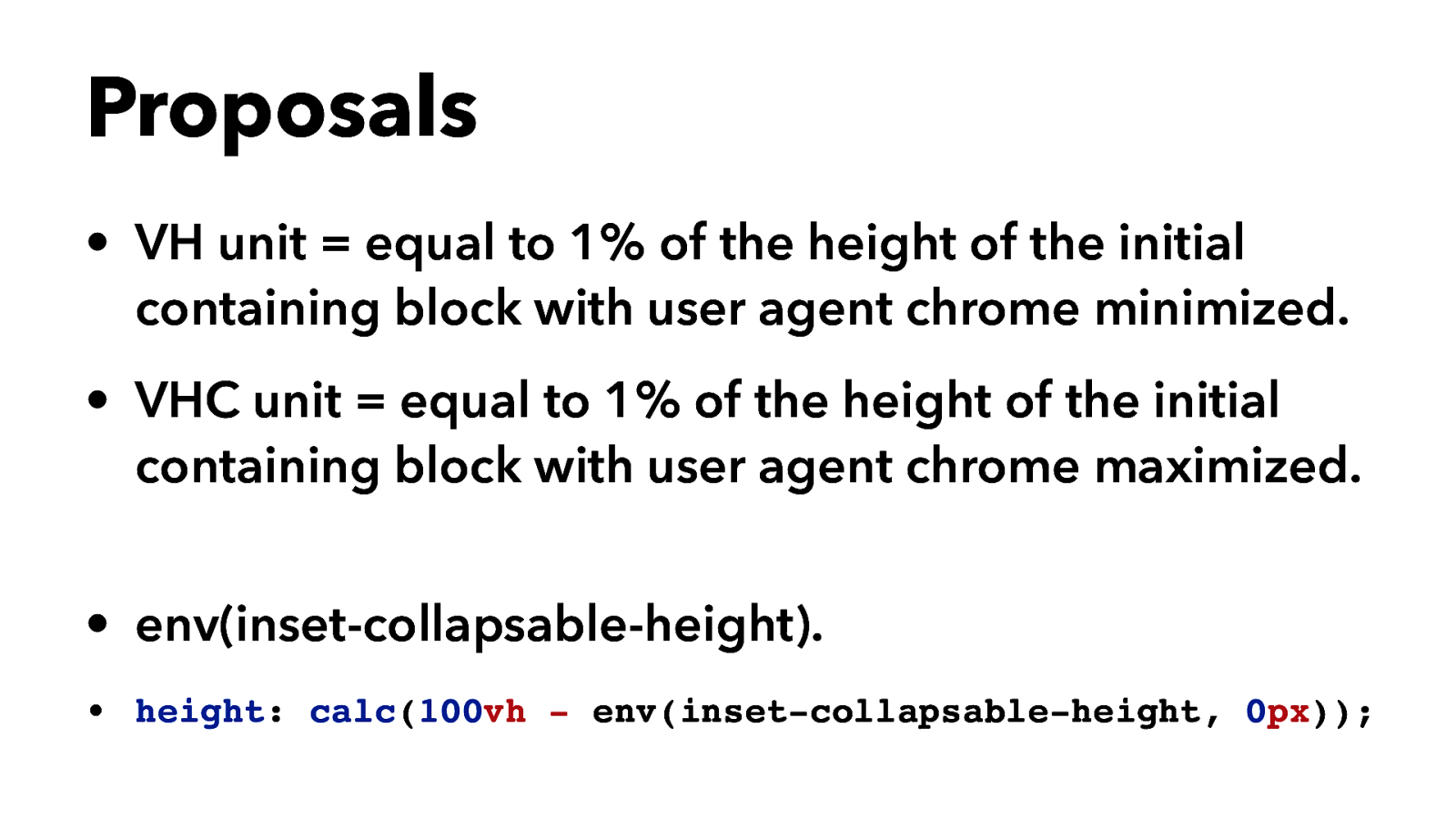
Proposals • VH unit = equal to 1% of the height of the initial containing block with user agent chrome minimized. • VHC unit = equal to 1% of the height of the initial containing block with user agent chrome maximized. • env(inset-collapsable-height). • height: calc(100vh - env(inset-collapsable-height, 0px));

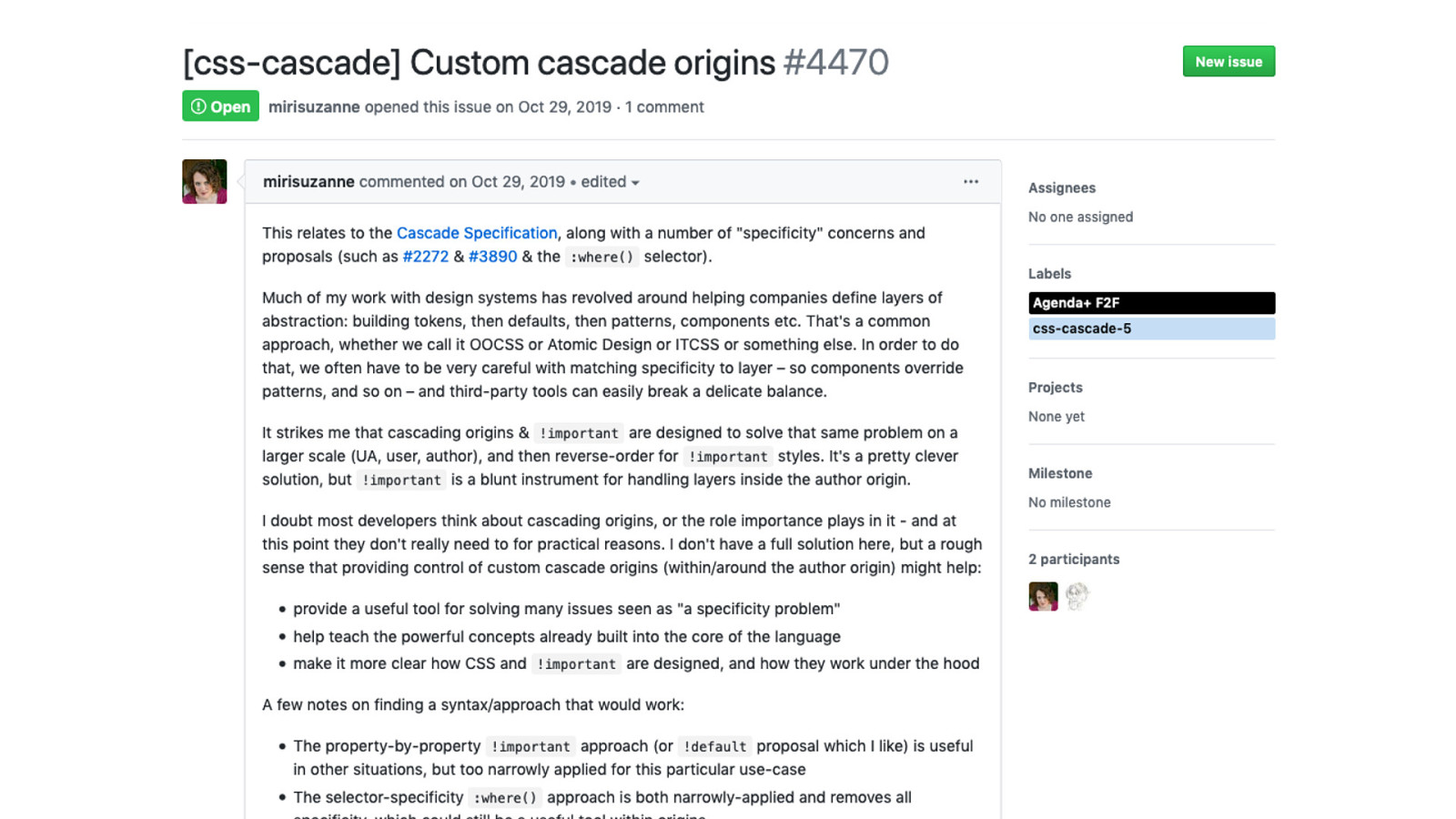
Custom Origins


Project to Modernize the Cascade

CSS Cascade: Importance, Specificity, Overrides & Control • Was designed for simpler times • Today, can easily have hundreds of developers writing CSS over 10+ years on one project • Completing a project ticket can’t require refactoring the overall architecture of all styles

Increasingly-Desperate Solutions • Just have A Good Plan™. Be organized. • OOCSS, BEM, SMACSS. • Only ever use classes (only one class at a time), to flatten out specificity, basically completely removing the cascade from Author styles. • Overuse !important to win specificity wars. • CSS-in-JS (where now CSS loads in random order). • Inline-style everything.

What About [as designed]? • IDs increase specificity, but can only be used one per page. • Element selectors work well for simple default styles, but aren’t reusable enough for design/code systems. Too dependent on DOM structure. • Which leaves classes and attribute selectors. • And !important. • Authors are completely flattening the cascade to avoid specificity, instead of using it.

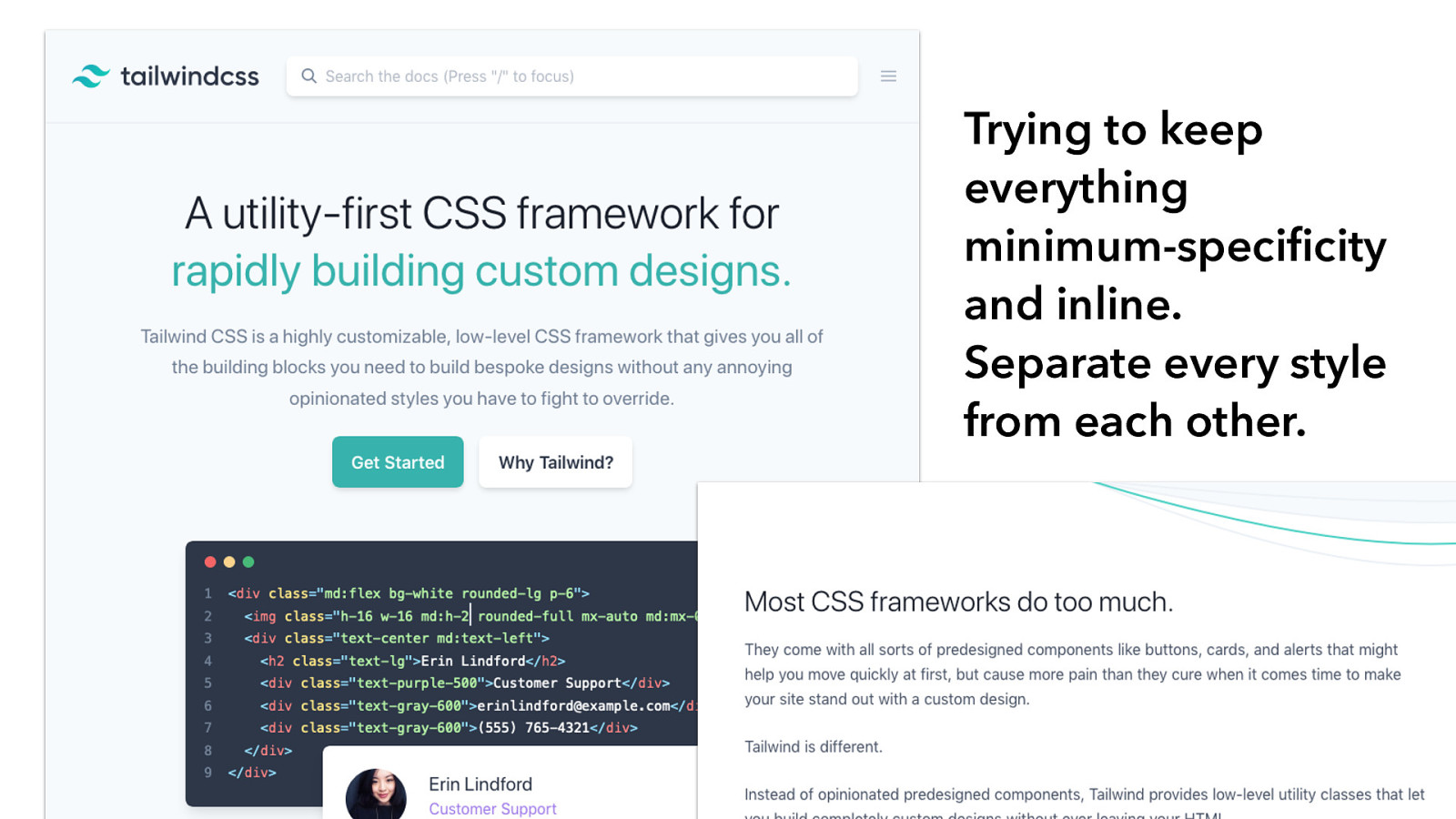
Trying to keep everything minimum-specificity and inline. Separate every style from each other.

Cries for Help / Future Hopes • Scoped Styles • Web Components • Encapsulation & Isolation

Instead of letting community of Authors destroy the cascade, can the CSSWG modernize it?

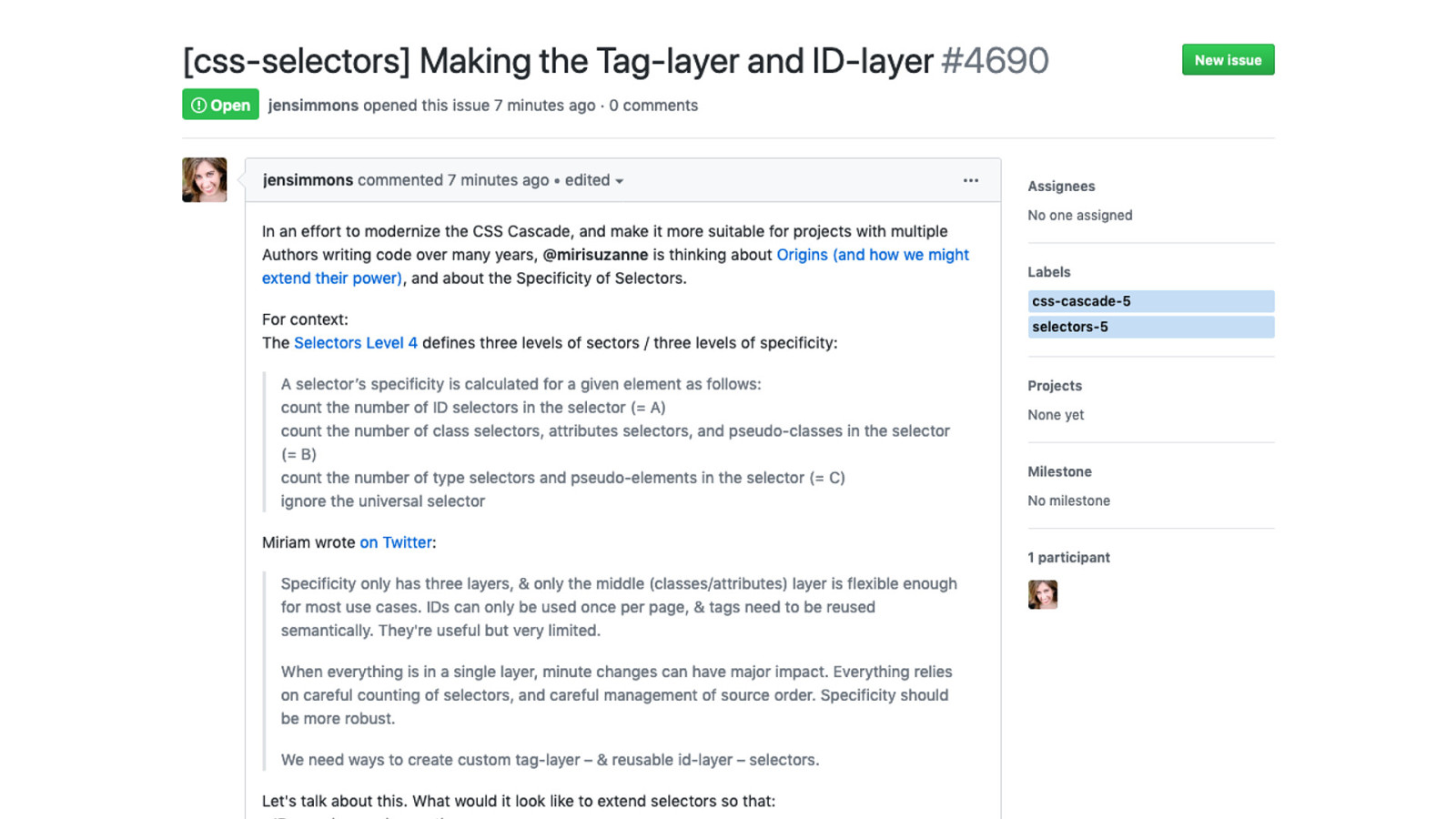
Extend Selectors


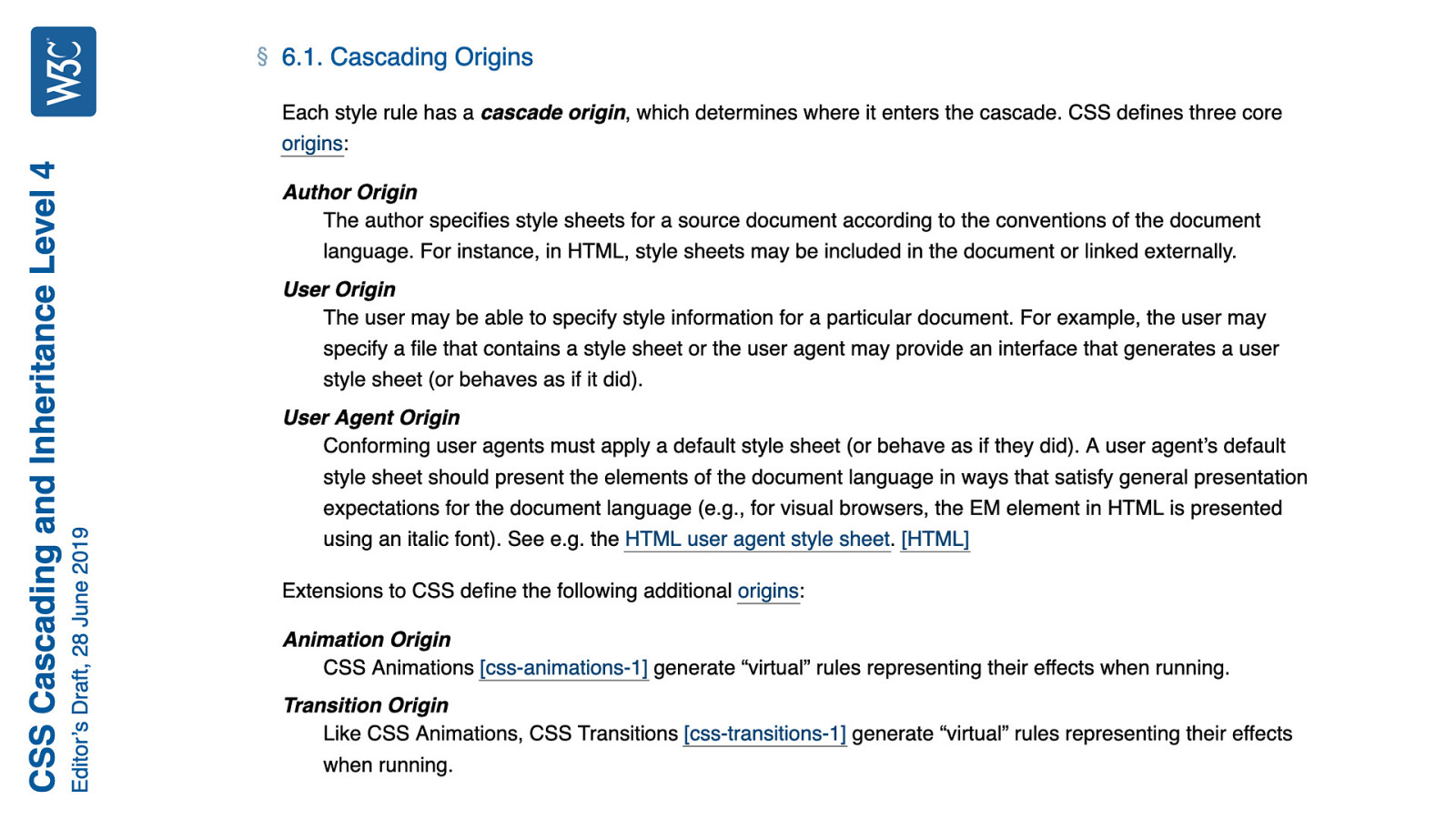
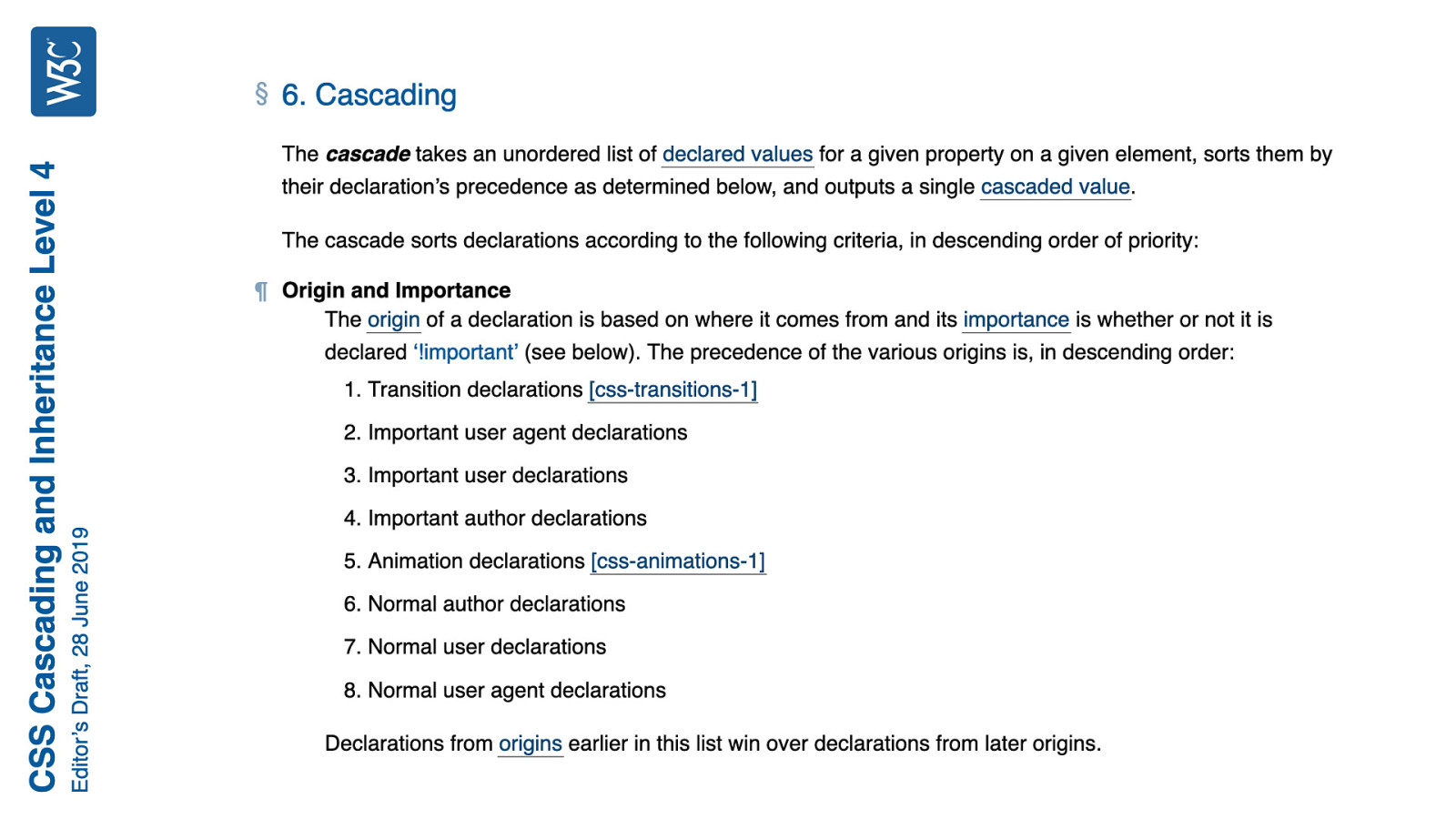
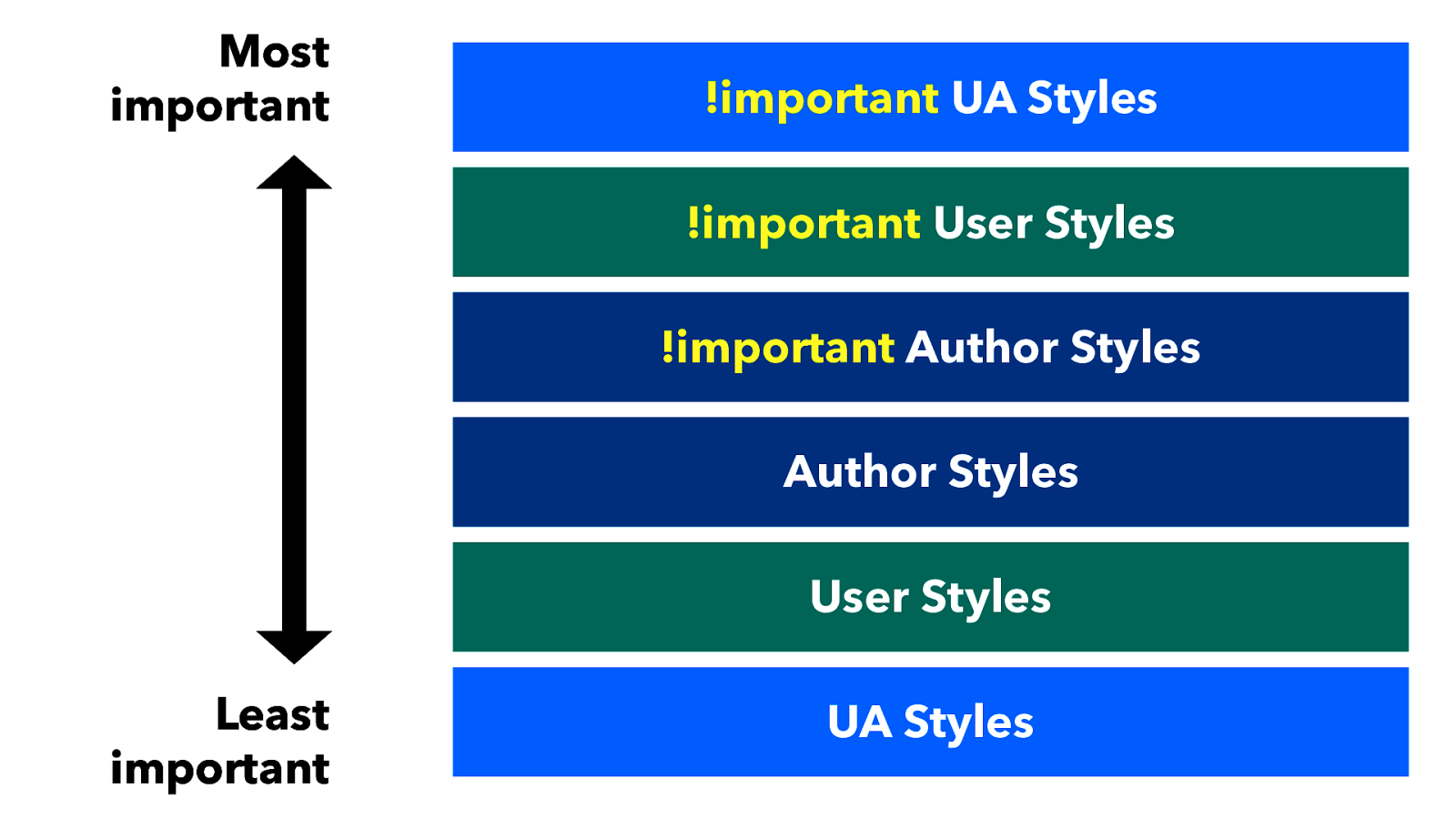
Custom Origins



Most important !important UA Styles !important User Styles !important Author Styles Author Styles User Styles Least important UA Styles

Most important !important UA Styles !important User Styles !important Author — Custom Origin 1 !important Author — Custom Origin 2 !important Author — Custom Origin 3 Author Styles — Custom Origin 3 Author Styles — Custom Origin 2 Author Styles — Custom Origin 1 Least important User Styles UA Styles

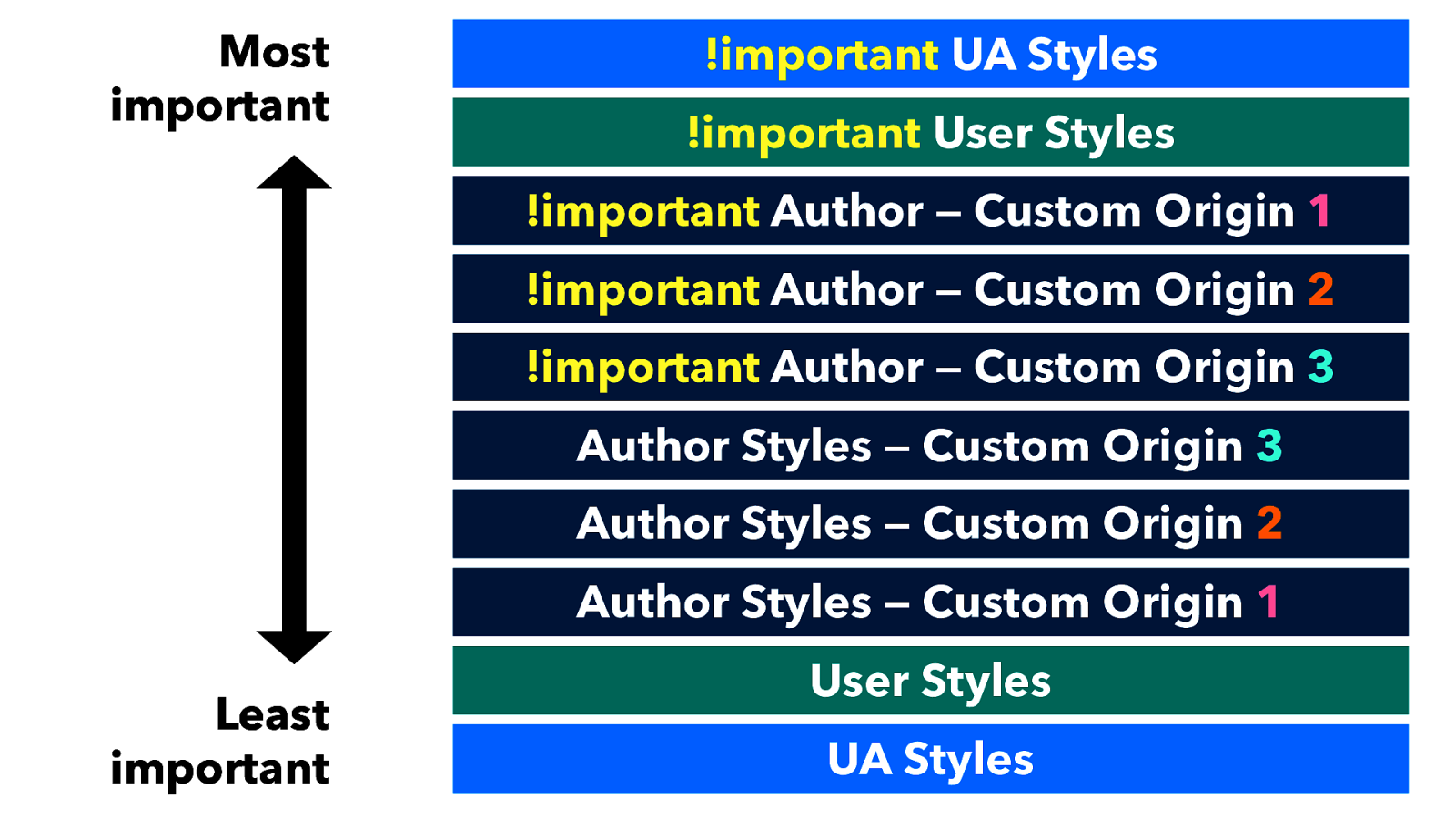
mportant mportant mportant mportant Components rigin 4 Layouts Site styles Site Styles rigin 3 Overrides Patterns Base Theme Ad network rigin 2 Design System Defaults CMS Extend New Styles 3rd-party libs rigin 1 Reset Reset CMS Core Bootstrap User UA Old Styles

Advantages / Usecases • Could be used to help the specificity wars between frameworks and Author styles. • Could reinvigorate the intended use of importance, not as a new specificity, but as a balance of power. • People could use a Origin with more importance instead of using !important whenever they need a style to override something that has more specificity. Which leaves ! important for Authors to use for a different use. (But also, this might perhaps be just as annoying as !important.)

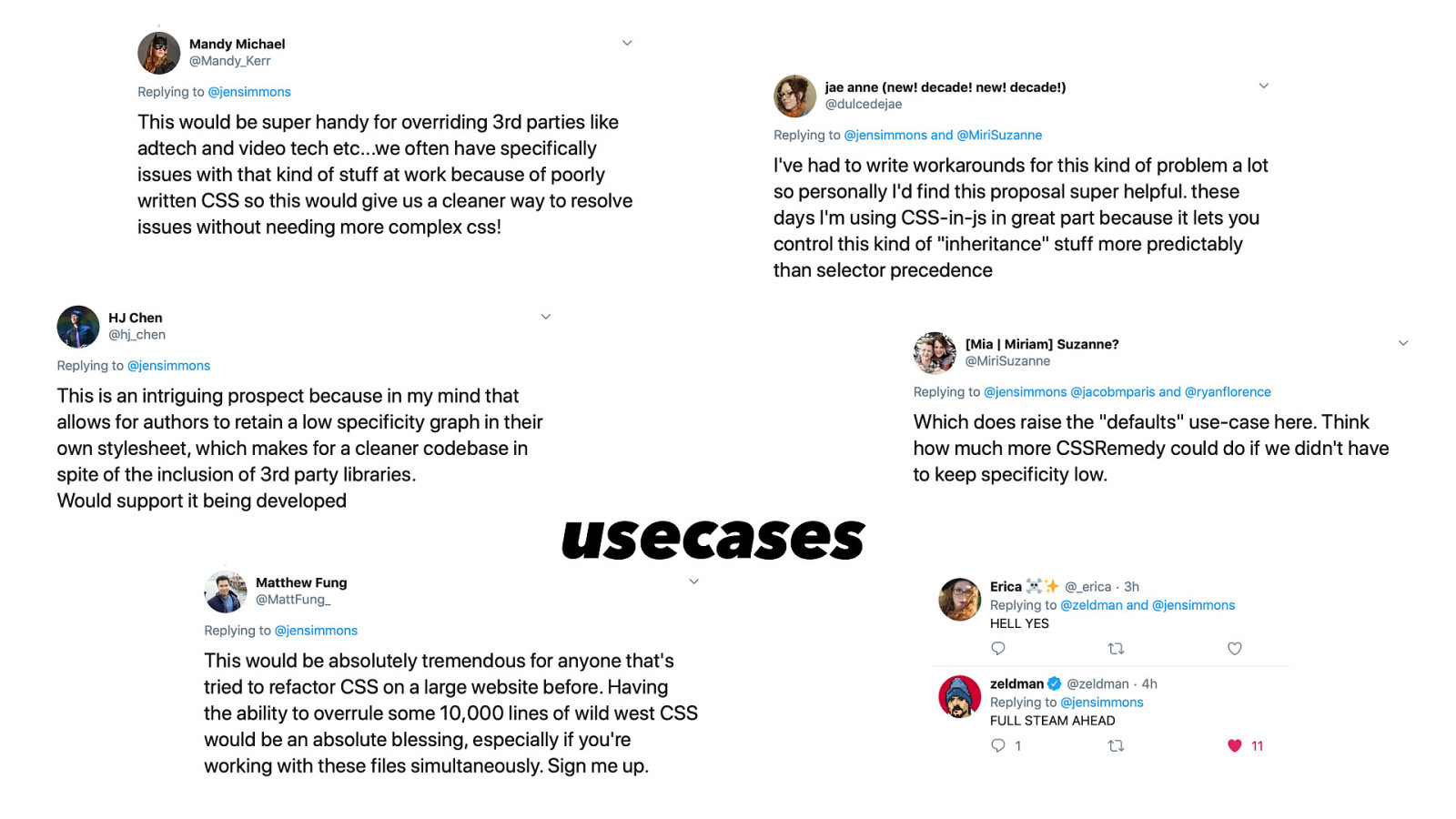
usecases

Next Steps • Is this something to pursue? Anyone going to object? • Miriam Suzanne • Bigger meta project to “modernize the Cascade” — to explore a range of ideas.

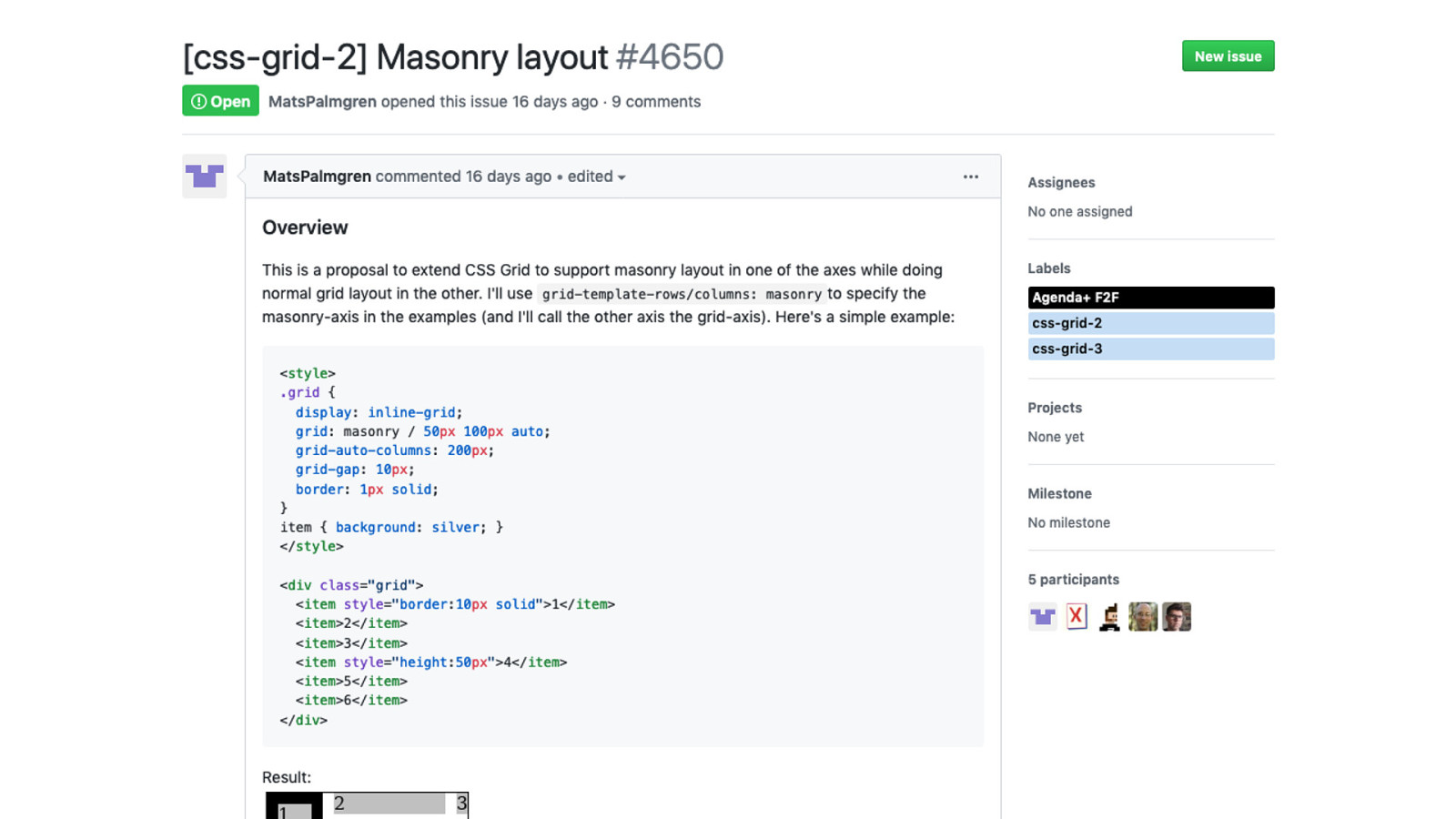
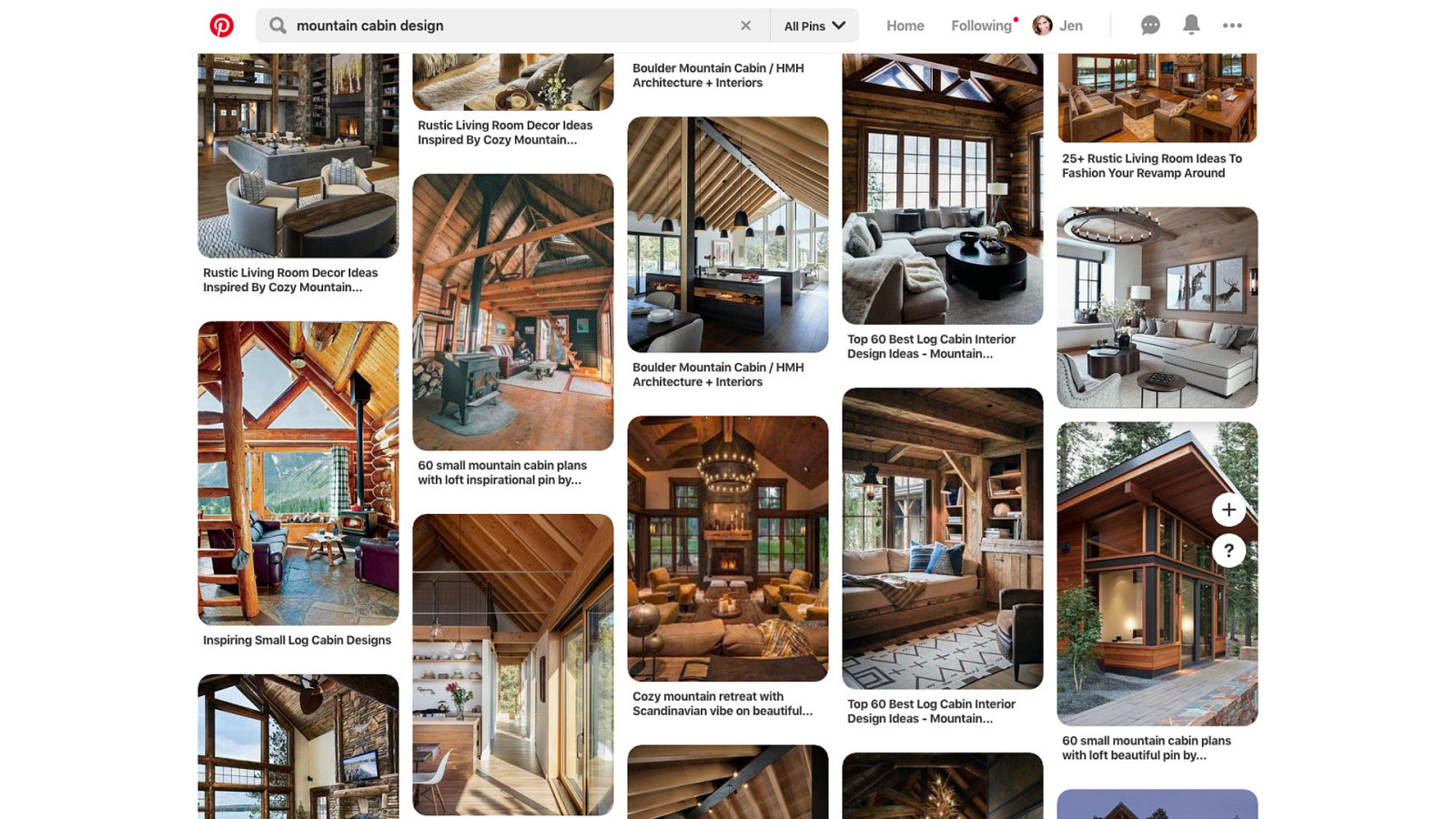
Masonry Layout


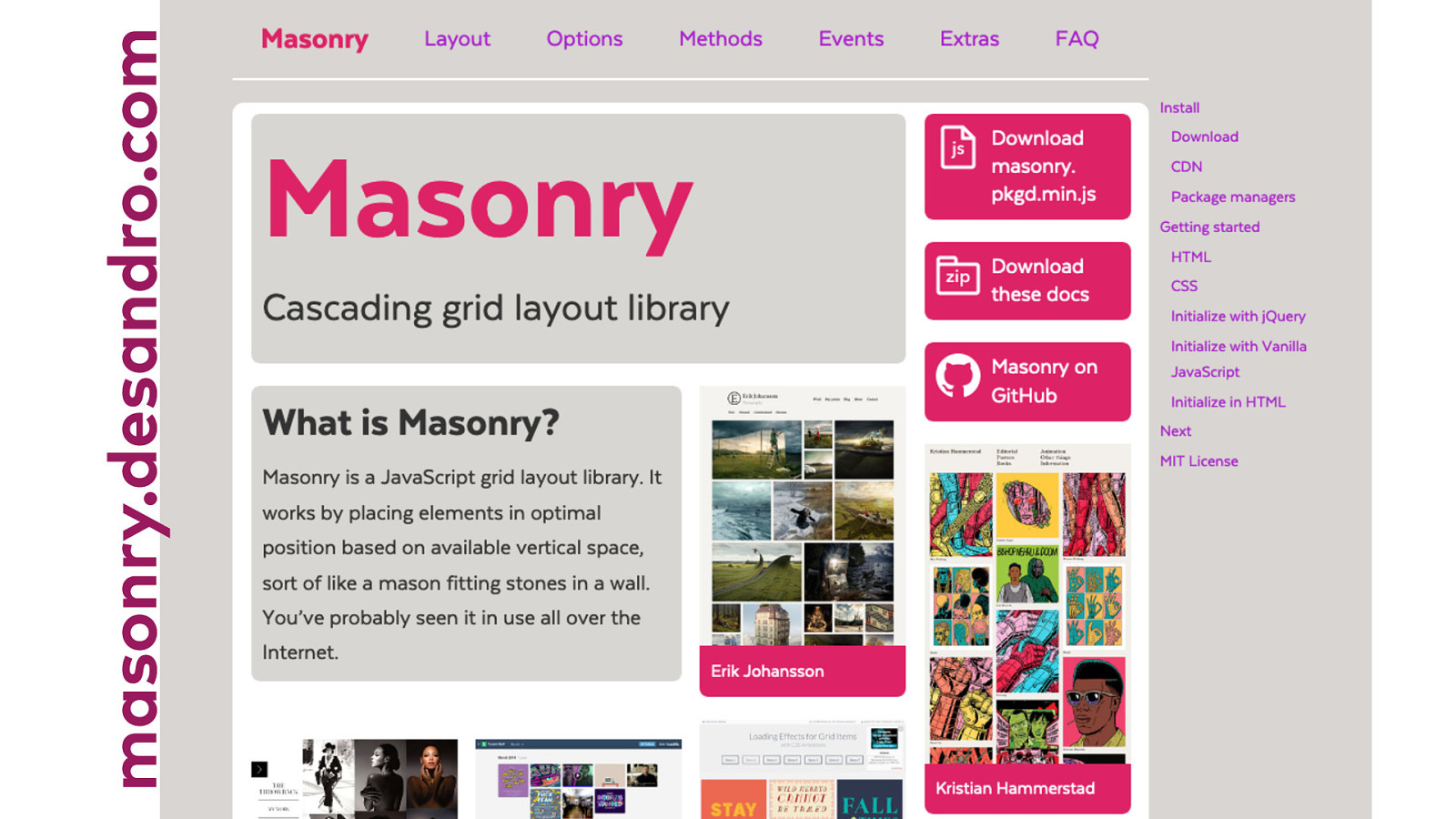
masonry.desandro.com


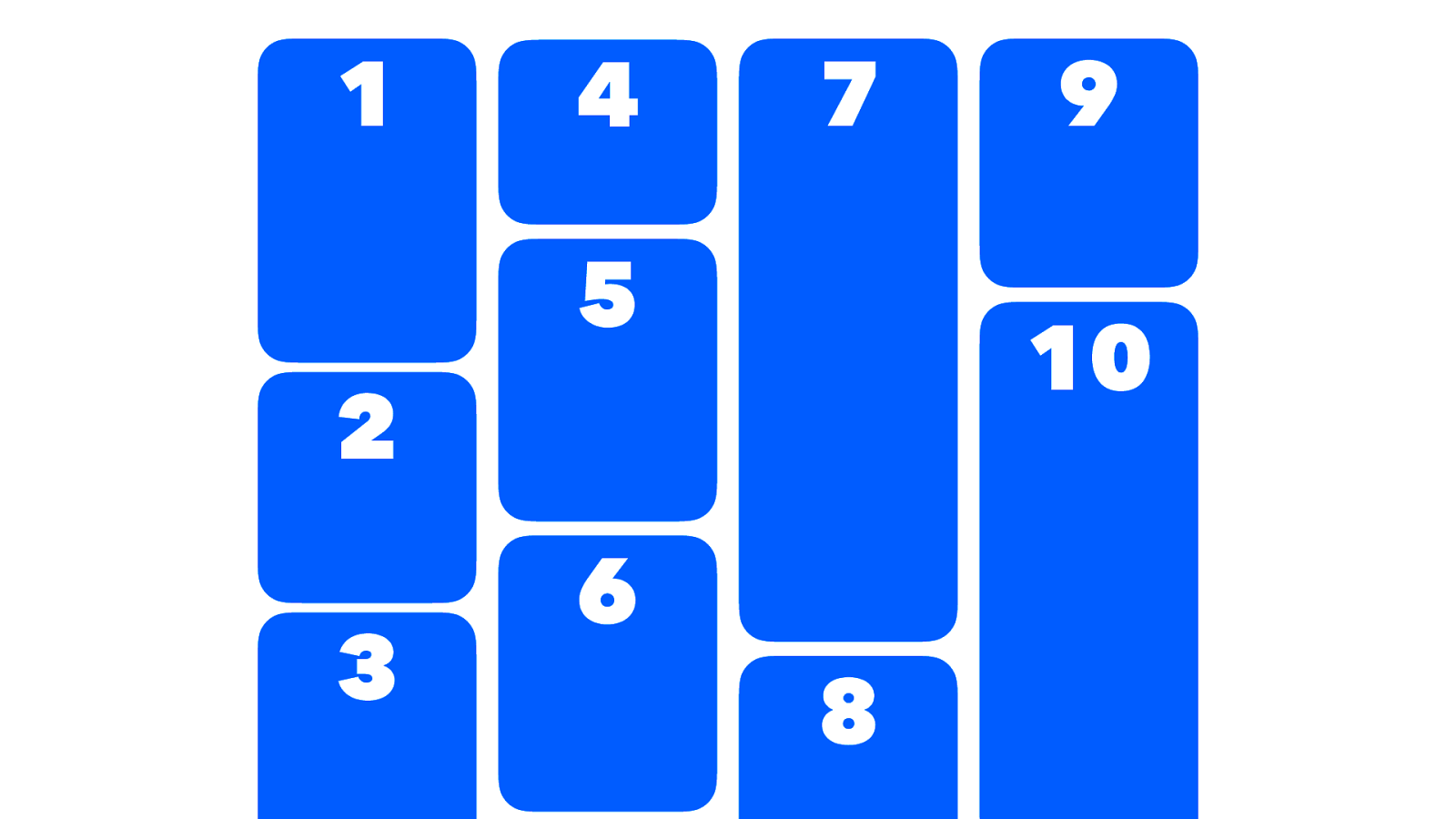
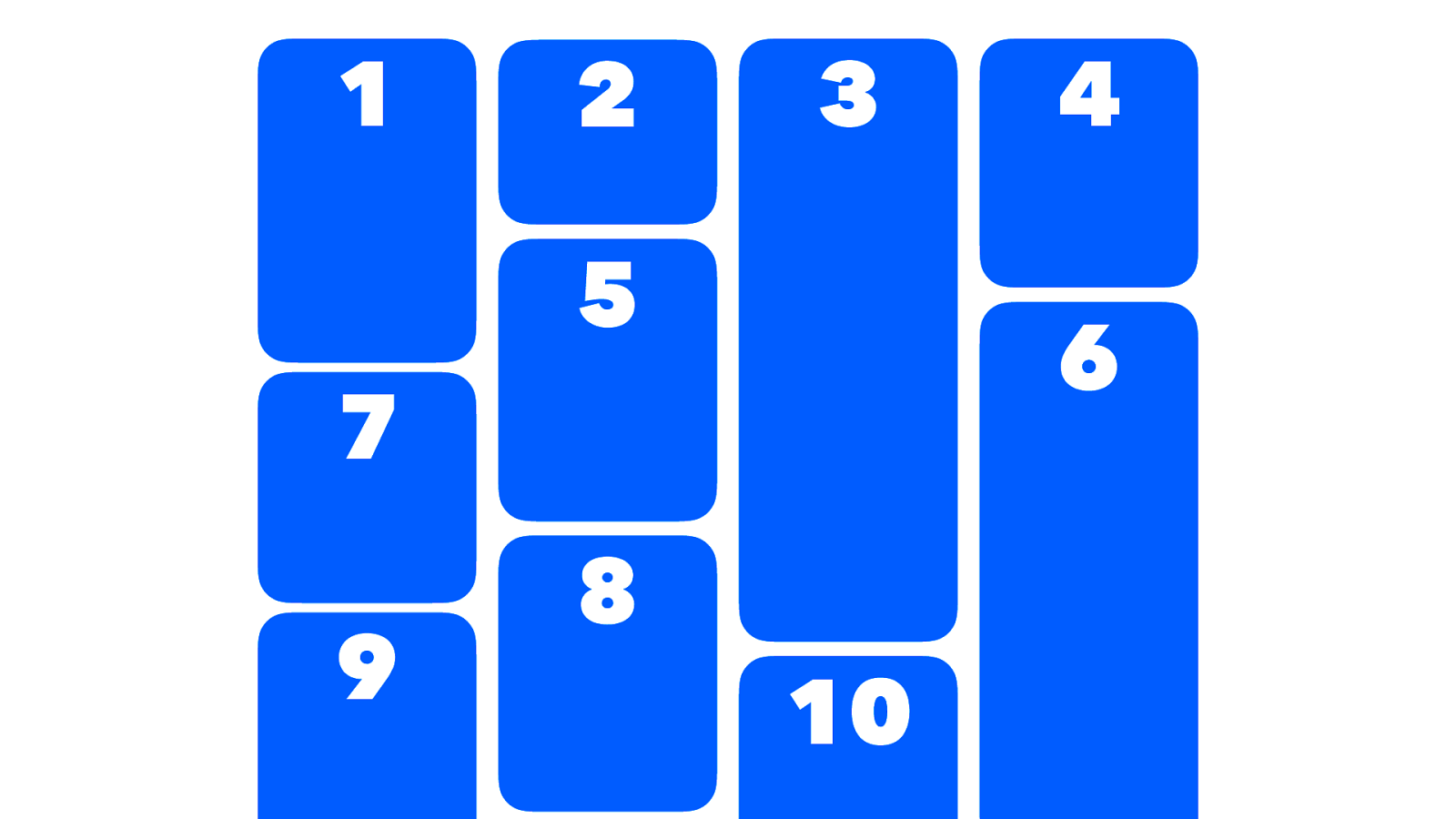
1 4 7 5 10 2 3 9 6 8


1 2 3 5 6 7 9 4 8 10

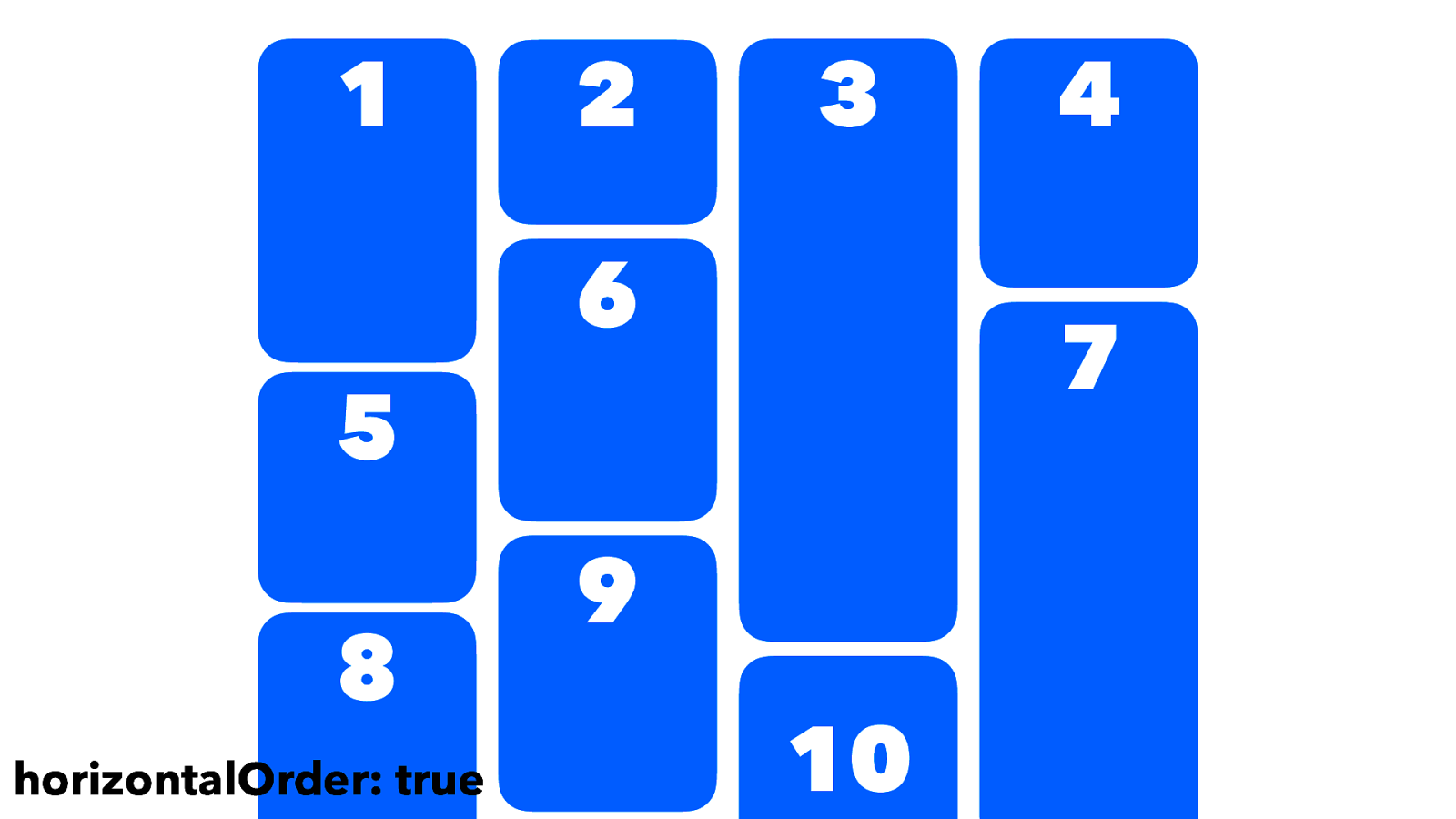
1 2 3 6 7 5 8 horizontalOrder: true 4 9 10
Slides for facilitation discussion of: • Viewport Units, fixing VH on Mobile • Custom Origins, Modernizing the Cascade • Masonry Layout in Grid
